作为前端开发工程师,希望搭建一些基础设置,cli是必不可少的一项。
至于cli如何制作,文章一大堆,相信网上大家都能搜到。
但是cli工具如何debug,我查了2天,都没查到。
我用的开发工具是vscode。虽然我知道答案一定在
VSCode调试与NodeJS调试入门中,但我天资愚钝,不知道如何融合起来。
不过天不亡我,最终还是找到了解决方式。
不多bb,直接上代码和截图。
方式一
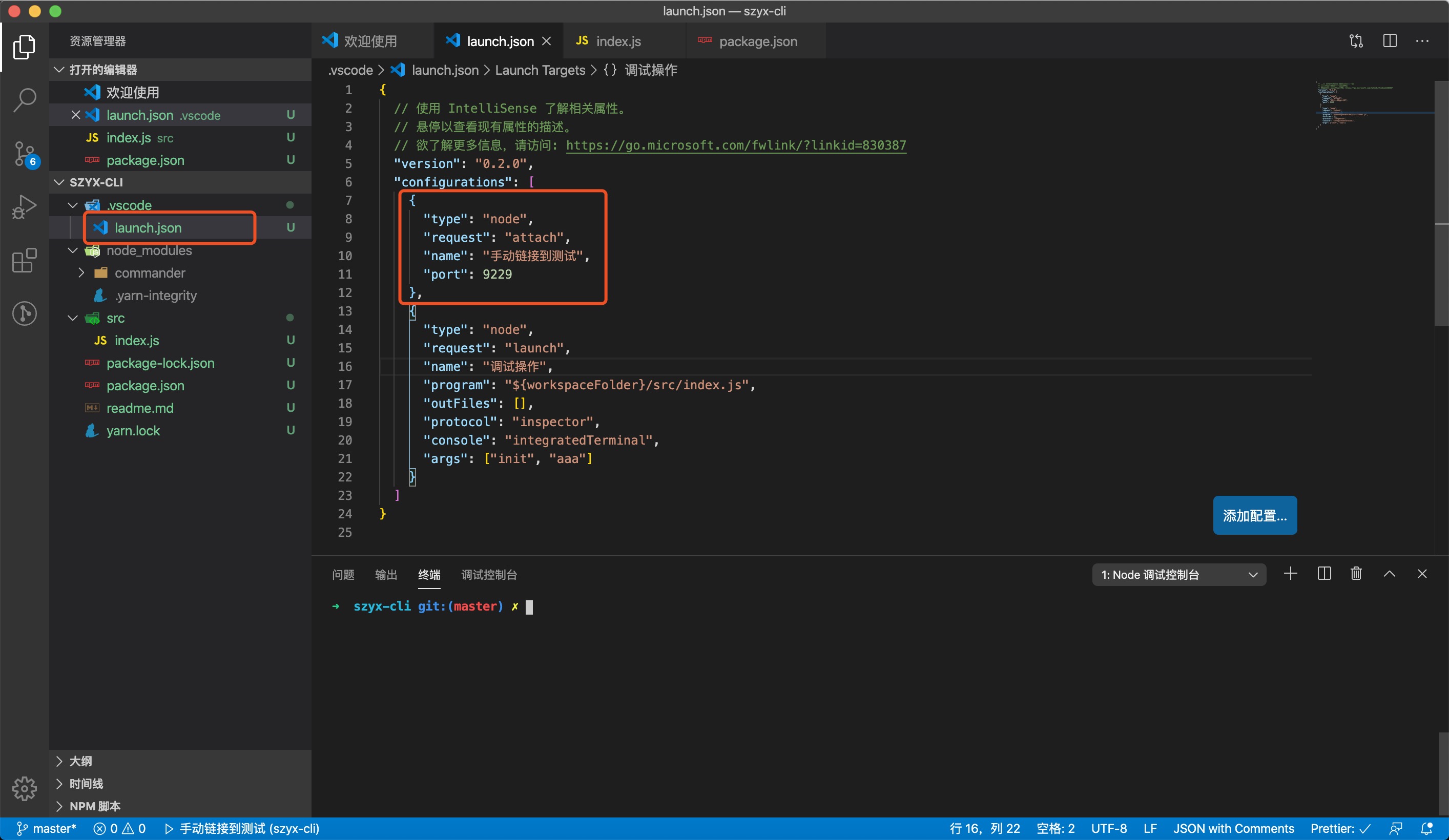
1.新增vscode的launch选项卡

抄就完事了,注意端口号,是根据后续产生的端口号去填写,可以先填一个。
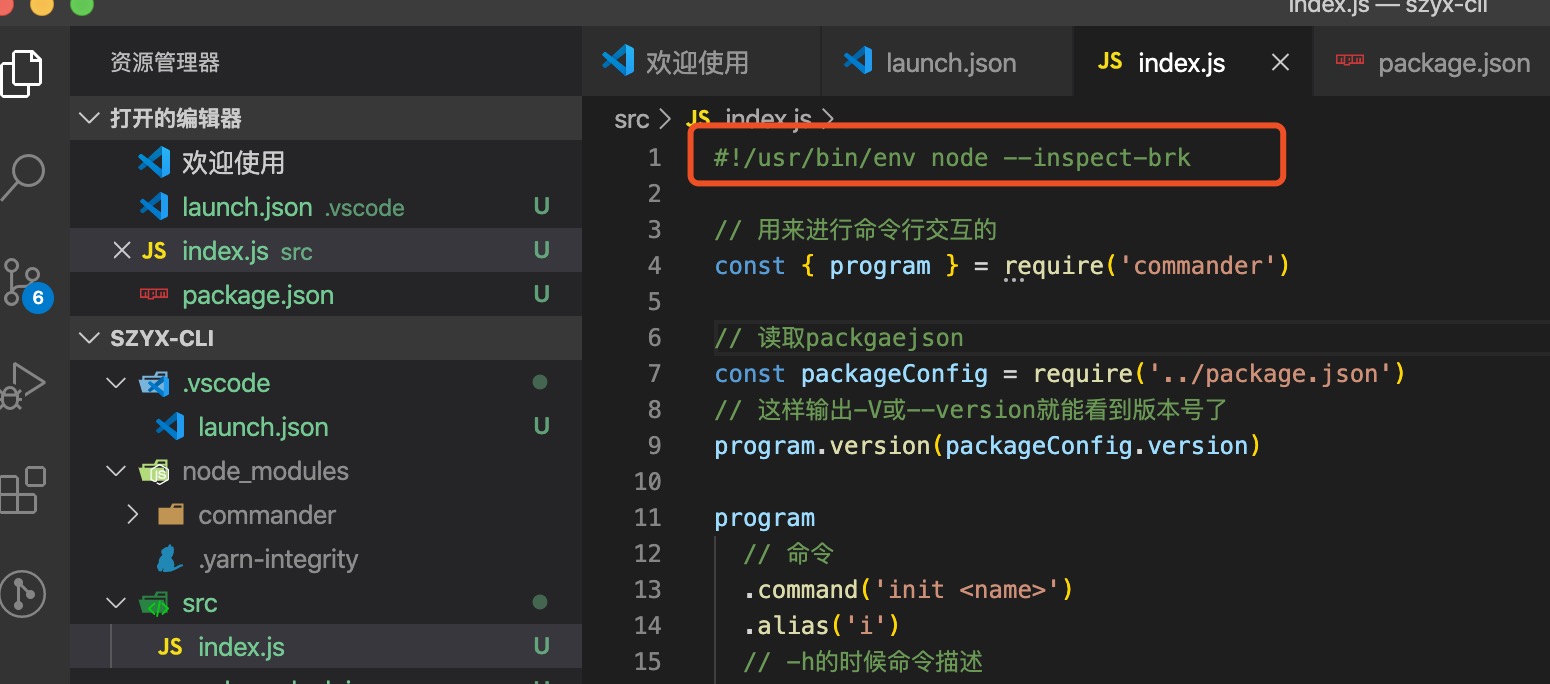
2.项目入口添加代码
1 | #!/usr/bin/env node --inspect-brk |
#!/usr/bin/env node是干什么用的大家一定都很熟悉,就不赘述了。

后面添加–inspect-brk,让它在启动的时候停滞。
3.进行debugger
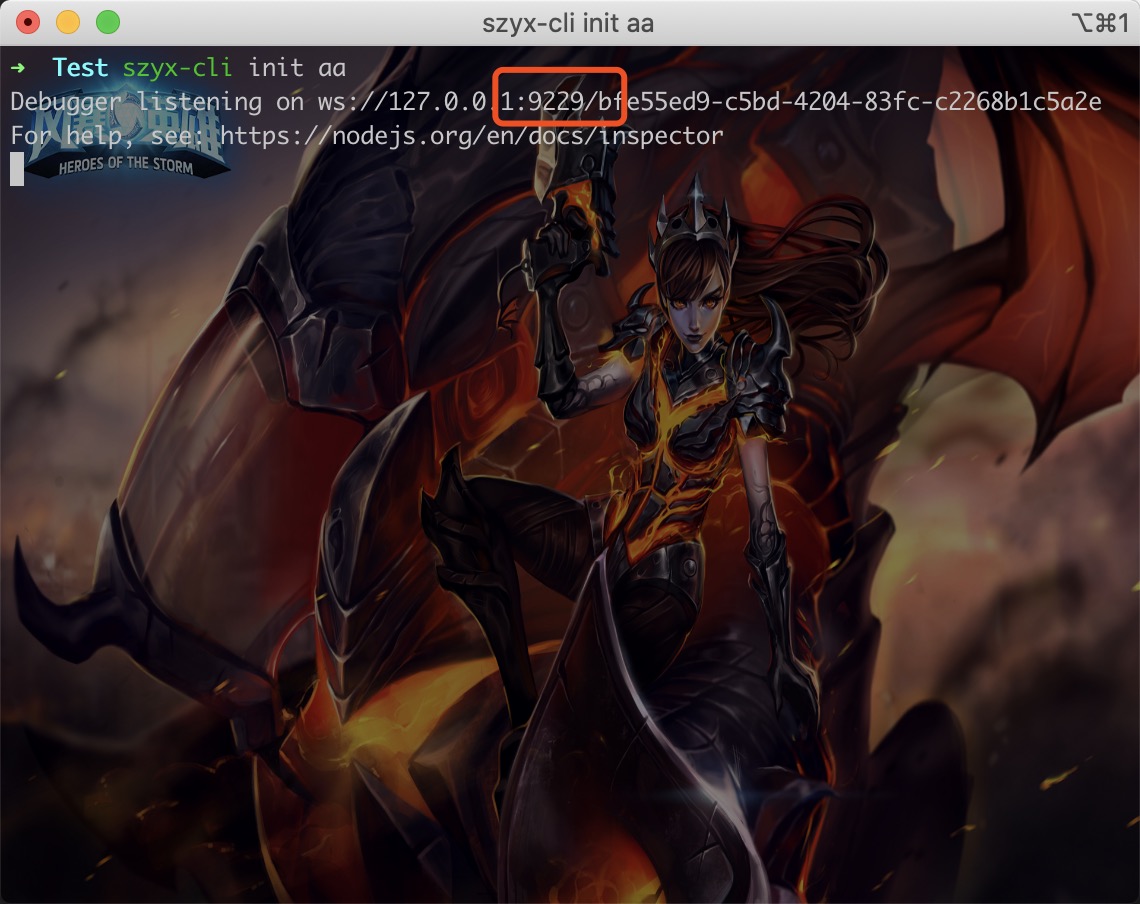
这时候我们执行自己的cli命令(我这已经link过了,如何link就不多说了,百度都能查到)
1
szyx-cli init aaa
比如我这执行了一个init命令,大家可以看到,这里停滞了,并给出了一个端口号,将此端口号,设置到第一步中的launch选项中的端口。

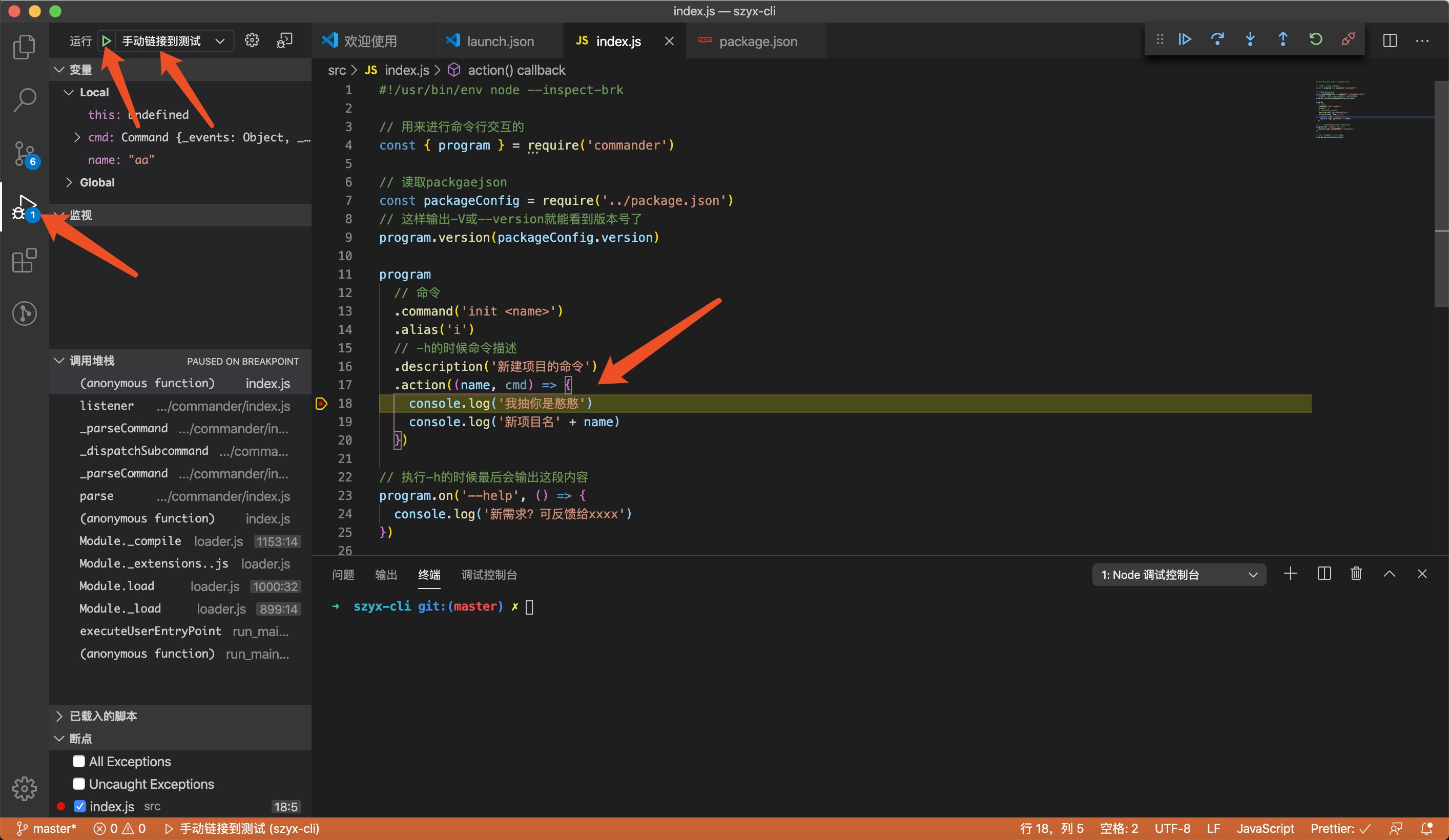
使用vscode进行debug

可以看到,成功进来了!这样就可以很方便的查看cli工程执行过程中所产生的错误。尽情编写自己的cli工具吧。
方式二
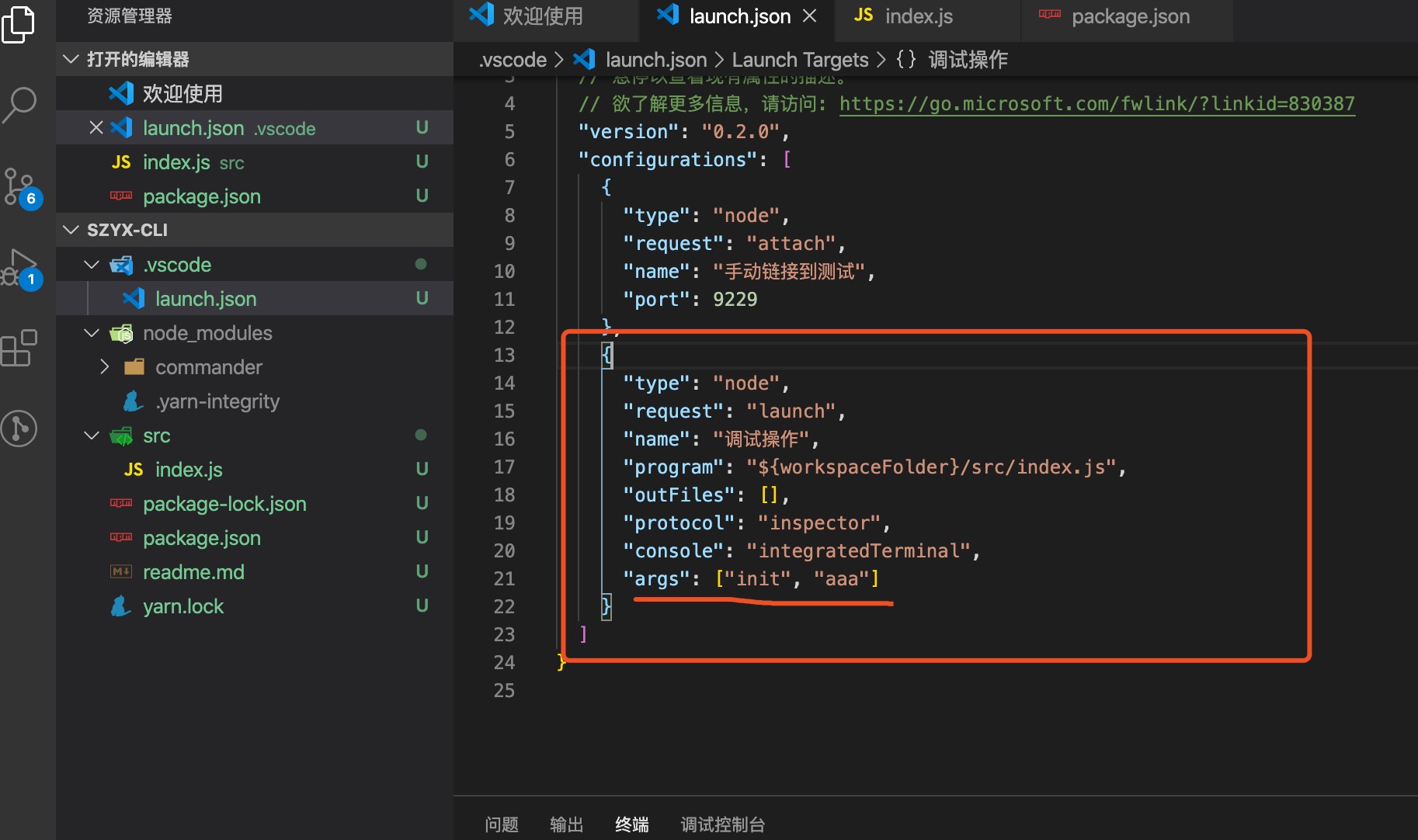
编写launch

配置如下:
1 | { |
program执行自己的入口文件,args中填写需要后续执行的命令参数即可。
缺点就是cli命令较多的时候,调试需要不停更改。
当然也有解决办法,只是我没再去深究了。
题外话
不用vscode的朋友怎么调试。
可以查看NodeJS调试入门配合chrome://inspect来进行调试。
但我一样没去深究。
结束语
在这个探究过程中遇到了许多热心朋友的帮助。非常感谢。
也有朋友就是靠着看日志写出了工具链,确实🐂🍺。
但我还是认为,磨刀不误砍柴工。
写程序的第一步一定是了解如何进行debug,不然我总感觉根本无法开发下去。。

