背景
应用要收到系统托盘,这没什么好说的
文档
代码
1 | # 主线程代码 |
1 | # vue.config.js |
注意点
其实收到托盘代码很简单,但是这个托盘图标就有点坑了。
会发现,打包后因为没有这个icon,托盘找不到程序了。
打开任务管理器还是能找到程序,说明程序在运行,只是托盘图标没了。
现在讲讲怎么解决。先说几种思路
第一种思路:直接require使用
在主线程中
1 | const logo = require('../src/assest/logo.png'); |
理论上生产或者开发应该都没问题,都能正常引入。
但是我在引入的过程中一直报无法处理这个png类型的文件
让我引入处理的loader,但我引入了file-loader和url-loader以后,还是报这个错误,所以我在这条路没能成功
第二种思路:extraResources
在electron-builder的官网上我们可以看到有个extraResources参数,意思是额外打包一些东西进来。
因此我们可以将icon额外打包到软件中。
看最前文的代码可以看到我有配置这个。
那么接下来的问题,就是如何找到打包后的icon被放在哪了,如何找到。
1.生产环境下,使用什么路径
使用
1 | app.getPath('exe') |
生产环境下,必须先找到本软件所在的位置,才能找到对应的资源文件
2.打包的资源文件在哪
(1)先打包
打包以后会生成dist_electron文件夹
里面会生成一个exe安装包,和一个win-unpacked文件夹
这个exe安装包,安装完以后的目录结构其实就是win-unpacked文件夹的目录。
因此不推荐直接用win-unpacked的exe做绿色软件发给用户,因为可能出现路径不匹配导致的一些问题。尽量发安装包。
(2)安装软件
双击exe安装包安装,这个都会
(3)查看安装软件地址

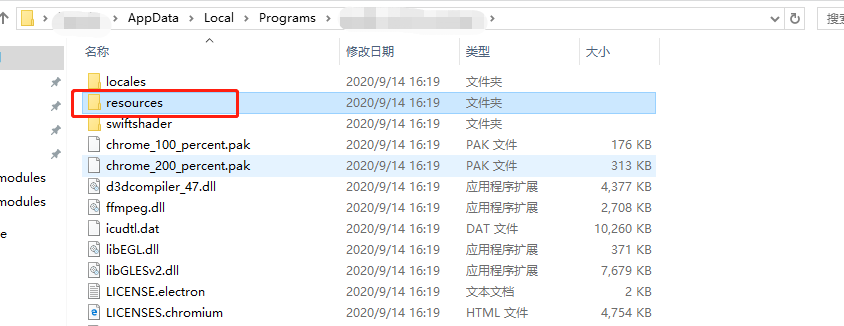
(4)找到文件

是的,就在这个文件夹里面
(5)可能有些小伙纸不知道怎么查看打包后app.getPath(‘exe’)的路径
我们肯定会想到,在render线程通过线程通信到main线程打印一下。
但是打包以后,就没有main线程的控制台输出了。
解决方法其实很简单。
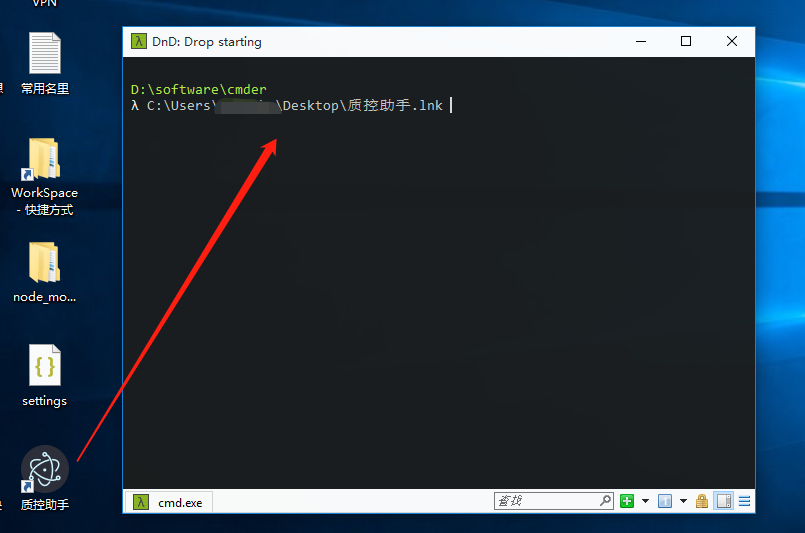
打开你的终端,我这里用的是cmder,把桌面图标拖进来即可
这样运行的话,就会展示main线程的输出。


像我上面222就是主线程的输出,可以自己输出一下app.getPath(‘exe’)的路径,你会发现就是我上面那个文件夹下的exe路径。
(6)写生产的icon地址
1 | tray = new Tray(path.join(app.getPath('exe'), '/../resources/logo.png')); |
回顾一下解决问题的思路
图标不展示->任务管理器查到程序还在运行->图标路径不对导致托盘不展示->图标为什么不展示->大概率路径问题->解决路径问题

