背景:
最近在写vue,使用的是nuxt框架做ssr。css属实有点难搞,ui又想让我做动画,说要好看,要酷,要炫。属实有点要命。
没办法,我只能搪塞到:“你看看lottie,这个比较简单,比较方便,我也不用写很多代码,你也能看到你想要的效果”。当时UI就答应了,表示回去研究研究。
其实我也没用过,当时想的是,等你研究完估计就得明年了。谁知道不到两个星期,ae就导出json就给我了,怎么效率这么高。。。
一.引入lottie
看了半天,怎么都说用vue-lottie,这玩意也不是官方的拓展啊,莫名觉得心里不靠谱,不太想用(写rn的时候也是,想用echarts,发现没有,只好自己桥接了一个)。再看看,官方不是有lottie-web么,用就完事了。
1 | yarn add lottie-web |
引入完毕
二.纯json使用
属实简单,但是这里有些不一样的地方。先上代码,style我直接省略了。
1 | <!--loading--> |
可以查到的是,大多数你能查到的资料,都是使用path加载json路径。因为我是nuxt,webpack打包后我也不知道我的路径在哪。
所以这里有两条路
- path加载远端路径
- animationData加载本地json的导出对象
关于path:
这里我选择的是animationData,如果你的项目不是nuxt,那么你直接写相对路径肯定是没问题的。
ps:如果你也是nuxt项目,path加载远端路径,可以把json放到server里面,然后加载本地的ip路径即可。
关于animationData:
也可以把json转成js对象导出再用,都是可以的。如果不ok,打个断点看看是不是要加.default
三.带图片的json
这个就很有意思,你会发现,查不到什么资料。。。
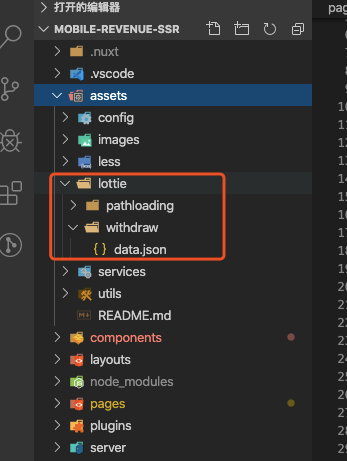
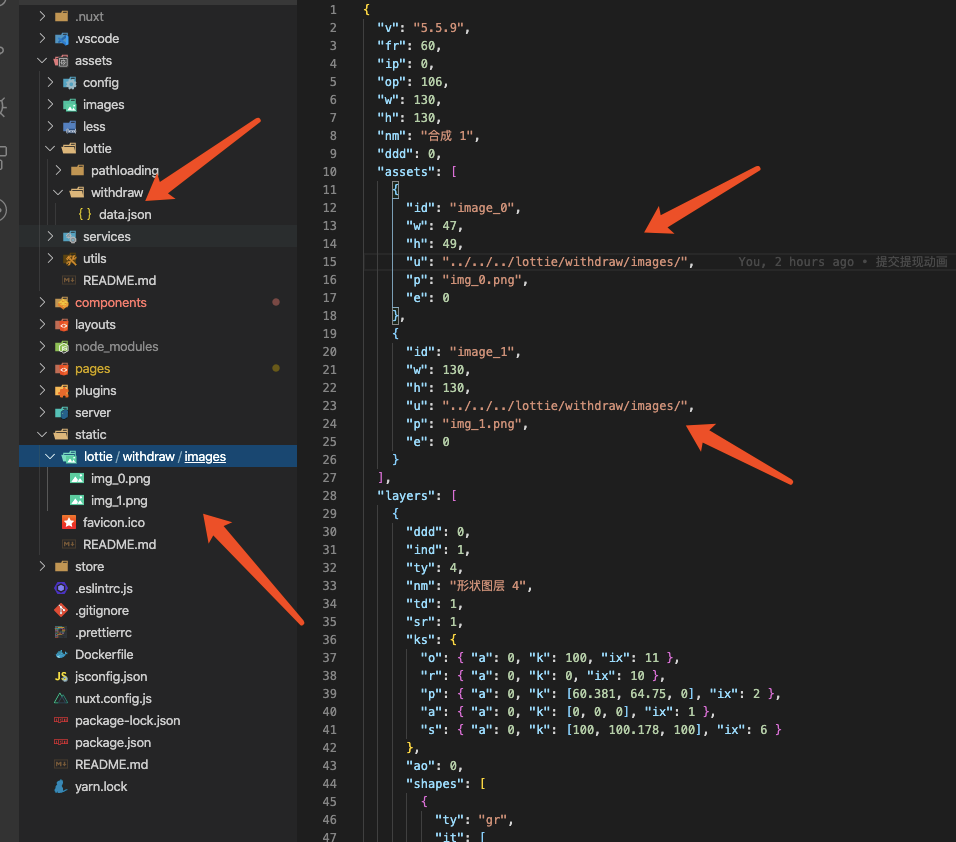
先说结论,项目结构图如下(我知道pack-lock.json和yarn.lock同时存在是不对的)

方式一,加载本地图片(我认为的最佳方案)
我是将json的文件放在了assets文件夹下,这里会被webpack打包静态资源

将原本UI导出给你的图片放到static文件夹下,并改动对应的json
json中的u是图片路径,p是文件名,这里我们只需要把u改动为相对路径即可

为什么要把图片放到static下呢?因为static下的静态资源文件不会被webpack打包,可以直接通过路径被外部访问。
方式二,加载远程图片资源
如上图,将json中的u对应的路径,直接删了,将p换成远端资源文件路径。
方式三,和UI进行友好亲切的会谈

告诉UI。将image转成svg,然后转成.ai文件,放进AE,最终导出为json,这样json中就含有了对应的image,按纯json文件方式使用即可,你也不需要做这么多事了。

