在 Vue 中引入 ElementUI 是非常常见的
ElementUI 默认提供了一个 icon 图标集合,可以使用 i 标签展示
直接 class 名写图标名就能展示,这可太方便了
1 | <i class="图标名"/> |
但是图标肯定是不够用的,总会要引入一些自己的图标,比如使用阿里的iconfont
iconfont 引入
在阿里帮助页面我们可以看到好几种引入方式
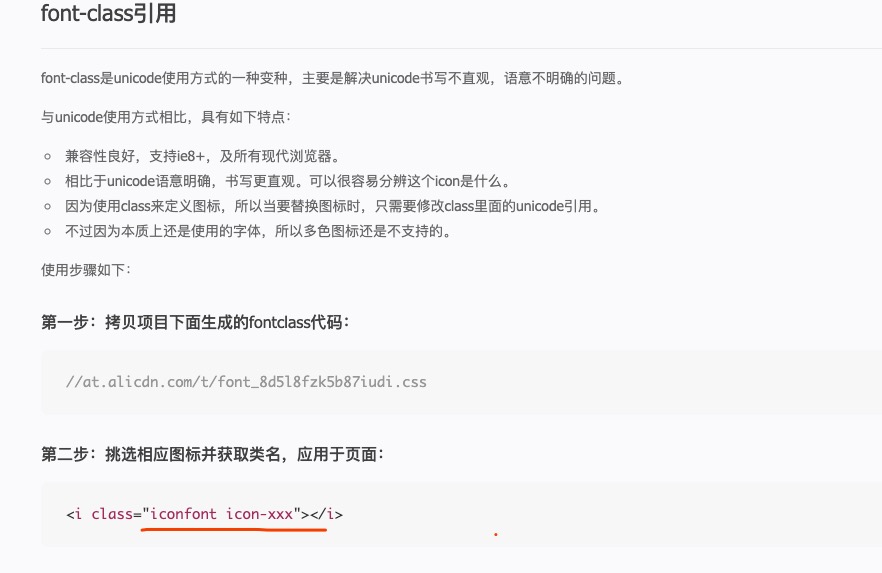
其中 font-class 方式引入

可以看到,需要先写个 fontclass
1 | .iconfont{ |
然后每次引用都需要写 fontclass icon 名称
1 | <i class="iconfont icon-xxx"/> |
虽然不是什么繁琐的事,但写多了还是很烦的…
那怎么才能做到和 element-icon 一样,只需要写 icon 名呢
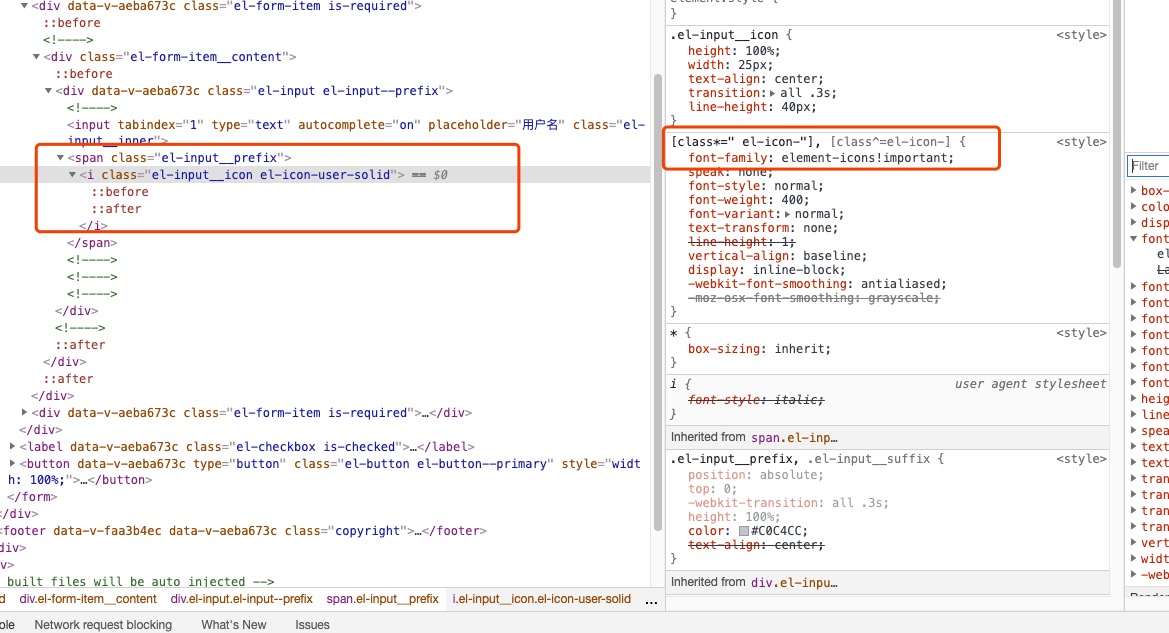
element 的 icon 是怎么做到只要一个 icon 的 class 名的

图中揭晓了秘密,css 选择器
1 | [class*="el-icon-"], [class^="el-icon-"]{ |
通过 css 选择器,使得只要 el-icon-开头/包含 el-icon-的 class 名,都会作用这块 css
如法炮制
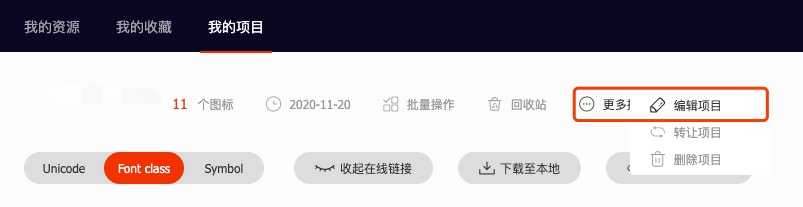
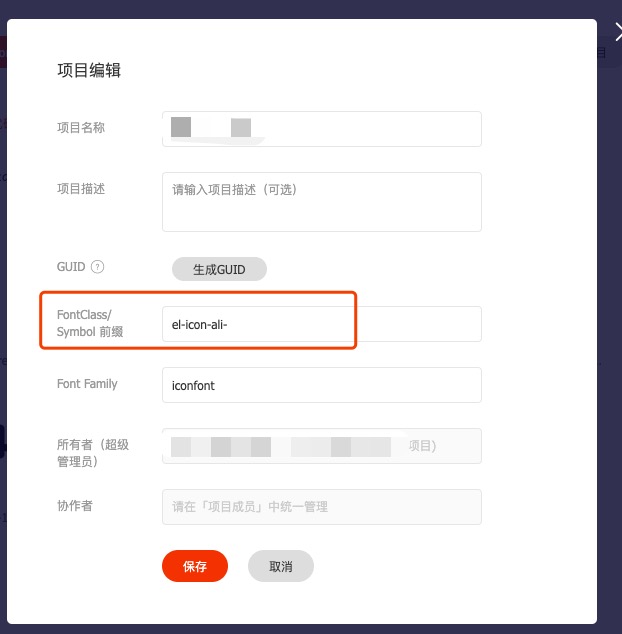
1.iconfont 平台支持项目前缀


可以看到,项目-更多操作-编辑-前缀
这里支持写前缀,例如 wx-icon-
2.修改引入的 css
1 | [class*="wx-icon-"], [class^="wx-icon-"]{ |
3.main.js 引入
1 | import '@/styles/iconfont.css'; |
当然
你要是有 less 或者 scss 之类预编译框架也可以去 vue.config.js 里面配全局引入
反正引入就行了
4.使用
1 | <i class="wx-icon-xxx" /> |
这下舒服了

