我看谁还不会装环境!
背景
最近新来的同事有点多,为了统一大家的开发环境和工具
专门写了环境安装文档,以供使用
所有命令,均在iterm2中输入
Mac常用信息介绍
有mac使用经验的用户可以跳过这一节
以前使用Windows的同学可以先看这一节
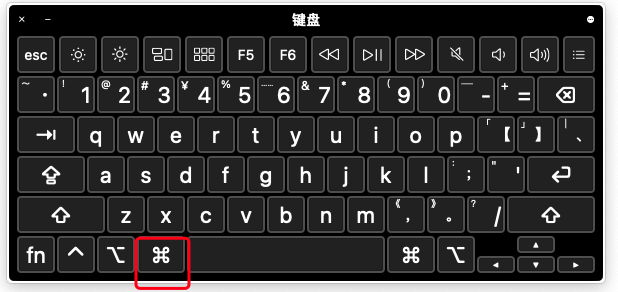
键盘
Windows 上常用的ctrl键,在mac上使用command键代替(简称cmd键)

在部分外接键盘上,是win键
安装包下载
可以从AppStore下载
也可以从网页下载
分盘
mac上默认标准只有一个盘,不会有分盘的概念
Windows的我的电脑
mac上为finder(访达)

从网页下载安装包格式
- dmg
- pkg
- zip
从网页下载的安装包会有这三种格式
dmg格式
双击安装
以企业微信为例子

鼠标左键按住软件,拖到右边的文件夹中
pkg文件
双击以后,无脑下一步即可
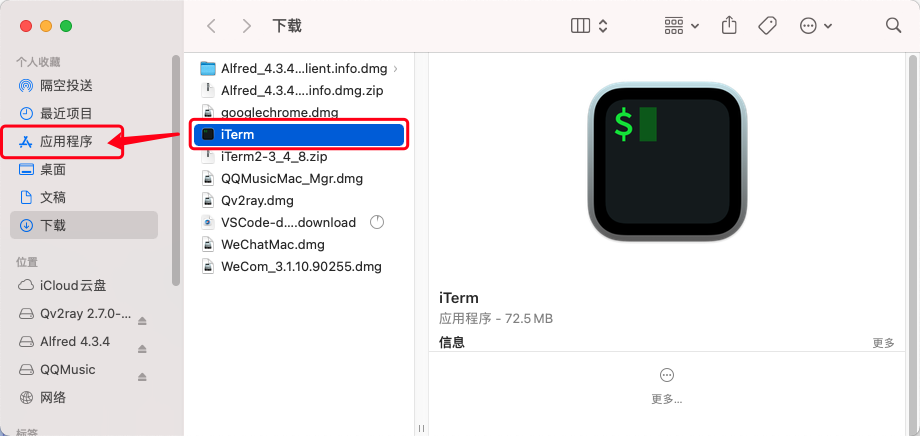
zip文件
类似windows的绿色软件
解压缩以后,将得到的应用程序拖动到finder文件夹中,应用程序文件夹下即可

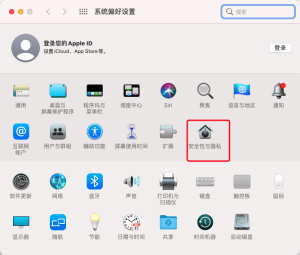
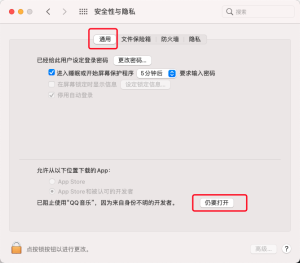
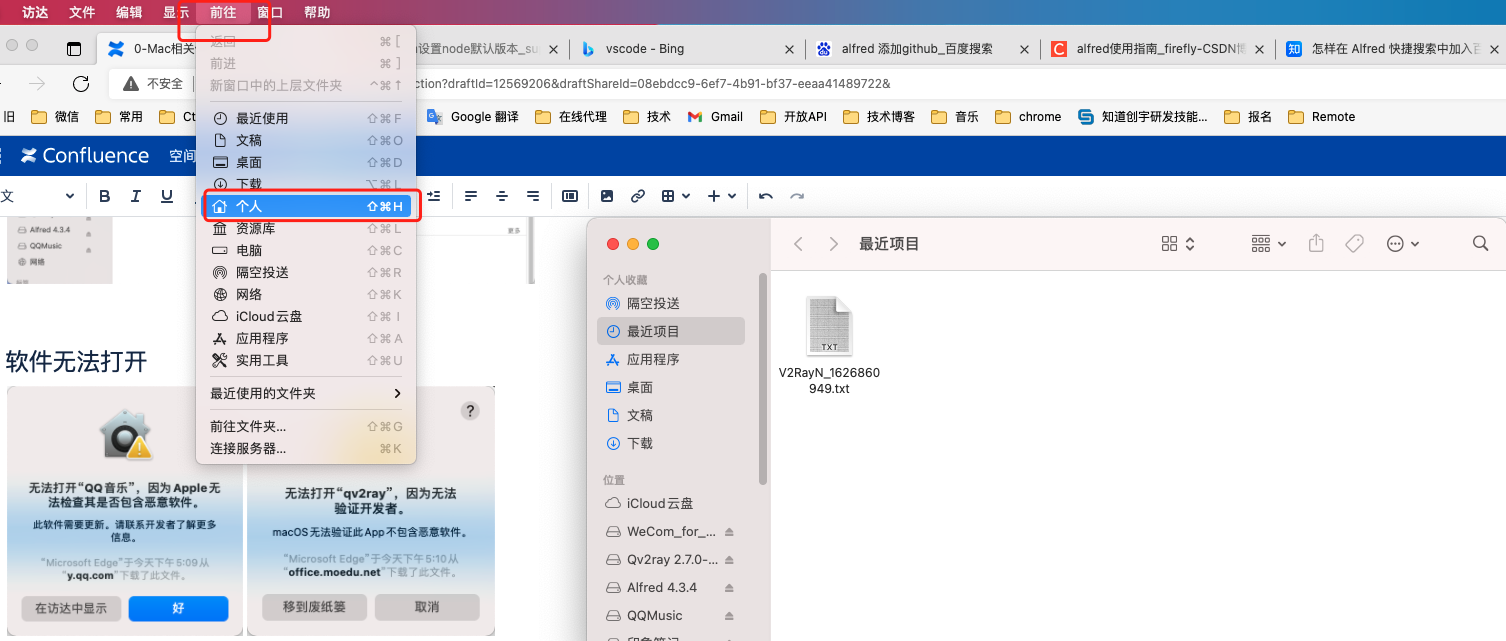
软件无法打开


遇到这种类型的弹窗,第一个选择好,第二个选择取消


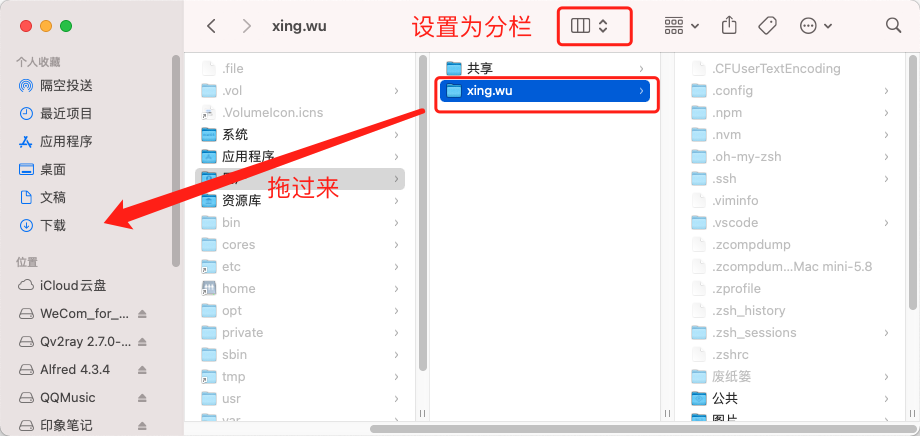
添加finder默认可选件夹


常用软件安装
除了各自常用的开发软件,比如vscode,webstrom,idea,xcode,as之类的
以下软件需要安装
1 | 翻墙工具(各显神通) |
翻墙工具
不管用啥,只要用的顺手就行
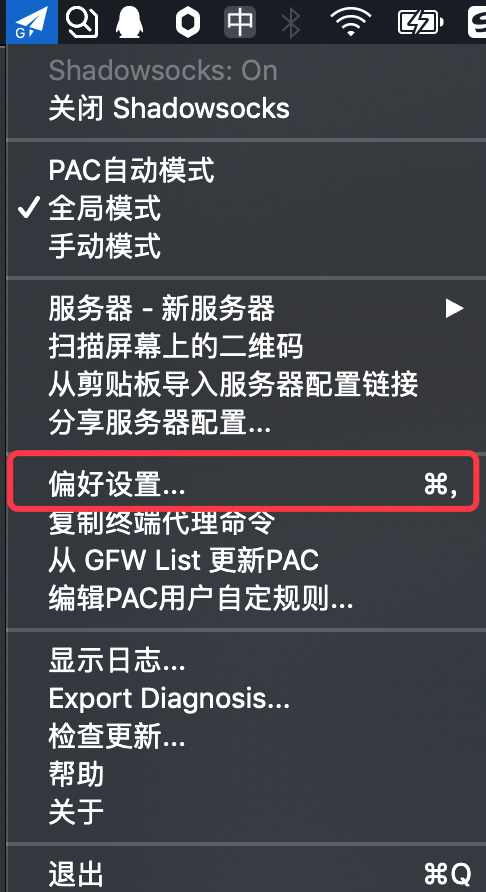
开启以后,找到代理设置
不管是web的,客户端的,都一定能找到代理设置!!!
这里以小飞机举例:

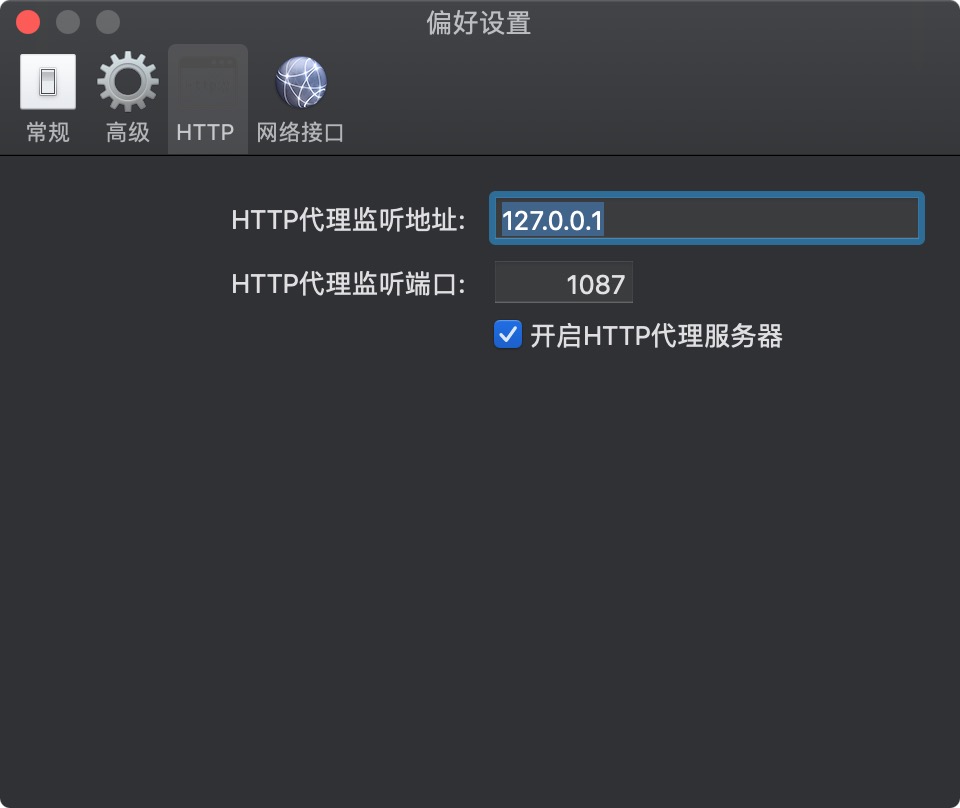
查看Http端口(mac默认为1087,Windows默认为1080)

根据端口设置http和https代理
1 | export http_proxy=http://127.0.0.1:1087;export https_proxy=http://127.0.0.1:1087; |
这个命令要记一下,以后的开发生涯很多地方会用到!!!
这个命令要记一下,以后的开发生涯很多地方会用到!!!
这个命令要记一下,以后的开发生涯很多地方会用到!!!
如何测试是否成功
切记不要用ping www.google.com测试,你就是Ping到明年也ping不通
1 | 测试方法一: |
git
打开iterm2,输入
1 | git --version |
如果有git,就输出版本
如果没有git,就会出现弹窗,安装即可
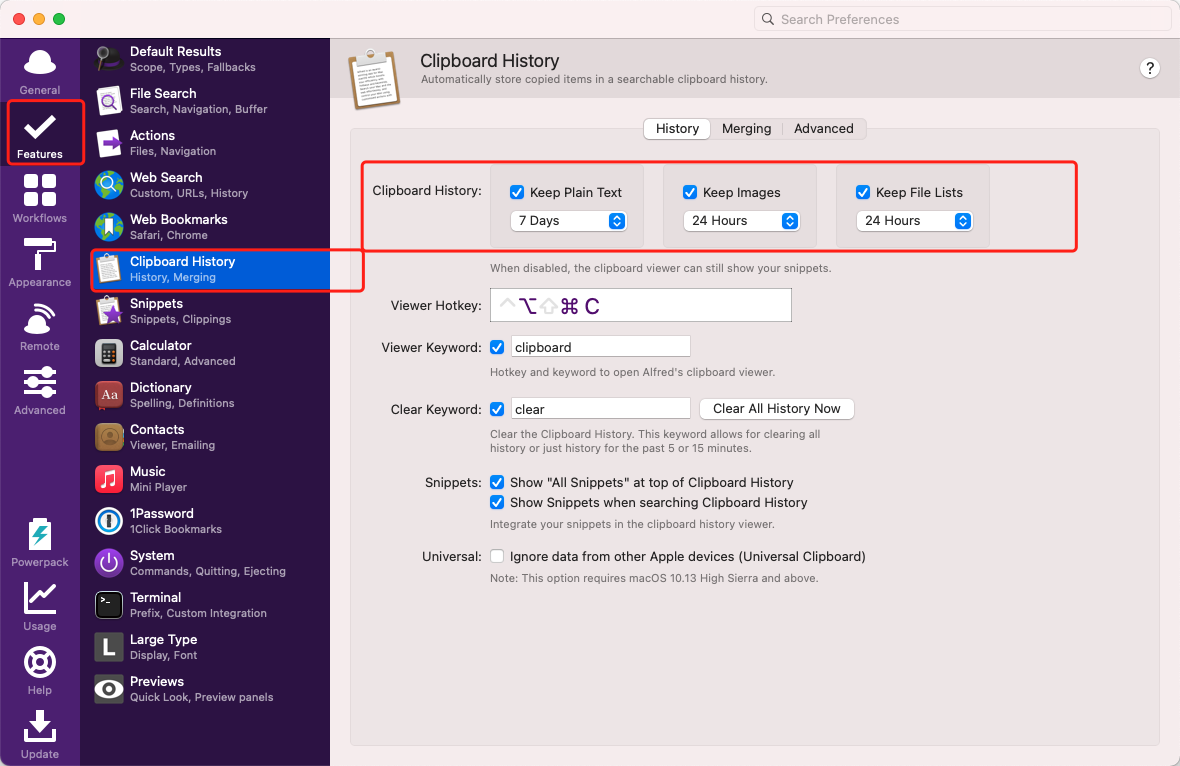
alfred4
剪切板历史

cmd+alt+c 唤出剪切板历史
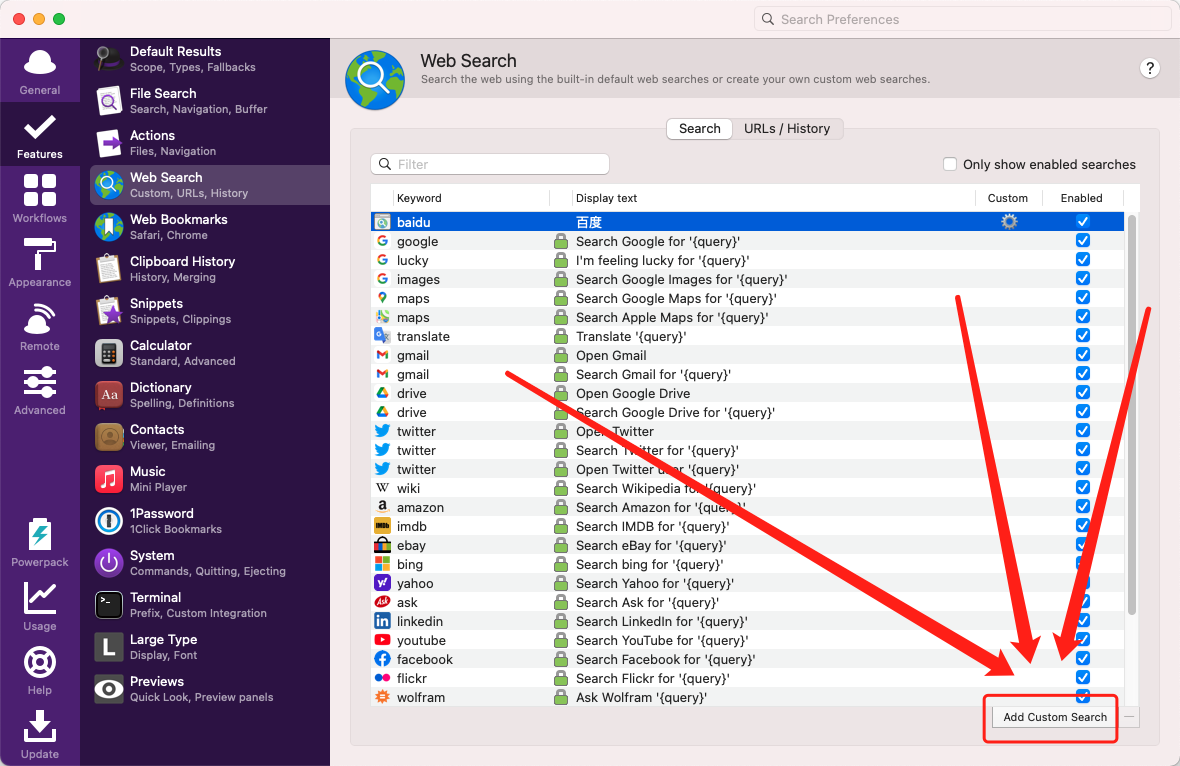
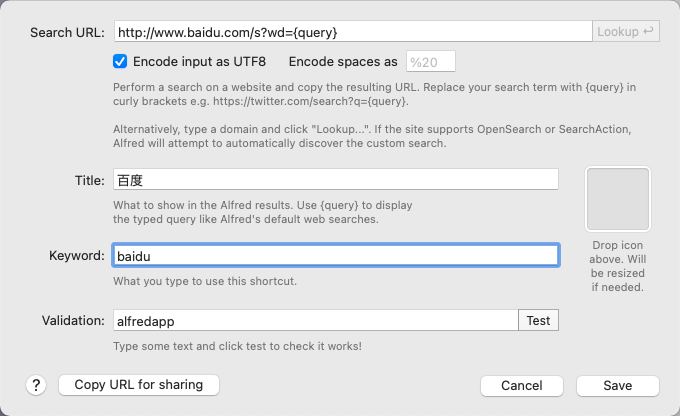
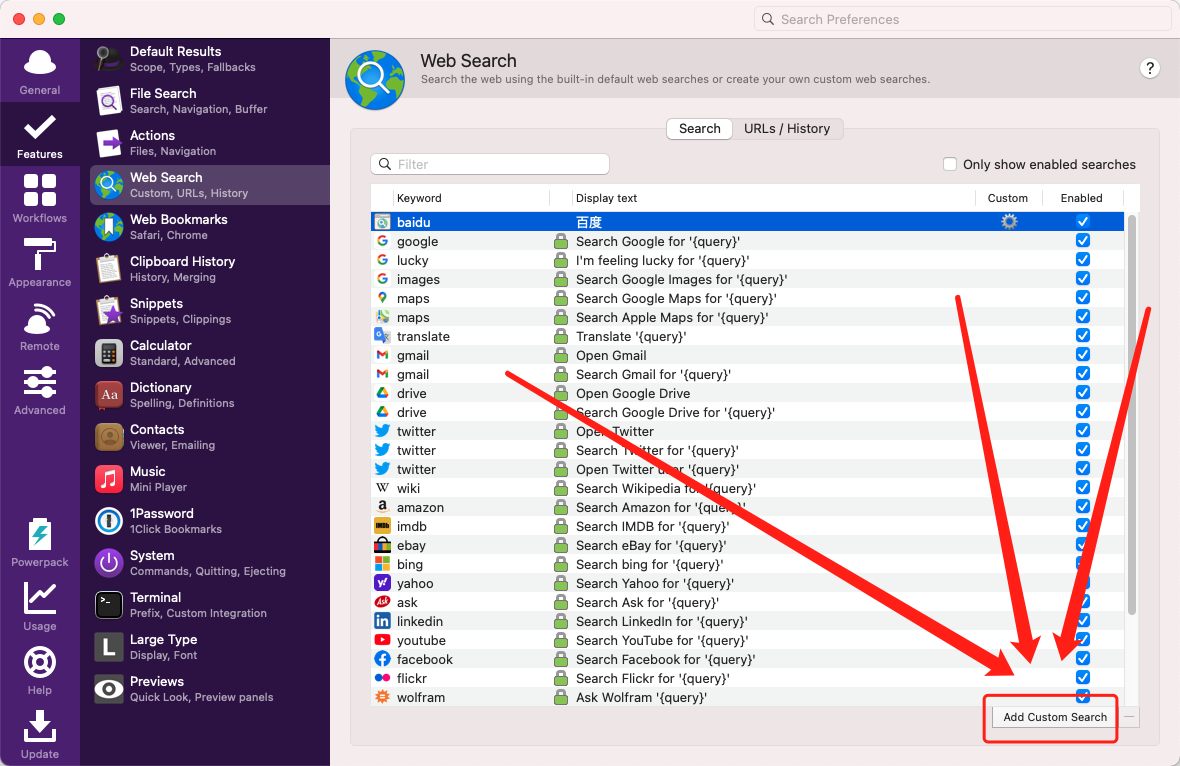
快速搜索-百度搜索


1 | http://www.baidu.com/s?wd={query} |
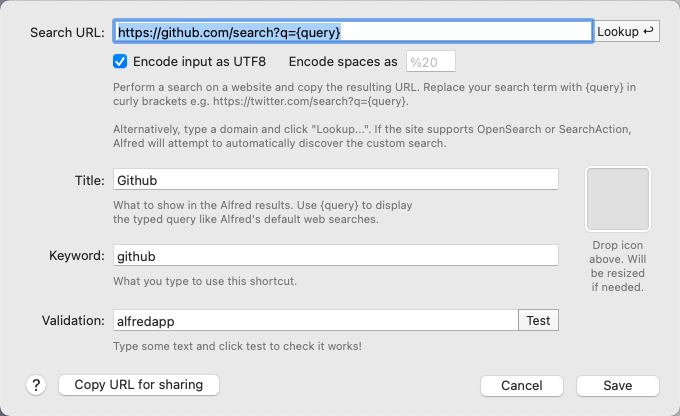
快速搜索-Github搜索


1 | https://github.com/search?q={query} |
唤起搜索 alt+空格 输入github/baidu 要搜索的关键字 (注意中间有个空格)
例如:github 123或者baidu 123
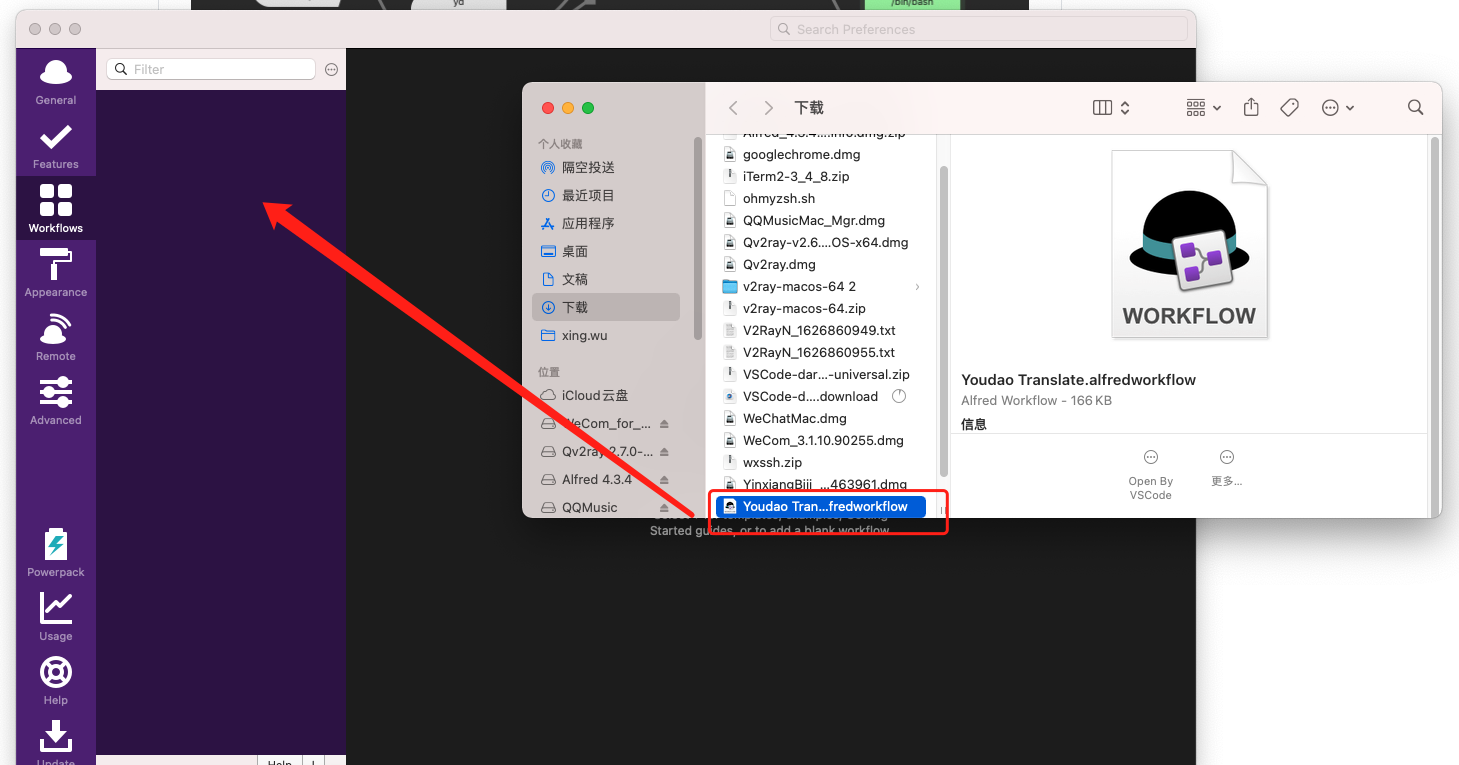
有道插件
解压后导入

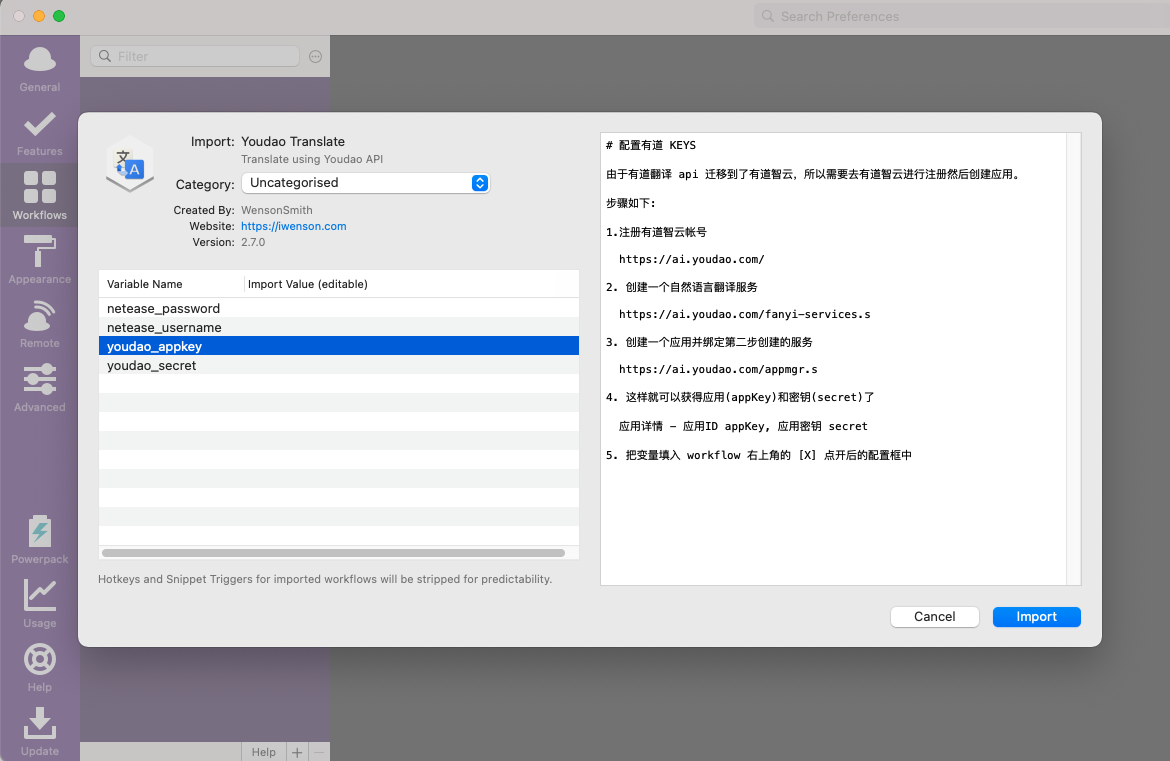
具体配置,请参照右侧,只需要填写youdao_appkey和youdao_secret即可

alt+空格,唤起Alfred输入框后,输入yd 英文即可(注意中间有个空格)
例如:yd Hello World
预备环境安装
在安装完上述软件以后,我们来安装一些mac上的通用环境
oh-my-zsh(git安装好以后操作)
打开iterm2
所有命令从上到下依次执行
1 | # 执行终端翻墙,见文章上方介绍的终端翻墙命令 |
安装完毕以后
1 | cd ~ |
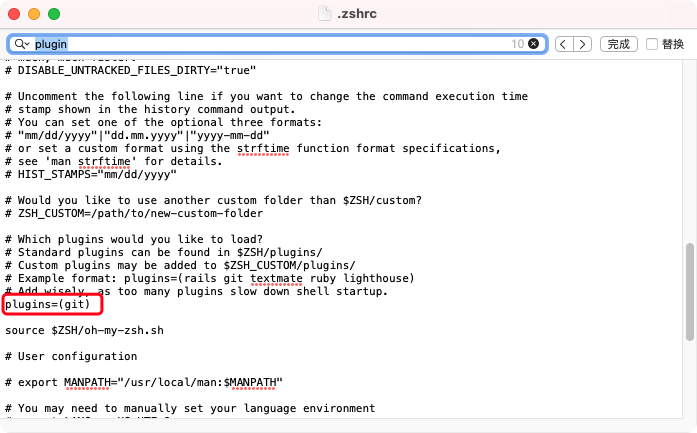
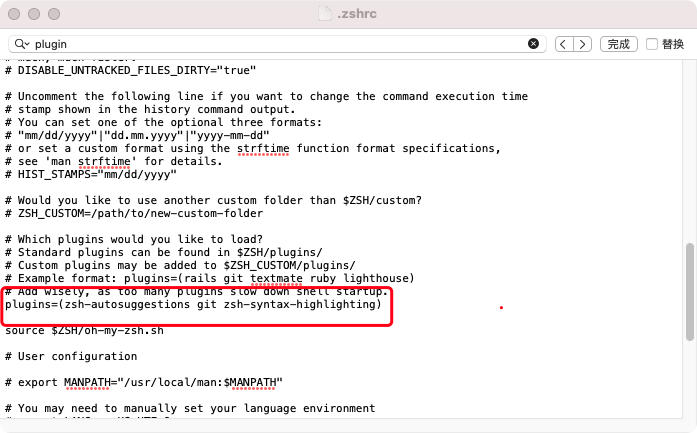
会弹出一个文本编辑
搜索plugin找到

修改为

1 | plugins=(zsh-autosuggestions git zsh-syntax-highlighting) |
然后保存
在iterm2中输入
1 | source ~/.zshrc |
brew
homebrew是mac上的包管理器,能非常方便的管理我们的各种环境和路径依赖
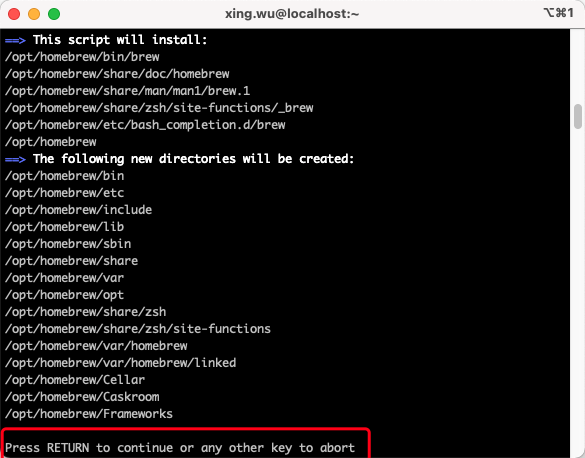
1 | # 执行终端翻墙,见文章上方介绍的终端翻墙命令 |
中途出现需要输入密码的地方,填写开机密码,输入过程不会有显示,这是linux的机制,写完了回车就行

点击enter键,继续下一步

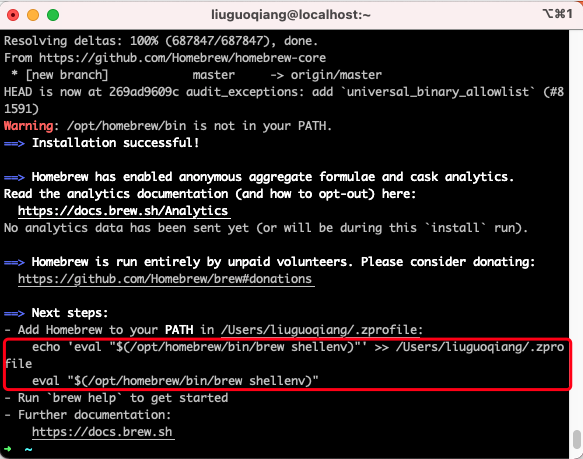
复制这段代码执行
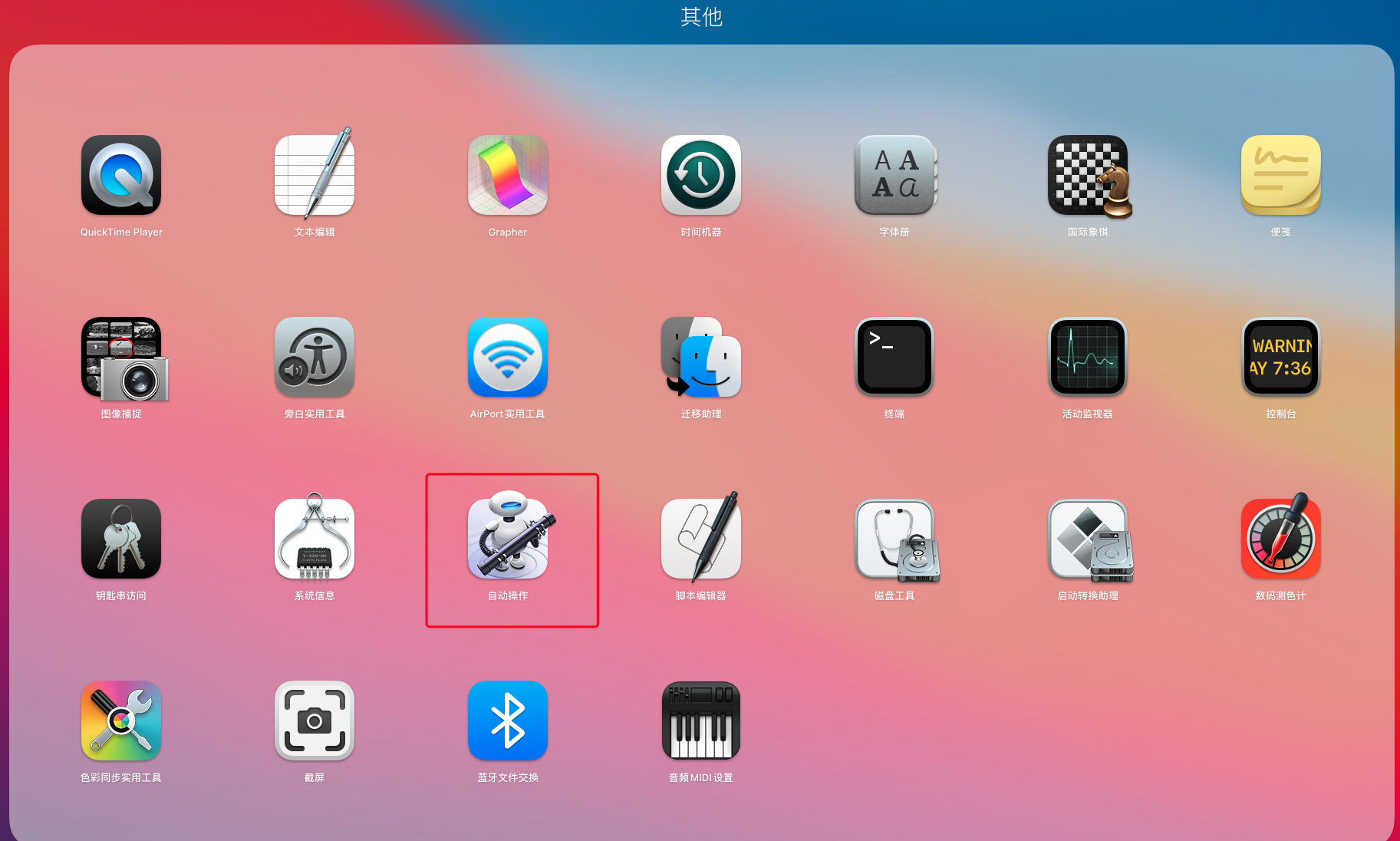
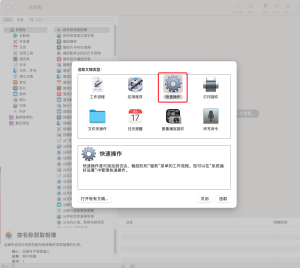
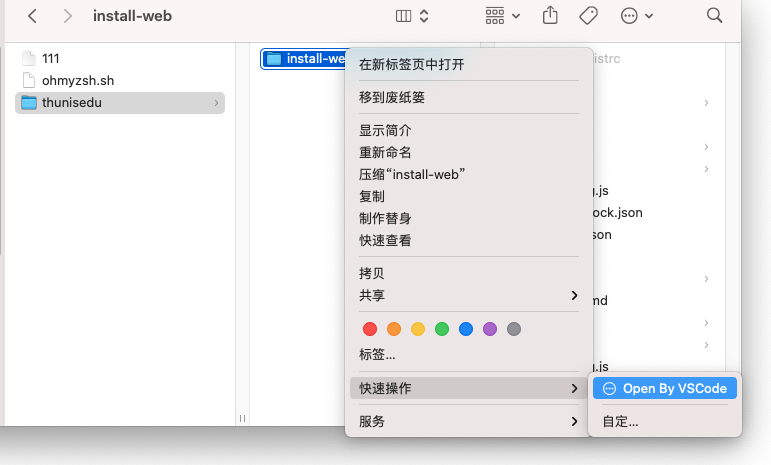
自动操作脚本
基于各自的ide,自行添加此脚本
可以直接在finder中通过ide打开项目,不再需要打开ide再去找项目文件夹了
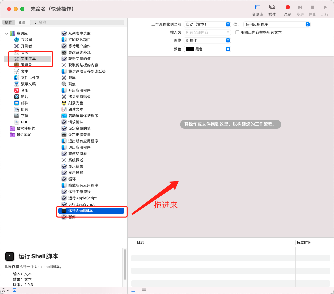
以VSCode为例
VSCode的全名为:Visual Studio Code




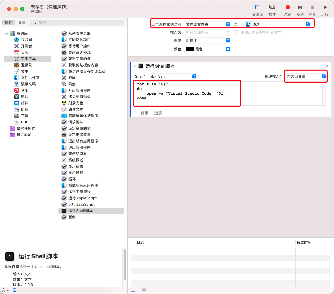
1 |
|
Visual Studio Code可替换为任意ied的全名,例如Android Studio等
cmd + s 保存为任意名称

使用

至此,预备工作准备完毕
iOS环境安装
iOS其实没啥要装的
Xcode安装完毕
命令行工具安装
1 | sudo xcode-select --install |
cocoapods安装
1 | export http_proxy=http://127.0.0.1:1087;export https_proxy=http://127.0.0.1:1087; |
如果遇到pod install下载不下来
可以先执行
export http_proxy=http://127.0.0.1:1087;export https_proxy=http://127.0.0.1:1087;
再下载
iOS环境安装完毕
Android
也很简单
先打开翻墙工具,开启代理
Android Studio下载安装
安装完毕以后,打开iterm2
1 | open -e ~/.zshrc |
在环境变量文件最后添加
1 | # android |
保存
打开iterm2执行
1 | source ~/.zshrc |
安卓环境安装完毕
Web
安装nvm
1 | # 执行终端翻墙,见文章上方介绍的终端翻墙命令 |
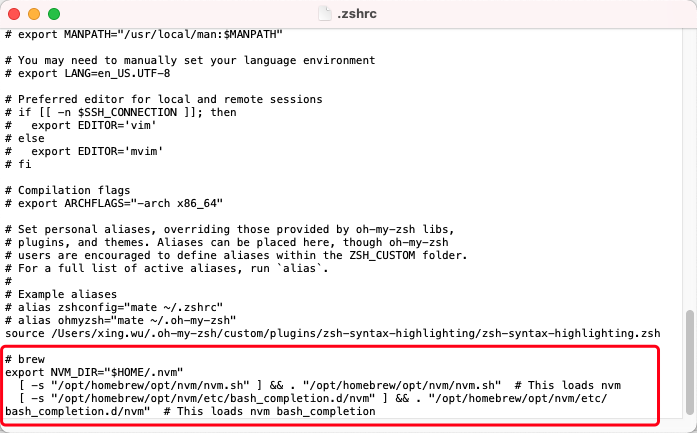
1 | open -e ~/.zshrc |
在文件最后添加
1 | # nvm |

1 | source ~/.zshrc |
安装node
1 | nvm ls-remote |
安装nrm并切换淘宝源
1 | npm install nrm -g --registry https://registry.npm.taobao.org |
Vscode配置
必备插件
1 | # 正则 |
如果是vue同学,再加两个
1 | Vetur |
配置项:
1 | { |
web环境安装完毕
flutter
先照着上面的iOS和Android环境安装
然后照着下面的安装
react-native
先安装iOS的开发环境
再安装Android的开发环境
再安装web的开发环境
然后
watchman
1 | # 执行终端翻墙,见文章上方介绍的终端翻墙命令 |
react-native 环境安装完毕
java
就装个jdk
对jdk版本无要求的,可以安装openjdk版本的
例如安装jdk8
1 | # 执行终端翻墙,见文章上方介绍的终端翻墙命令 |
如果需要安装oracle版本的,可以参考mac使用brew安装Java8
当然,直接下安装包安装也是ojbk的
1 | # 执行终端翻墙,见文章上方介绍的终端翻墙命令 |
java环境安装完毕
go
1 | # 执行终端翻墙,见文章上方介绍的终端翻墙命令 |
go就装好了
其实也在探索更加方便的环境安装方式
比如打好一个docker镜像,或者使用写脚本的方式安装
但目前,还是先手动安装吧~~

