背景
因为要适配的设备有点多,经常性出现适配问题,单位又多的一批,烦死了
所以我决定从头来看,这些单位到底代表什么,和分辨率, 到底是个什么关系
我先放个移动端的iphone 设备表在这,再来分析
| 手机设备型号 | 屏幕尺寸 | 分辨率点数 | 设备像素比(DPR) | 分辨率像素 | 屏幕比例 |
|---|---|---|---|---|---|
| iPhone SE | 4.0英寸 | 320x568 | @2x | 640x1136 | 16:9 |
| iPhone 6/6s/7/8/SE 2 | 4.7英寸 | 375x667 | @2x | 750x1334 | 16:9 |
| iPhone 6p/7p/8p | 5.5英寸 | 414x736 | @3x | 1242x2208 | 16:9 |
| iPhone XR/11 | 6.1英寸 | 414x896 | @2x | 828x1792 | 19.5:9 |
| iPhone X/XS/11 Pro | 5.8英寸 | 375x812 | @3x | 1125x2436 | 19.5:9 |
| iPhone XS Max/11 Pro Max | 6.5英寸 | 414x896 | @3x | 1242x2688 | 19.5:9 |
| iPhone 12 mini | 5.4英寸 | 360x780 | @3x | 1080x2340 | 19.5:9 |
| iPhone 12/12 Pro | 6.1英寸 | 390x844 | @3x | 1170x2532 | 19.5:9 |
| iPhone 12 Pro Max | 6.7英寸 | 428x926 | @3x | 1284x2778 | 19.5:9 |
| iPhone 13 mini | 5.4英寸 | 360x780 | @3x | 1080x2340 | 19.5:9 |
| iPhone 13/13 Pro | 6.1英寸 | 390x844 | @3x | 1170x2532 | 19.5:9 |
| iPhone 13 Pro Max | 6.7英寸 | 428x926 | @3x | 1284x2778 | 19.5:9 |
以下部分内容,我们拿iPhone 13这款机子举例子
物理像素
我们经常性会看到各种各样的分辨率
就如iPhone 13,我们都能看到两个分辨率
一个是分辨率像素 1170x2532
一个是分辨率点数 390x844
那么我们来说说这两个分别是啥
1170x2532,意味着,他横向有1170个像素点,纵向有2532个像素点
这些像素点在硬件设备出厂的时候就定下来了,由设备元器件决定,是物理的
因此分辨率像素 1170x2532指的就是物理像素
我们看的屏幕上不同的画面,其实就是通过一个个像素点渲染出来的
我们常说的有些屏幕看起来有颗粒感,显得很廉价,有一股像素风的感觉
其实就是指用来拼凑出画面的一个个点非常大
放到边缘看,一旦页面放大,就会有锯齿感
我们假设,有两个宽高相同的设备A,B
设备A屏幕像素点比较多,像素分辨率为100x100
设备B为10x10,那么谁的画面更有颗粒感,谁的更精细呢?
逻辑像素
物理像素有了,那什么是逻辑像素呢?
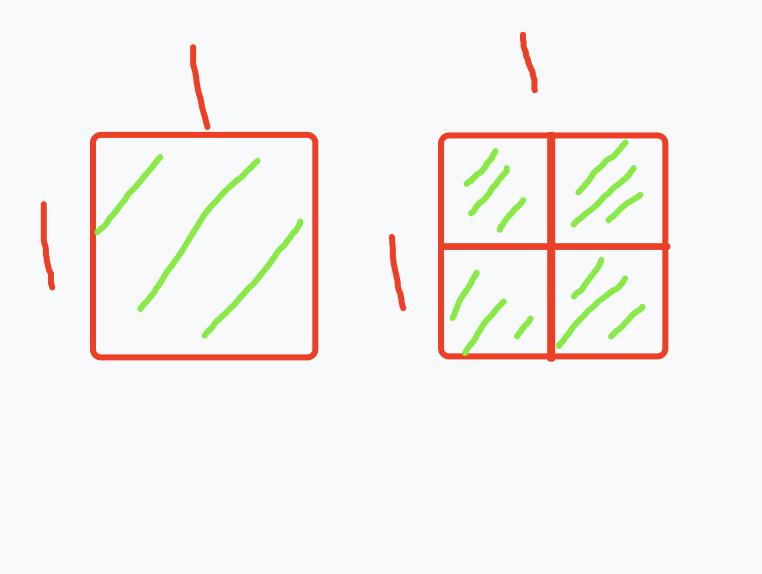
比如在2000年,我推出了一款设备,是10英寸x10英寸的
那时候我一个像素点的发光元器件只能做到1英寸这么大,即1px=1英寸如下图左边
我要写个盒子铺满这是十个像素,当然是
1 | { |

而2020年,我新推出了一款设备,还是10英寸x10英寸的
但是这时候技术升级了,我一个像素点的发光元器件可以缩小到1/4英寸这么小,如上图右侧
这时候要展示10英寸x10英寸大小的盒子,我就要是原来的好多倍了
而且技术不断革新,可能未来越来越小呢,不可能软件不停的去改啊
所以这时候,就有了逻辑像素的出现,不管你物理像素缩的多小,逻辑上,这个设备的宽高像素点就是一定的
依旧以iPhone 13这款机子为例,上面我们说到的分辨率点数390x844就是指这个逻辑分辨率
DPR(设备像素比)
我们观察上表,有个叫做设备像素比(DPR)的,iPhone 13为@3x
做iOS开发的老哥应该很熟悉,图片都有@2x,@3x
表示一个设备的物理像素与逻辑像素的比
1170/390=3 2532/844=3
ppi(像素密度)
那么接下来,我们说说ppi(像素密度)
依旧以iphone 13举例
iPhone 13屏幕比例为19.5:9,根据勾股定理,我们可以列出式子(19.5x)^2 + (9x)^2 = (6.1)^2
解出x约等于0.284
则高约为5.538英寸,宽为2.55英寸
(当然,主要是没仔细查屏幕的宽高,有时间的同学自己查一下,就免得算了=。=)
那么我们算算它的PPI(1英寸像素密度)
其实非常简单
2532/5.538 约等于457
或
1170/2.55 约等于等于458
那么实际上,iPhone 13的像素密度为460,和我们估算的差不多,毕竟宽高我们都是估算的=。=
其实就是物理像素(高)/高(英寸)或物理像素(宽)/宽(英寸)
记得是英寸啊
然而
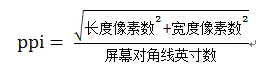
大部分时候,不会去列举屏幕的宽高英寸,而是标注屏幕大小(斜对角线)
因此有另一个计算公式

DPI
说完了ppi,有的时候,如果做安卓,我们还会听到一个词,叫做dpi
实际上查来查去,人都疯了,直接把他们相等处理,多数情况下,DPI=PPI。
分辨率
那么经过上面这么多铺垫
我们现在应该知道了
物理分辨率是指,物理像素的分辨率,1170x2532
逻辑分辨率是指,逻辑像素的分辨率,390x844
接下来说单位
说在前面
css中我们写的px,实际上也是会随着物理分辨率的变化而调整的,所以它其实是逻辑像素
这里就产生了一个经典的面试题移动设备上h5的1px像素问题
指得就是css写了1px,但是在某些设备上,展示了2px以上的宽度
px
我们在css中写的px,是逻辑像素
pt
是一个标准的长度单位,1pt=1/72英寸,打印常用
但是我们不是打印!就展示而言,但其实也和DPR有关
可见参考资料CSS长度单位:px和pt的区别 - 莫问奴归处 - 博客园 (cnblogs.com)
其中最重要的一句话,我引用过来
使用px定义文字,无论用户怎么设置,都不会改变大小;使用pt定义文字,当用户设置超过96DPI的值,数值越大,字体就越大。
em
摘自pt,px,rem和em之间区别总结 - SegmentFault 思否
em是相对长度单位,相对于当前对象内文本的字体尺寸,即em的计算是基于父级元素font-size的。
1 | <body style="font-size:14px"> |
如果没有特殊设置
浏览器中默认font-size的设定为16px
即1em = 16px, 但是这就不好算了
所以在使用em的时候,有时候会这么做:
body选择器中,设置font-size为62.5%,这时候,默认font-size就缩放为了10px,这个时候1em = 10px了
1 | <body style="font-size:62.5%"> |
rem
摘自pt,px,rem和em之间区别总结 - SegmentFault 思否
em是css3新增的一个相对单位,与em的区别在于,它是相对于html根元素的(在body标签里面设置字体大小不起作用)。还是上面那个例子,如果换做rem,结果如下:
1 | <body style="font-size:14px"> |
同上
vh,vw,vmax,vmin
vw:视窗宽度,1vw等于视窗宽度的1%。
vh:视窗高度,1vh等于视窗高度的1%。
vmin:vw和vh中较小的那个。
vmax:vw和vh中较大的那个。
(vw, vh, vmin, vmax:IE9+局部支持,chrome/firefox/safari/opera支持,iOS safari 8+支持,Android browser4.4+支持,chrome for android39支持)
那么回到最上面的问题,如何处理不同设备的适配呢?
如果使用媒体查询,预区分不同设备
使用window.devicePixelRatio来获取DRP
使用rem单位
在不同设备设置不同的font-size,是不是就能达到适配效果?
以上均为胡说八道,不对正确性负责,如有不对,请在评论区指出,感谢!
参考资料
CSS长度单位:px和pt的区别 - 莫问奴归处 - 博客园 (cnblogs.com)
px,pt,ppi,dpi,dp,sp,em,rem,vw和vh等css中常用长度之间区别总结_flyingpig2016的博客-CSDN博客
逻辑分辨率和物理分辨率到底是什么呀? - 知乎 (zhihu.com)
pt,px,rem和em之间区别总结 - SegmentFault 思否
px,pt,ppi,dpi,dp,sp,em,rem,vw和vh等css中常用长度之间区别总结_flyingpig2016的博客-CSDN博客

