一、背景
应用希望能通过其他应用唤起,这应该是个非常常见的需求
二、如何唤起
搜半天,全是基于协议的。protocol
接着会发现关键代码
1 | app.setAsDefaultProtocolClient(PROTOCOL, process.execPath, args); |
但是这有一个关键点:你至少运行过一次程序,才能注册这个协议!!!
这就让人很难受了。
那么我们需要想想,有没有办法在安装的时候把协议写进去?
答案是:有。
如何在安装的时候把协议写进去?
既然要在安装的时候写进去,那么必定需要在打包的地方下功夫。
这里我使用的是electron-builder来进行打包(我的项目是基于vue-cli4配合vue-cli-plugin-electron-builder创建的)
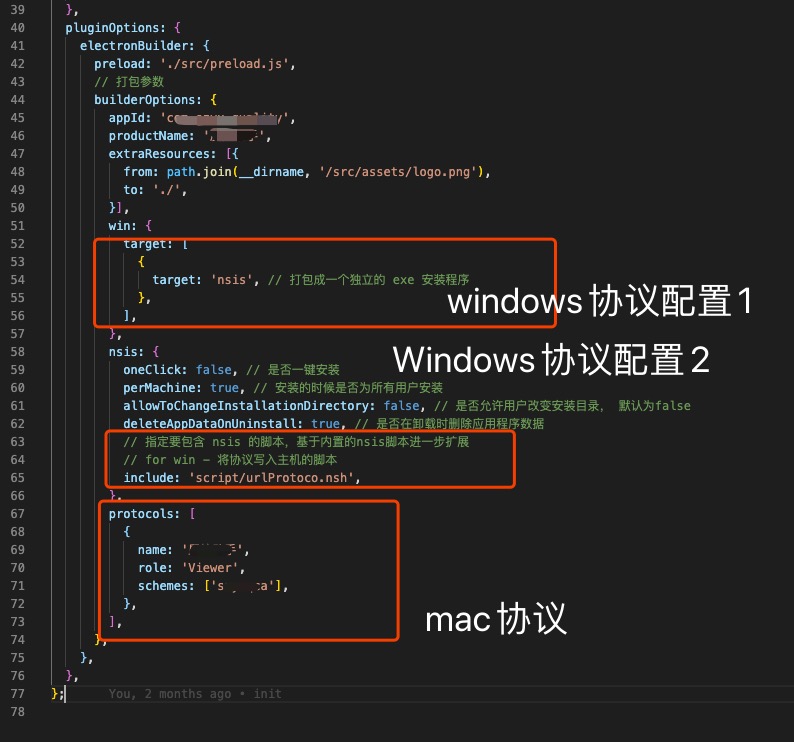
因此我们的打包配置文件中,需要写入protocols配置
注意,mac和Windows协议是分开的。

这里我们解释一下
1.mac上直接在这写就行。(亲测可行)
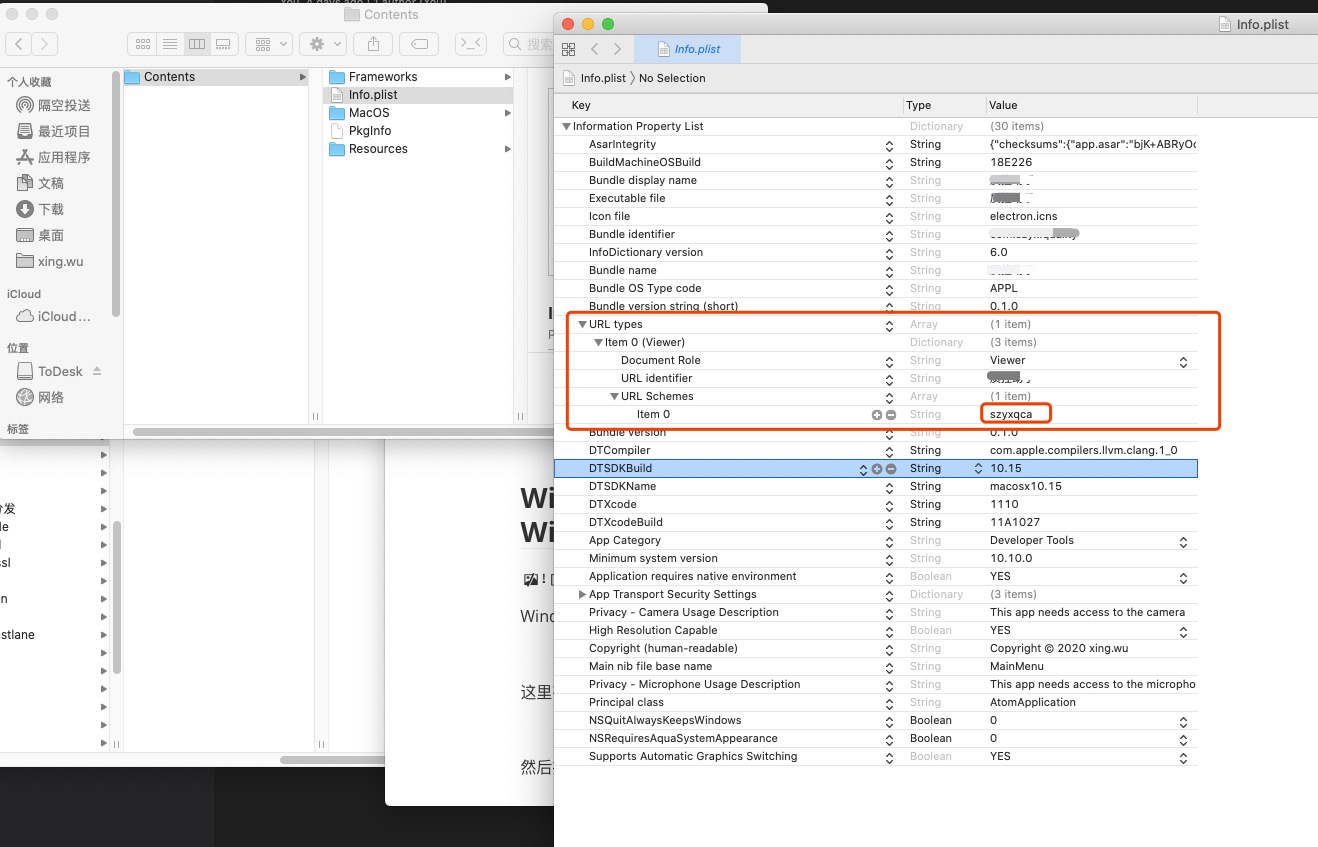
mac的协议唤起,实质上是dmg安装文件后的info.plist文件下的URLType,干过iOS开发的同事应该都有经验。
路径是/Application/你的应用程序 右键显示包内容 /Contents/Info.plist

2.Windows需要额外写脚本 (写本博客的时候,我还没测试过Windows)亲测可行


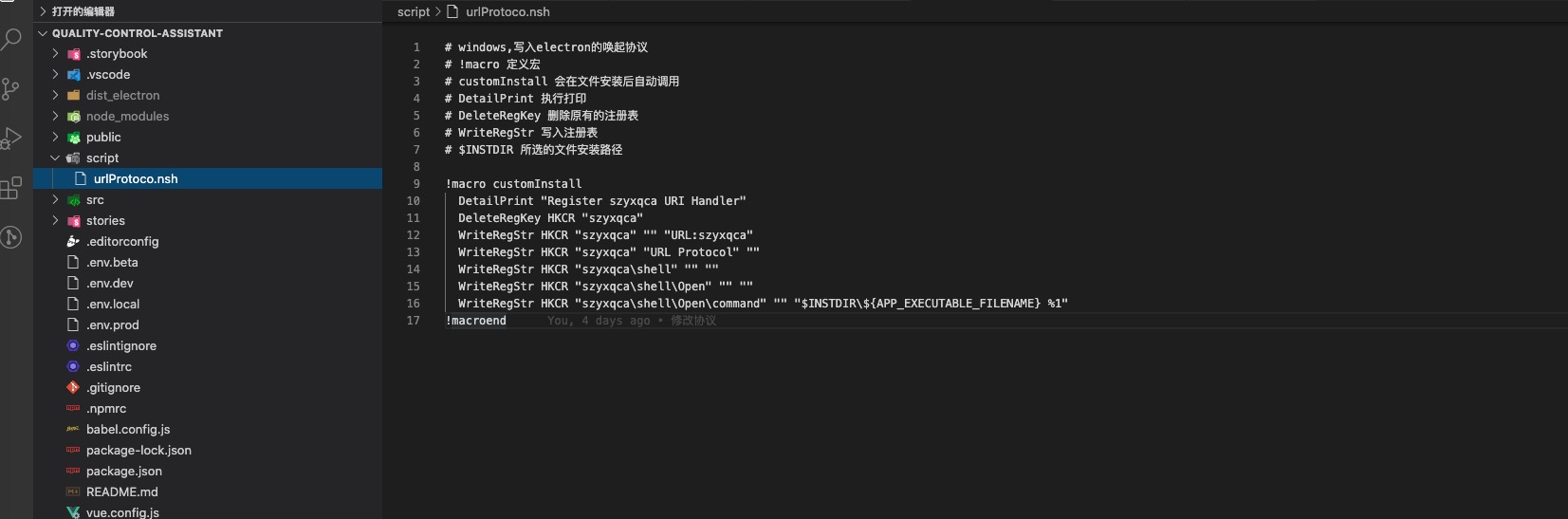
Windows需要通过指定打包方式nsis,并在打包时注入执行的sh脚本,以达到安装注入协议的目的。
1 | # windows,写入electron的唤起协议 |
这里有另一个注意的点,就是卸载的时候最好能卸载掉对应的协议。(用户体验至上)
然后打包即可
到目前为止,你的应用应该就可以被唤起了
setAsDefaultProtocolClient是不需要写的
三、怎么唤起应用测试?
还记得之前你写的协议名称么?比如我这里叫szyxqca
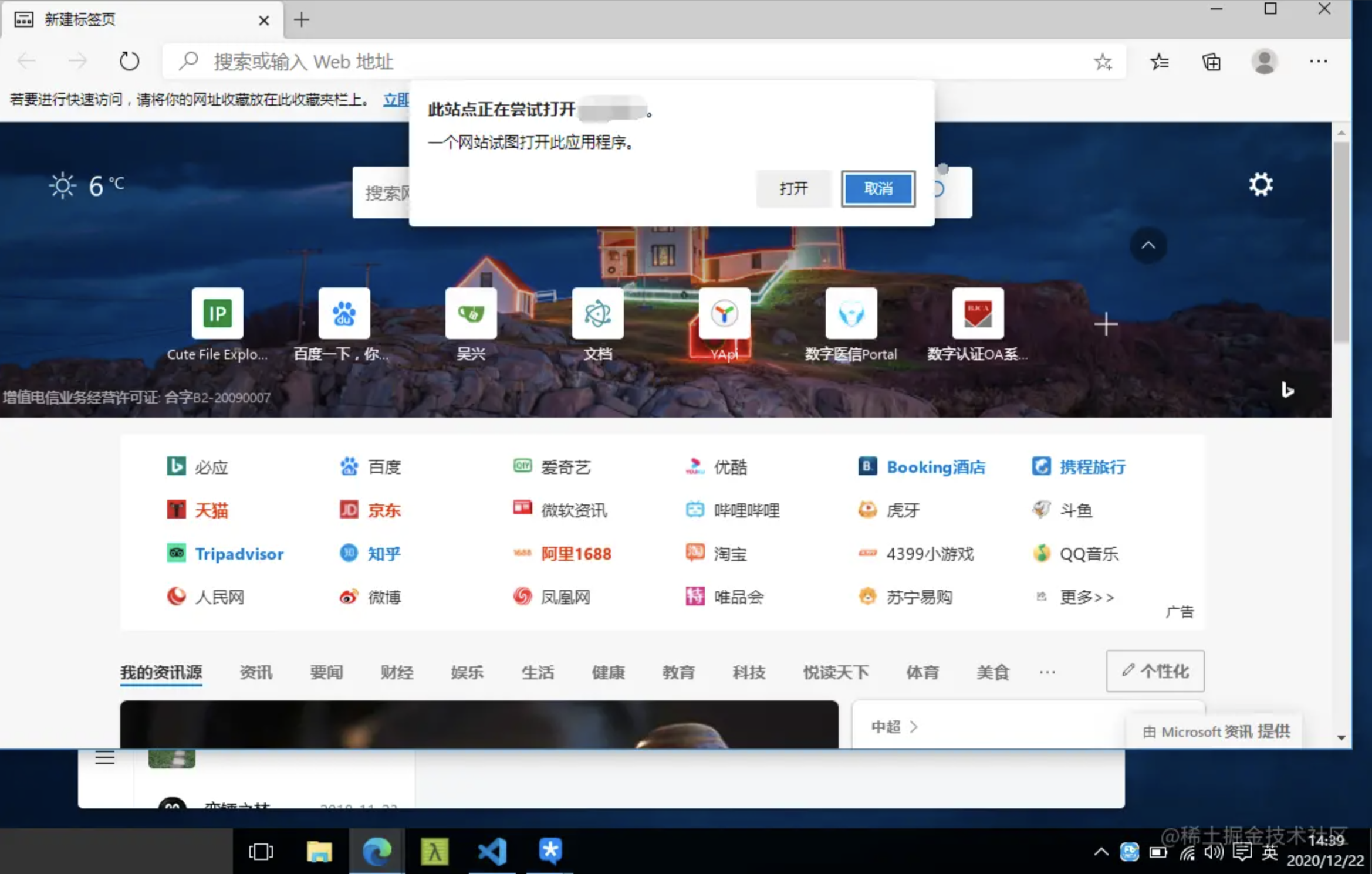
打开浏览器,在地址栏输入
1 | szyxqca:// |
即可
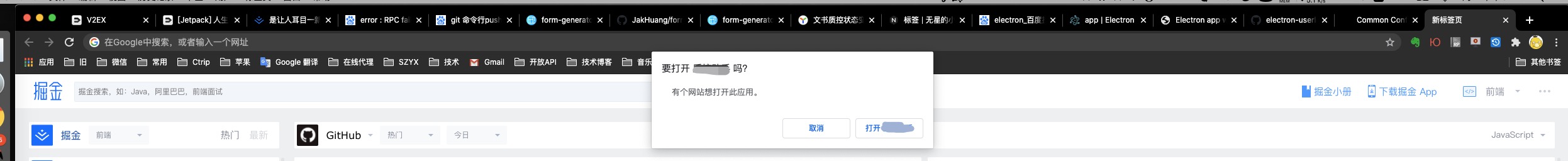
理论上你的浏览器会唤起你的应用

如果要传参呢?
1 | szyxqca://startapp/here?xxx=123&xxx2=222 |
这里的startapp/here其实都是没用的,主要是配合添加host和path以及query,这种格式比较适合后期延展
四、如何通过这种方式传参,怎么接收呢?
需要两个生命周期
1 | // windows唤起 |
五、可能碰到的问题:
1.唤醒的app不对
我在mac上唤醒app,一直莫名其妙唤起了./node_modules/electron/dist/Electron.app,然后我把所有的node_modules删了,并重新打开了一下app,再唤起,正常了。
实测直接把dmg直接发给同事,他安装以后可以直接唤醒,不会错误唤醒。
可能是electron的bug吧

