啥是History模式
nginx配置
前提:假设把打包后的文件放在根目录下(这个前提很重要!!!)
从文档可以看到,nginx配置内容为
1 | # nginx |
实际上这是什么意思呢?
根据以上前提
我们如果把对应文件放到根目录下,差不多是这个意思
在开发过程中,总会有一些模板代码需要编写,比如我是写vue的,vue2中的各种namespace,vue3中的各种引入。几乎是每个vue文件都需要的。
每次写都累的一批,也毫无技术含量。纯体力活,但还不得不做。
这时候大伙可能会用各自习惯的编辑器去编写各式各样的代码块来减轻工作量。
但是团队中编辑器并非统一的,众所周知,前端不仅语言众多,开发工具也多的一批,也没有什么好的跨编辑器跨机子的代码块存储方式(大厂统一云编辑器的往后稍稍,不包含你们)
这个时候就发现了plop(在跟着花裤衩手摸手学习vue-element-admin的时候学到的)。
解决了上述的同一个项目跨编辑器跨机器编写前端代码块的问题。
有些component需要全局注册的,但是在main.js中全局注册又太麻烦了。
store采用modules方式分包,使用的时候也要手动注册。
store刷新丢失,需要持久化。
这时候解决前两个问题,可以使用require.context
解决最后一个问题可以使用vuex-persistedstate
Vue内置了webpack的部分配置,这个咱们就不多说了。
require.context是webpack的api。
开发群中讨论,如何给electron注入js
有老哥提出了使用preload.js注入
我惊了,表示不信,后面仔细想了想:
“通过preload.js,可以预加载一些electron主线程的变量挂在到window上,后期在render线程中可以获取到对应的变量。
换句话说,preload.js中获取到的window,是后期render线程的window,那理论上确实可以做注入操作。
如果我在preload.js中添加window的生命周期,渲染后通过id或者各种方式获取到对应的dom节点,理论上我应该能劫持某些按钮,也就是说注入js成功了。”
1、老规矩,vue+vue-cli-plugin-electron-builder创建项目
2、background.js,直接加载www.baidu.com
希望窗口从某些固定区域弹出,比如右下角(如果有自定义弹窗需求,这就很常见了)
其实非常简单
1 | const newWindow = new BrowserWindow({ |
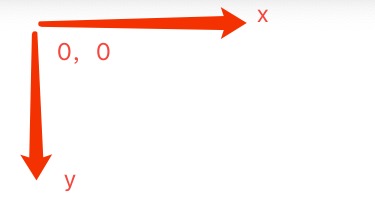
关键就是这个x,y了
在屏幕上的坐标轴长这样

把你的鼠标放到屏幕四个角落,打印一下就可以验证了
图标使用的地方非常多,打包生成exe的图标,运行时的图标,系统托盘的图标等等
这里我们先介绍几种格式:
png,jpg,icns,ico
1 | png:是一种采用无损压缩算法的位图格式,兼容性好。 |
所以换句话说,icns是mac用的(有些时候linux也可以使用),ico是windows用的
electron-icon-builder
具体使用说明请查看readme
大🔥都知道,Vscode的换行符有LF和CRLF
1 | 在各操作系统下,文本文件所使用的换行符是不一样的。UNIX/Linux 使用的是 0x0A(LF),早期的 Mac OS 使用的是0x0D(CR),后来的 OS X 在更换内核后与 UNIX 保持一致了。但 DOS/Windows 一直使用 0x0D0A(CRLF)作为换行符。Git提供了一个“换行符自动转换”功能。这个功能默认处于“自动模式”,当你在签出文件时,它试图将 UNIX 换行符(LF)替换为 Windows 的换行符(CRLF);当你在提交文件时,它又试图将 CRLF 替换为 LF。Git 的“换行符自动转换”功能听起来似乎很智能、很贴心,因为它试图一方面保持仓库内文件的一致性(UNIX 风格),一方面又保证本地文件的兼容性(Windows 风格)。但遗憾的是,这个功能是有 bug 的,而且在短期内都不太可能会修正。 |
这里我们可以知道,在macOS和linux上,与windows的换行符是不一致的。
一旦使用eslint等工具,就会整个项目出问题。。。
1.新建文件怎么设置换行符
2.单文件如何通过编辑器修改换行符
丝毫没提如何修正已有文件