背景
现在基本不怎么写代码了,偶尔会用技术去辅助业务。
这次业务上碰到这样一个问题,要去采集客户系统的数据信息,之前是相关业务人员一页一页查,然后复制粘贴,所以我们使用postman进行批量请求,并保存结果
1.设置请求变化参数
假设前期的请求已经设置好了,那么接下来就是设置变化的参数
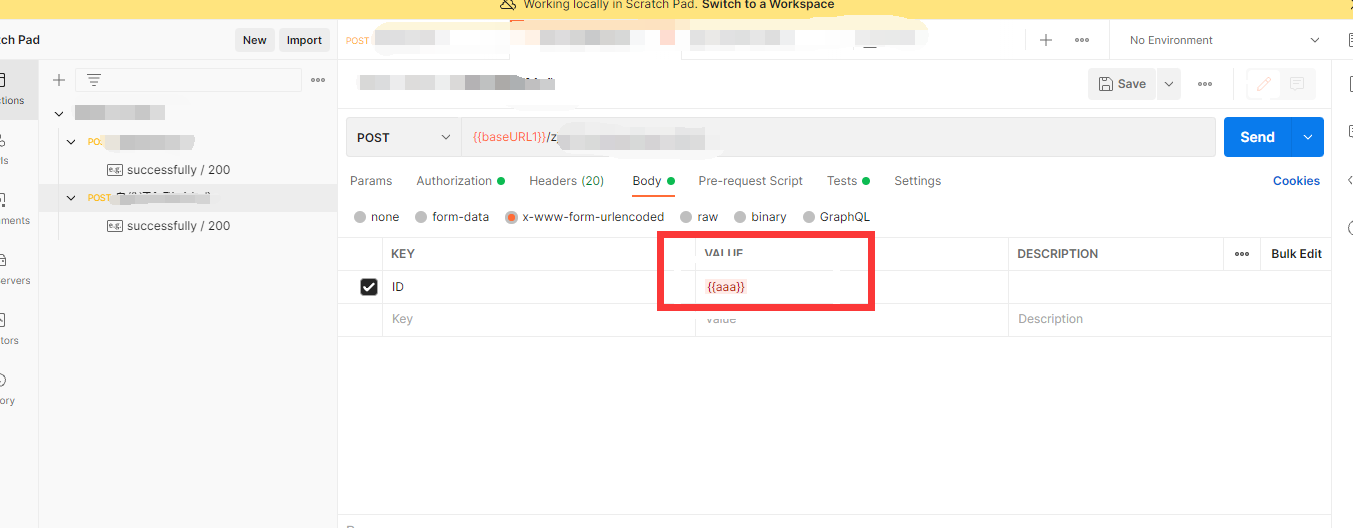
其实肥肠简单,只要把相关参数设置为{{参数名}}
如下图

2.放置待变化的参数,数组类型
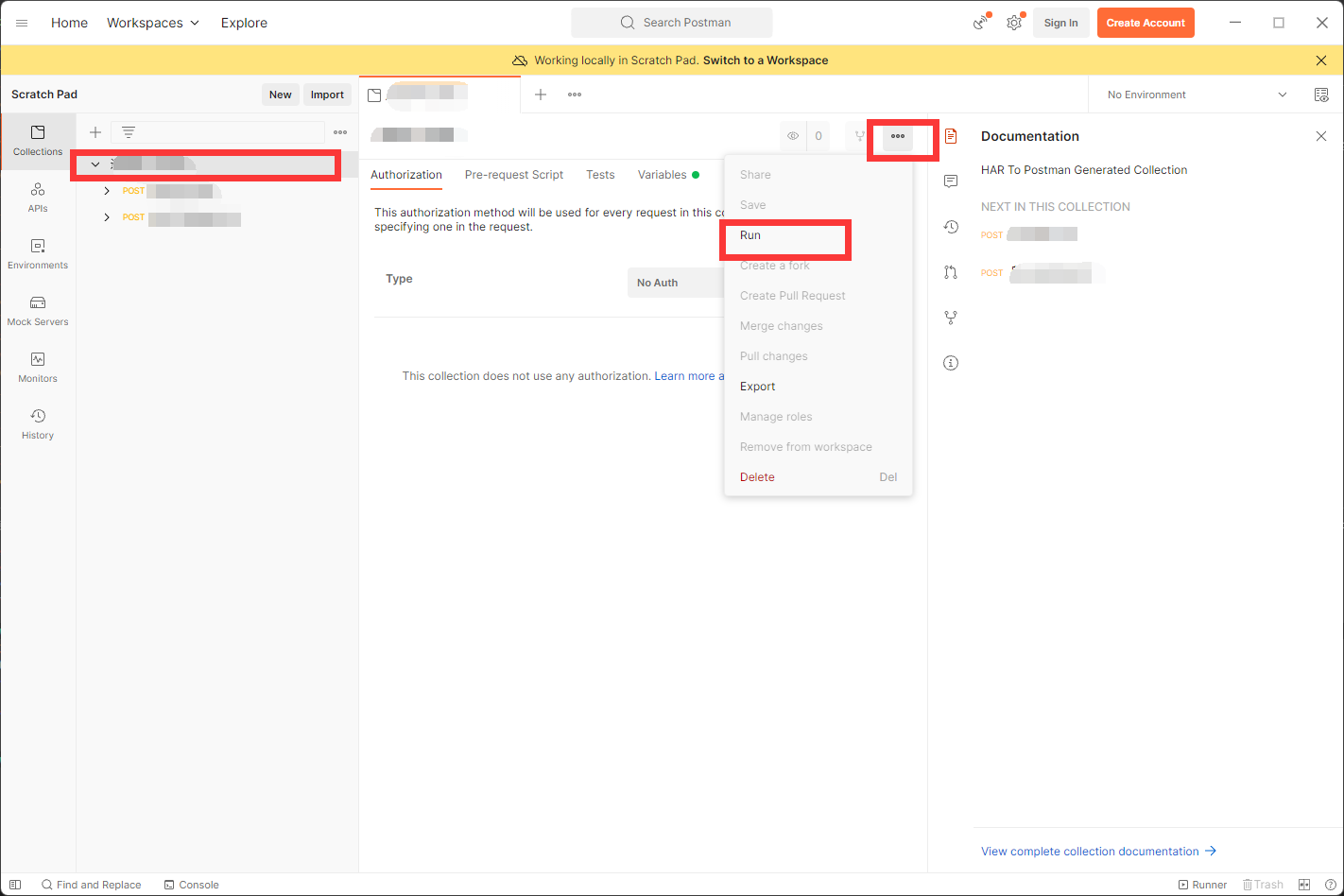
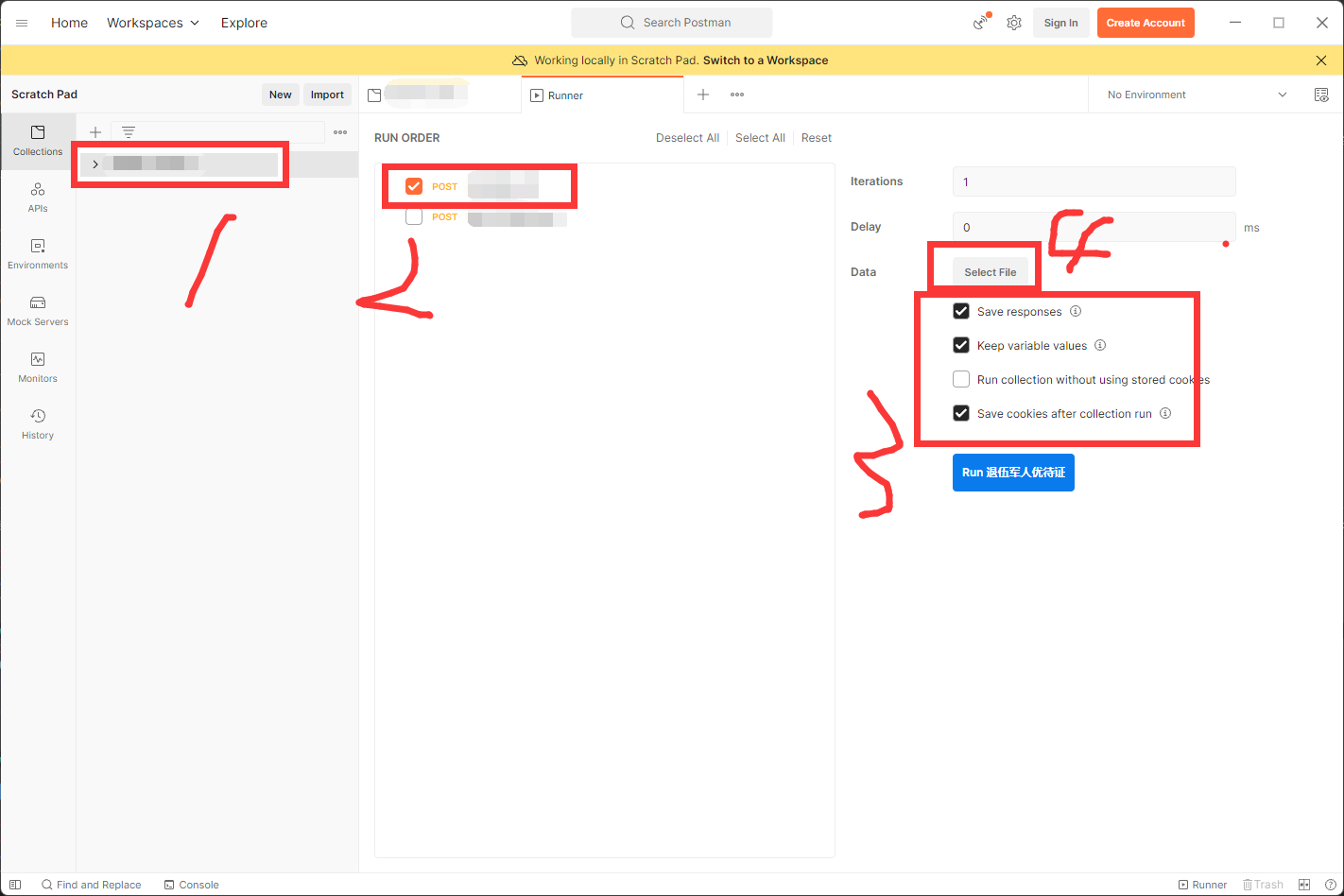
2.1打开Run

2.2勾选相关配置
勾选需要进行批量请求的接口,并将需要变化的值用数组的方式写在json文件里,select file选择相关文件
例如:
1 | //aaa.json |
当然也可以用xlxs等文件,这里就不做详解,开发常用的还是json

点击Run,此时会发现,看不到请求任何结果=。=
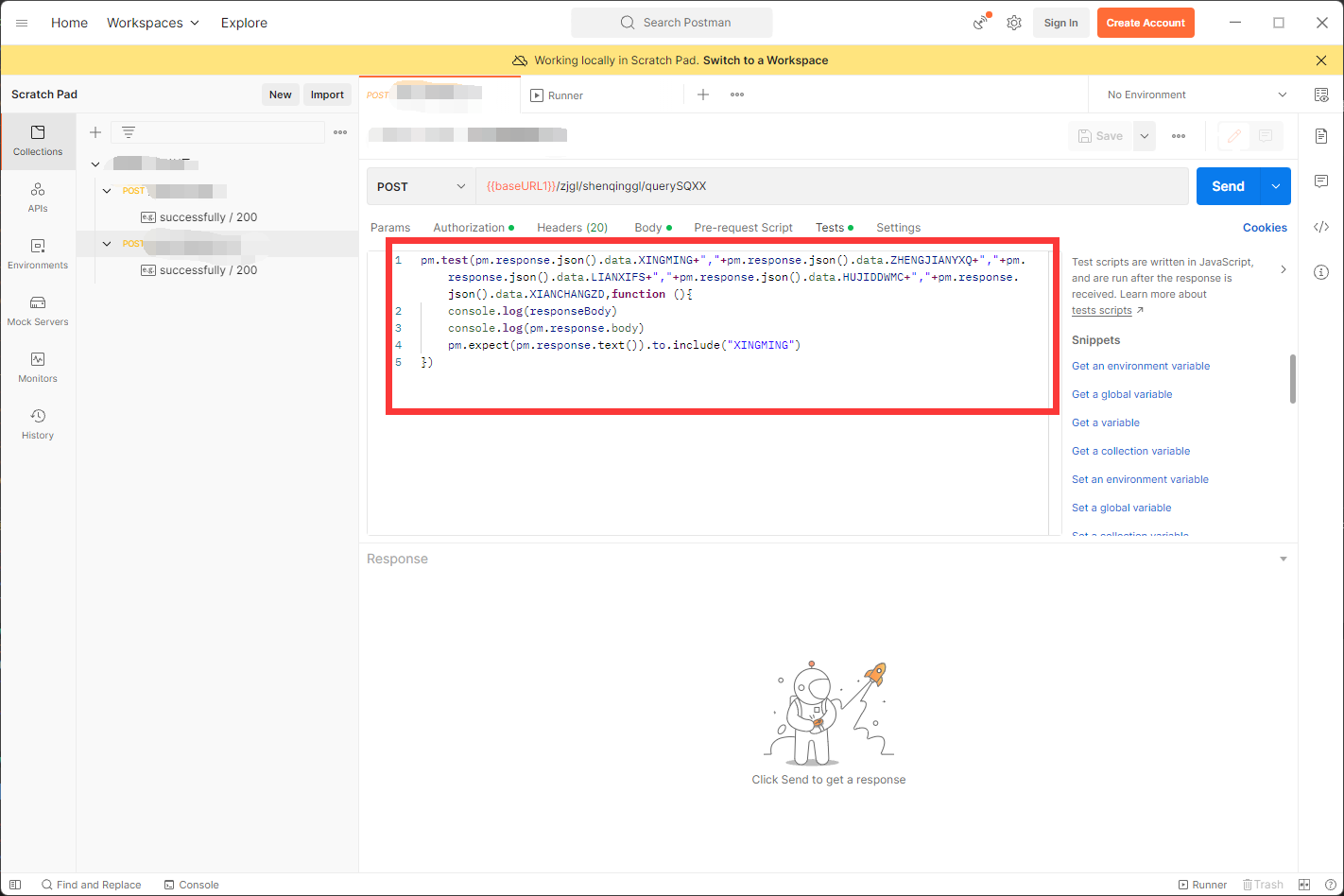
3.填写Test
其实关键就是填写Test,通过Test将请求结果打印出来,或者只打印自己要的参数
Test是填写测试用的,可以用来测试请求结果符合预期,就像写单元测试一样

1 | pm.test(pm.response.json().data.XINGMING+","+pm.response.json().data.ZHENGJIANYXQ+","+pm.response.json().data.LIANXIFS+","+pm.response.json().data.HUJIDDWMC+","+pm.response.json().data.XIANCHANGZD,function (){ |
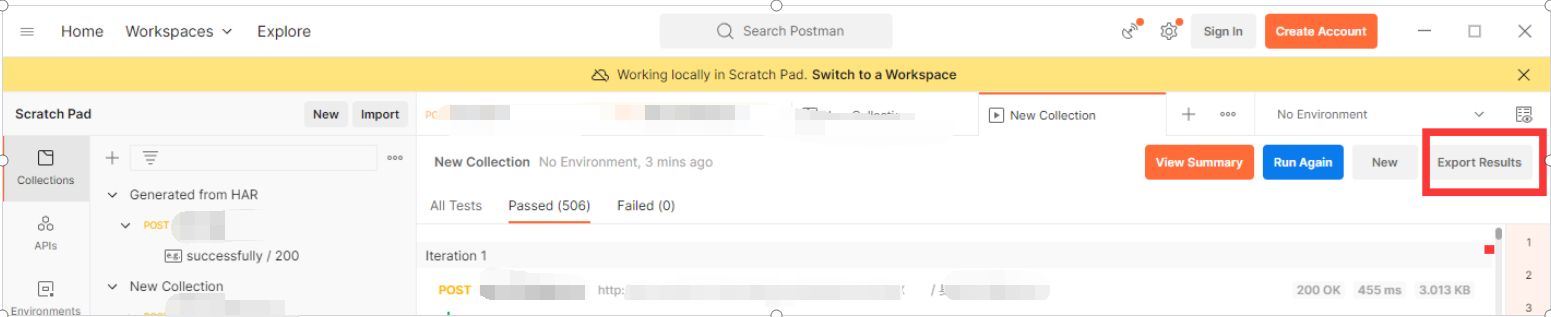
4.再次run,等待请求结束,导出结果