背景
有个静态项目需要本地跑起来调试。这个项目还是前后端不分离的。
接口有发布好的开发环境。不想跑java,想直接跑前端调试。
所以用nginx
nginx安装
我是mac,brew是什么就不多说了。
1
2
3
4
|
brew install nginx
brew info nginx
|
打开配置文件nginx.conf
brew info命令会输出conf的地址,请仔细查看。
不要怕改错,同文件夹下有个default,随时可以用默认配置覆盖

默认配置长下面这样
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type applocation/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 8080;
server_name localhost;
location / {
root html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
include servers/*;
}
|
我们需要往里面加一个配置指向本地,新增一个server对象
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| http {
server {
listen 7788;
server_name localhost;
location /a {
# root /Users/xing.wu/Desktop;
alias /Users/xing.wu/Desktop;
index index.html index.htm;
# 如果不是本地文件就转发
if (!-e $request_filename){
proxy_pass http://www.baidu.com;
}
add_header Cache-Control "private, no-store, no-cache, must-revalidate, proxy-revalidate";
}
}
# ......
}
|
1.server
需要新增一个配置,实际上就是看需要增到哪了。
因为我暂时没有了解location的生效顺序规则,保险起见,我新建一个server对象
2.listen
监听的端口,也是响应的端口
3.server_name
主机名
4.location
如表面词意,位置。支持正则。
例如:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| # 配置
listen 7788;
server_name localhost;
# 1.
location /a{}
http://localhost:7788/a 会被nginx响应
# 2.
location /b{}
http://localhost:7788/b 会被nginx响应
# 3.
location /{}
http://localhost:7788/ 会被nginx响应
|
// TODO:补全此知识点,location的生效规则
因为我暂时没有了解location的生效顺序规则,所以我不会去写/这个规则。或许以后我会来补全这个知识点。
4.1 root
1
2
3
| location /b{
root /Users/xing.wu/Desktop;
}
|
意思是当前server+port指向root
换句话说
1
2
3
4
5
6
| # 输入:
http://localhost:7788/b
#会被指向本地的文件夹:
#输出:
/Users/xing.wu/Desktop/b
|
4.2 alias
1
2
3
| location /b{
alias /Users/xing.wu/Desktop;
}
|
别名,意思是server+port+location地址 = alias的地址
换句话说
1
2
3
4
5
6
7
8
| #输入:
http://localhost:7788/b
#会被指向本地的文件夹:
#输出:
/Users/xing.wu/Desktop/
# 注意没,本地路径后面没有b了
|
4.3 index index.html index.htm;
1
2
3
4
| location /b{
alias /Users/xing.wu/Desktop;
index index.html index.htm;
}
|
意思是默认加载这些文件
1
2
3
4
5
| # 1.查找本地/Users/xing.wu/Desktop/文件夹下是否存在index index.html index.htm;
# 2.访问路径
http://localhost:7788/b
# 3.重定向到路径上
http://localhost:7788/b/index.html
|
4.4 判断
正常情况下,本地开发,前端文件当然得是本地的,只有接口请求才会要求转发
1
2
3
4
5
6
7
8
| location /b{
alias /Users/xing.wu/Desktop;
index index.html index.htm;
# 如果不是本地文件
if (!-e $request_filename){
xxx
}
}
|
$request_filename
当前连接请求的文件路径,由root或alias指令与URI请求生成。
-e表示只要filename存在,则为真,不管filename是什么类型,当然这里加了!就取反
1
2
3
4
5
6
7
8
9
10
| 额外的一些:
-e filename 如果 filename存在,则为真
-d filename 如果 filename为目录,则为真
-f filename 如果 filename为常规文件,则为真
-L filename 如果 filename为符号链接,则为真
-r filename 如果 filename可读,则为真
-w filename 如果 filename可写,则为真
-x filename 如果 filename可执行,则为真
-s filename 如果文件长度不为0,则为真
-h filename 如果文件是软链接,则为真
|
因此,上面的判断其实就是:如果请求的东西不是本地文件,进入if判断中
4.5 proxy_pass
转发的意思。结合之前的判断
1
2
3
4
5
6
7
8
| location /b{
alias /Users/xing.wu/Desktop;
index index.html index.htm;
if (!-e $request_filename){
proxy_pass http://www.baidu.com;
break;
}
}
|
可以理解为,文件读本地的,接口转发到对应接口地址
1
2
3
4
5
6
7
8
9
| # 输入(后缀带文件)
http://localhost:7788/b/index.html
# 输出
/Users/xing.wu/Desktop/index.html
# 输入(接口请求,没有后缀)
http://localhost:7788/b/getVersion
# 输出
http://www.baidu.com/getVersion
|
就是添加header,我这里添加这段的意思是,本地文件之类的不用缓存。
不添加的话,本地文件改了,浏览器刷新,还是走缓存,不会响应最新的修改。需要强刷才行。
添加以后,普通刷新就可以看到修改了。
1
| add_header Cache-Control "private, no-store, no-cache, must-revalidate, proxy-revalidate";
|
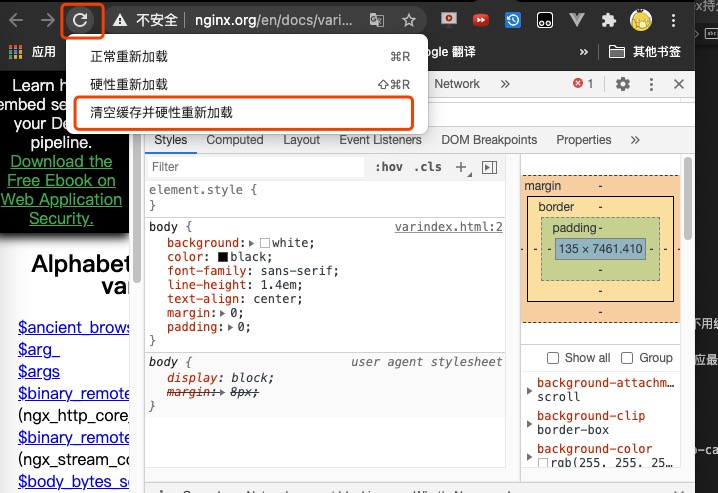
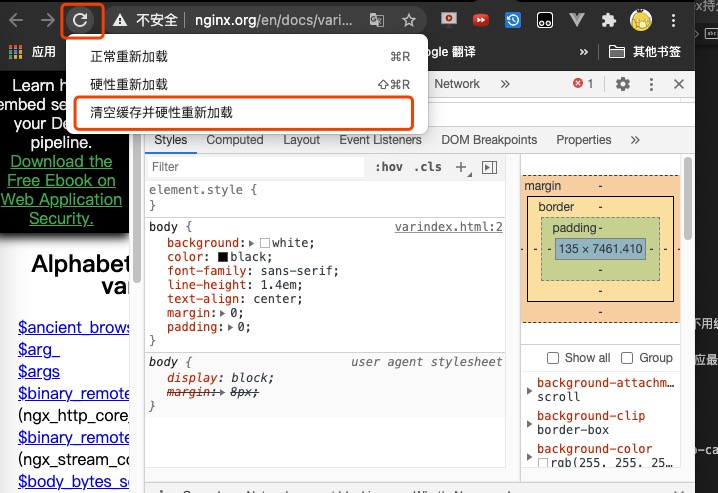
附赠一个小知识,如何强刷:
(1)打开浏览器
(2)打开控制台(F12),必须打开。
(3)把鼠标放到刷新按钮上,右键,注意是右键!!!
(4)选择:清空缓存并硬性重加载

nginx常用命令
1
2
3
4
5
6
7
8
9
10
11
12
13
| # 启动
# nginx路径 -c 配置文件路径
# 例如:
nginx -c /usr/local/etc/nginx/nginx.conf
# 停止
nginx -s stop
# 退出
nginx -s quit
# 重启
nginx -s reload
|
如果使用brew,可以交给brew services托管命令
1
2
3
4
5
6
| # 启动
brew services start nginx
# 停止
brew services stop nginx
# 重启
brew services restart nginx
|
参考
nginx内置变量