背景
备用吧
一些搜索语法
XUI
1 | #fofa |
代理
1 | # zoomeye |
clash
1 | #fofa |
clash订阅
备用吧
XUI
1 | #fofa |
代理
1 | # zoomeye |
clash
1 | #fofa |
clash订阅
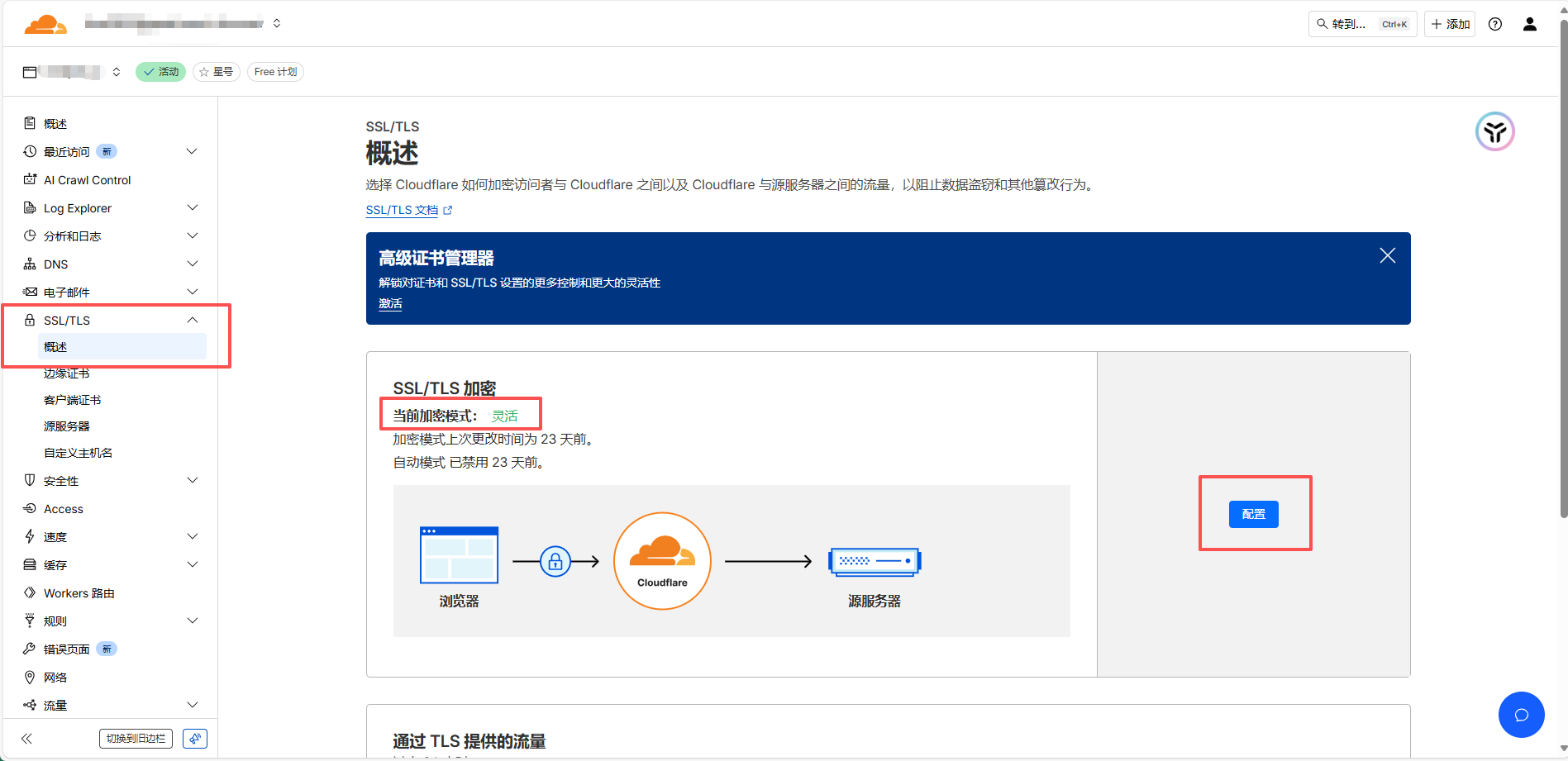
控制台:https://dash.cloudflare.com/
这一部分就不截图了,把DNS解析商的地址缓存cf提供的,把域名托管过来就行
把域名解析到ip

服务器上nginx怎么配就不多说了,自己查其他blog

买了一台服务器
不干别的,就放几个静态网页
分别在
/www/wwwroot/a
/www/wwwroot/b
/www/wwwroot/c
后面就是html和资源文件了
手里恰好也有几个闲置域名
需要配置这几个直接访问
我们假设域名的dns都配置好了
仅谈nginx配置
今天我们来解决一个Lottie动态更换文字的问题
比如有个抽奖动画,我们需要动态替换抽奖的奖品,这种需求在实际项目中还是比较常见的
这里我们有两种方式
让设计师在静态字体处预留出一个占位符,然后在js加载时,动态替换这个占位符
比如
Lottie.json
1 | {"v":"5.5.9","fr":24,"ip":0,"op":72,"w":200,"h":200,"nm":"合成 2","ddd":0,"assets":[{"id":"comp_0","layers":[{"ddd":0,"ind":1,"ty":5,"nm":"textnode","sr":1,"ks":{"o":{"a":0,"k":100,"ix":11},"r":{"a":1,"k":[{"i":{"x":[0.833],"y":[0.833]},"o":{"x":[0.167],"y":[0.167]},"t":0,"s":[0]},{"i":{"x":[0.833],"y":[0.833]},"o":{"x":[0.167],"y":[0.167]},"t":71,"s":[172.815]},{"t":119,"s":[174]}],"ix":10},"p":{"a":1,"k":[{"i":{"x":0.833,"y":0.833},"o":{"x":0.167,"y":0.167},"t":0,"s":[35,40,0],"to":[12.613,7.317,0],"ti":[-31.075,-18.028,0]},{"i":{"x":0.833,"y":0.833},"o":{"x":0.167,"y":0.167},"t":71,"s":[168.16,107.345,0],"to":[22.717,13.18,0],"ti":[-9.221,-5.349,0]},{"t":119,"s":[166,116,0]}],"ix":2},"a":{"a":0,"k":[0,0,0],"ix":1},"s":{"a":0,"k":[100,100,100],"ix":6}},"ao":0,"t":{"d":{"k":[{"s":{"s":28,"f":"STHeitiSC-Light","t":"${文本}","j":2,"tr":0,"lh":33.6,"ls":0,"fc":[0.524,0.043,0.043]},"t":0}]},"p":{},"m":{"g":1,"a":{"a":0,"k":[0,0],"ix":2}},"a":[]},"ip":0,"op":72,"st":0,"bm":0},{"ddd":0,"ind":2,"ty":4,"nm":"rect","sr":1,"ks":{"o":{"a":0,"k":100,"ix":11},"r":{"a":0,"k":0,"ix":10},"p":{"a":1,"k":[{"i":{"x":0.833,"y":0.833},"o":{"x":0.167,"y":0.167},"t":0,"s":[100,100,0],"to":[22.5,-0.5,0],"ti":[-22.5,0.5,0]},{"t":119,"s":[235,97,0]}],"ix":2},"a":{"a":0,"k":[0,0,0],"ix":1},"s":{"a":0,"k":[100,100,100],"ix":6}},"ao":0,"shapes":[{"ty":"gr","it":[{"ty":"rc","d":1,"s":{"a":0,"k":[67.559,65.285],"ix":2},"p":{"a":0,"k":[0,0],"ix":3},"r":{"a":0,"k":0,"ix":4},"nm":"矩形路径 1","mn":"ADBE Vector Shape - Rect","hd":false},{"ty":"st","c":{"a":0,"k":[1,1,1,1],"ix":3},"o":{"a":0,"k":100,"ix":4},"w":{"a":0,"k":2,"ix":5},"lc":1,"lj":1,"ml":4,"bm":0,"nm":"描边 1","mn":"ADBE Vector Graphic - Stroke","hd":false},{"ty":"fl","c":{"a":0,"k":[0.949019607843,0.309803921569,0.949019607843,1],"ix":4},"o":{"a":0,"k":100,"ix":5},"r":1,"bm":0,"nm":"填充 1","mn":"ADBE Vector Graphic - Fill","hd":false},{"ty":"tr","p":{"a":0,"k":[-66.314,60.561],"ix":2},"a":{"a":0,"k":[0,0],"ix":1},"s":{"a":0,"k":[71.745,69.722],"ix":3},"r":{"a":0,"k":0,"ix":6},"o":{"a":0,"k":100,"ix":7},"sk":{"a":0,"k":0,"ix":4},"sa":{"a":0,"k":0,"ix":5},"nm":"变换"}],"nm":"矩形 1","np":3,"cix":2,"bm":0,"ix":1,"mn":"ADBE Vector Group","hd":false}],"ip":0,"op":72,"st":0,"bm":0}]}],"fonts":{"list":[{"origin":0,"fPath":"","fClass":"","fFamily":"Heiti SC","fWeight":"","fStyle":"Light","fName":"STHeitiSC-Light","ascent":73.5989987850189}]},"layers":[{"ddd":0,"ind":1,"ty":0,"nm":"comp1","refId":"comp_0","sr":1,"ks":{"o":{"a":0,"k":100,"ix":11},"r":{"a":0,"k":0,"ix":10},"p":{"a":0,"k":[100,100,0],"ix":2},"a":{"a":0,"k":[100,100,0],"ix":1},"s":{"a":0,"k":[100,100,100],"ix":6}},"ao":0,"w":200,"h":200,"ip":0,"op":72,"st":0,"bm":0}],"markers":[]} |
渲染的html
1 | mkdir gitea |
1 | adduser \ |
1 | mkdir -p /var/lib/gitea/{custom,data,log} |
配置app.ini
1 | mkdir /etc/gitea |
青龙面板忘记账号密码了
阅读源码可知,使用的是sqlite
进入容器
1 | sudo docker exec -it ece2d /bin/sh |
并且数据库保存在db目录下
1 | /ql/data/db/keyv.sqlite |
所以我们只要把这个db拷出来打开就能找到账号密码
1 | sudo docker cp qinglong:/ql/data/db/keyv.sqlite /home/ubuntu/temp/ |
下载该sqlite打开即可得到账号密码
先说版本对应关系
1 | frida==16.7.19 |
建议使用16版本,17版本可能存在Java定义问题
frida-tools==1.0.0 —— 12.0.0<=frida<13.0.0
frida-tools==1.1.0 —— 12.0.0<=frida<13.0.0
frida-tools==1.2.0 —— 12.1.0<=frida<13.0.0
frida-tools==1.2.1 —— 12.1.0<=frida<13.0.0
frida-tools==1.2.2 —— 12.1.0<=frida<13.0.0
frida-tools==1.2.3 —— 12.1.0<=frida<13.0.0
frida-tools==1.3.0 —— 12.3.0<=frida<13.0.0
frida-tools==1.3.1 —— 12.3.0<=frida<13.0.0
frida-tools==1.3.2 —— 12.4.0<=frida<13.0.0
frida-tools==2.0.0 —— 12.5.3<=frida<13.0.0
frida-tools==2.0.1 —— 12.5.9<=frida<13.0.0
frida-tools==2.0.2 —— 12.5.9<=frida<13.0.0
frida-tools==2.1.0 —— 12.5.9<=frida<13.0.0
frida-tools==2.1.1 —— 12.5.9<=frida<13.0.0
frida-tools==2.2.0 —— 12.5.9<=frida<13.0.0
frida-tools==3.0.0 —— 12.6.17<=frida<13.0.0
frida-tools==3.0.1 —— 12.6.17<=frida<13.0.0
frida-tools==4.0.0 —— 12.6.21<=frida<13.0.0
frida-tools==4.0.1 —— 12.6.21<=frida<13.0.0
frida-tools==4.0.2 —— 12.6.21<=frida<13.0.0
frida-tools==4.1.0 —— 12.6.21<=frida<13.0.0
frida-tools==5.0.0 —— 12.6.21<=frida<13.0.0
frida-tools==5.0.1 —— 12.7.3<=frida<13.0.0
frida-tools==5.1.0 —— 12.7.3<=frida<13.0.0
frida-tools==5.2.0 —— 12.7.3<=frida<13.0.0
frida-tools==5.3.0 —— 12.7.3<=frida<13.0.0
frida-tools==5.4.0 —— 12.7.3<=frida<13.0.0
frida-tools==6.0.0 —— 12.8.5<=frida<13.0.0
frida-tools==6.0.1 —— 12.8.5<=frida<13.0.0
frida-tools==7.0.0 —— 12.8.12<=frida<13.0.0
frida-tools==7.0.1 —— 12.8.12<=frida<13.0.0
frida-tools==7.0.2 —— 12.8.12<=frida<13.0.0
frida-tools==7.1.0 —— 12.8.12<=frida<13.0.0
frida-tools==7.2.0 —— 12.8.12<=frida<13.0.0
frida-tools==7.2.1 —— 12.8.12<=frida<13.0.0
frida-tools==7.2.2 —— 12.8.12<=frida<13.0.0
frida-tools==8.0.0 —— 12.10.4<=frida<13.0.0
frida-tools==8.0.1 —— 12.10.4<=frida<13.0.0
frida-tools==8.1.0 —— 12.10.4<=frida<13.0.0
frida-tools==8.1.1 —— 12.10.4<=frida<13.0.0
frida-tools==8.1.2 —— 12.10.4<=frida<13.0.0
frida-tools==8.1.3 —— 12.10.4<=frida<13.0.0
frida-tools==8.2.0 —— 12.10.4<=frida<13.0.0
frida-tools==9.0.0 —— 14.0.0<=frida<15.0.0
frida-tools==9.0.1 —— 14.0.0<=frida<15.0.0
frida-tools==9.1.0 —— 14.2.0<=frida<15.0.0
frida-tools==9.2.0 —— 14.2.9<=frida<15.0.0
frida-tools==9.2.1 —— 14.2.9<=frida<15.0.0
frida-tools==9.2.2 —— 14.2.9<=frida<15.0.0
frida-tools==9.2.3 —— 14.2.9<=frida<15.0.0
frida-tools==9.2.4 —— 14.2.9<=frida<15.0.0
frida-tools==9.2.5 —— 14.2.9<=frida<15.0.0
frida-tools==10.0.0 —— 15.0.0<=frida<16.0.0
frida-tools==10.1.0 —— 15.0.0<=frida<16.0.0
frida-tools==10.1.1 —— 15.0.0<=frida<16.0.0
frida-tools==10.2.0 —— 15.0.0<=frida<16.0.0
frida-tools==10.2.1 —— 15.0.0<=frida<16.0.0
frida-tools==10.2.2 —— 15.0.0<=frida<16.0.0
frida-tools==10.3.0 —— 15.0.0<=frida<16.0.0
frida-tools==10.4.0 —— 15.0.0<=frida<16.0.0
frida-tools==10.4.1 —— 15.0.0<=frida<16.0.0
frida-tools==10.5.0 —— 15.0.0<=frida<16.0.0
frida-tools==10.5.1 —— 15.0.0<=frida<16.0.0
frida-tools==10.5.2 —— 15.0.0<=frida<16.0.0
frida-tools==10.5.3 —— 15.0.0<=frida<16.0.0
frida-tools==10.5.4 —— 15.0.0<=frida<16.0.0
frida-tools==10.6.0 —— 15.0.0<=frida<16.0.0
frida-tools==10.6.1 —— 15.0.0<=frida<16.0.0
frida-tools==10.6.2 —— 15.0.0<=frida<16.0.0
frida-tools==10.7.0 —— 15.0.0<=frida<16.0.0
frida-tools==10.8.0 —— 15.0.0<=frida<16.0.0
frida-tools==11.0.0 —— 15.2.0<=frida<16.0.0
frida-tools==12.0.0 —— 16.0.0<=frida<17.0.0
frida-tools==12.0.1 —— 16.0.0<=frida<17.0.0
frida-tools==12.0.2 —— 16.0.0<=frida<17.0.0
frida-tools==12.0.3 —— 16.0.0<=frida<17.0.0
frida-tools==12.0.4 —— 16.0.0<=frida<17.0.0
frida-tools==12.1.0 —— 16.0.0<=frida<17.0.0
frida-tools==12.1.1 —— 16.0.9<=frida<17.0.0
frida-tools==12.1.2 —— 16.0.9<=frida<17.0.0
frida-tools==12.1.3 —— 16.0.9<=frida<17.0.0
frida-tools==12.2.0 —— 16.0.9<=frida<17.0.0
frida-tools==12.2.1 —— 16.0.9<=frida<17.0.0
frida-tools==12.3.0 —— 16.0.9<=frida<17.0.0
创建demo,运行一直卡Running Gradle task 'assembleDebug'
flutter run -v查看记录发现卡在kotlin-compiler-embeddable下载
代理也配了,怎么都不行
接下来我们讲讲怎么手动下载这些包
一共要下载三个东西,路径自己看log提示,版本自行替换
1 | https://plugins.gradle.org/m2/org/jetbrains/kotlin/kotlin-compiler-embeddable/2.0.21/kotlin-compiler-embeddable-2.0.21.jar |
保存路径
1 | C:\Users\username\.gradle\caches\modules-2\files-2.1\org.jetbrains.kotlin\kotlin-compiler-embeddable\2.0.21 |