背景
我们做的大量都是后台管理系统,对于这种系统,我们会发现,里面的业务其实相当单一
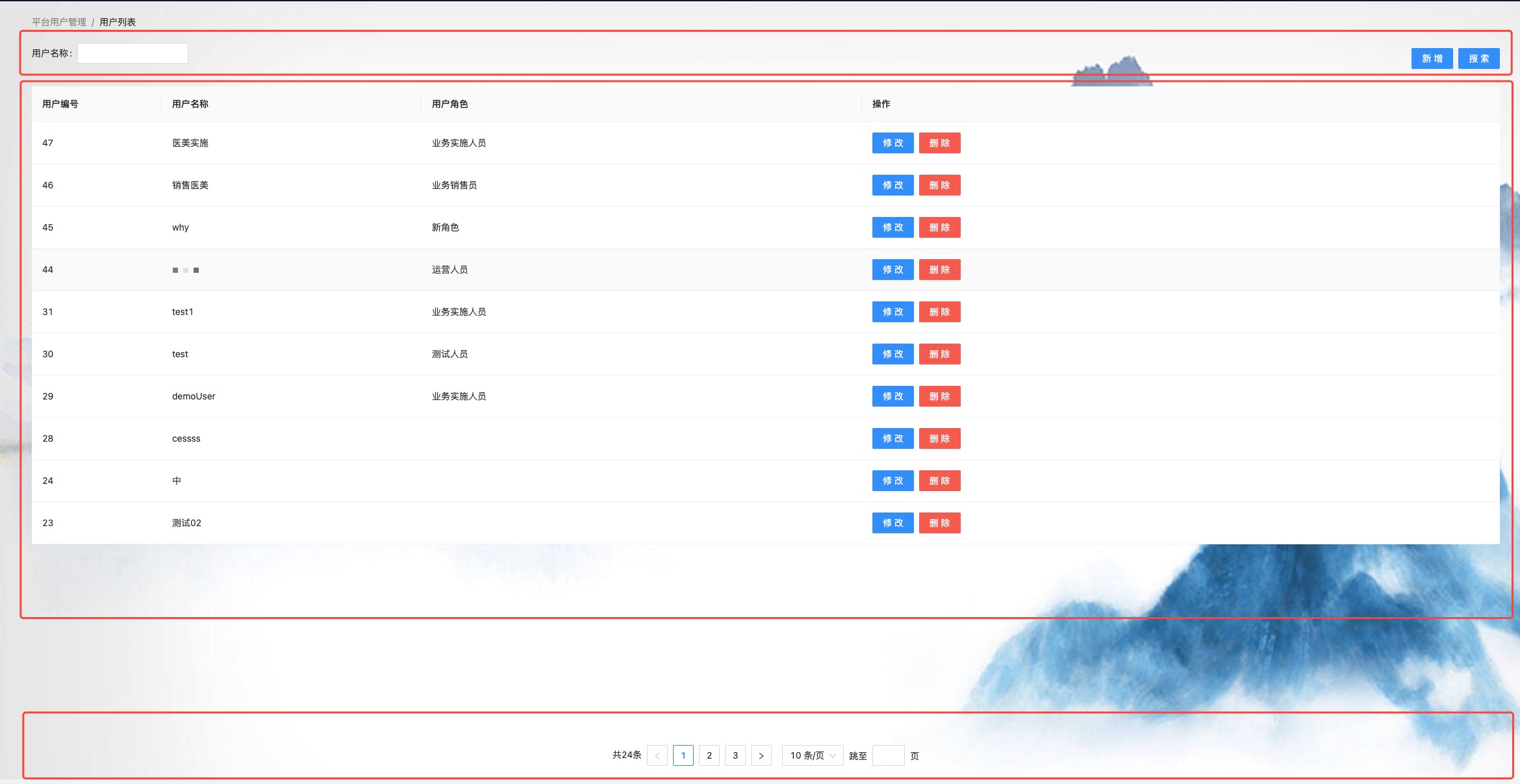
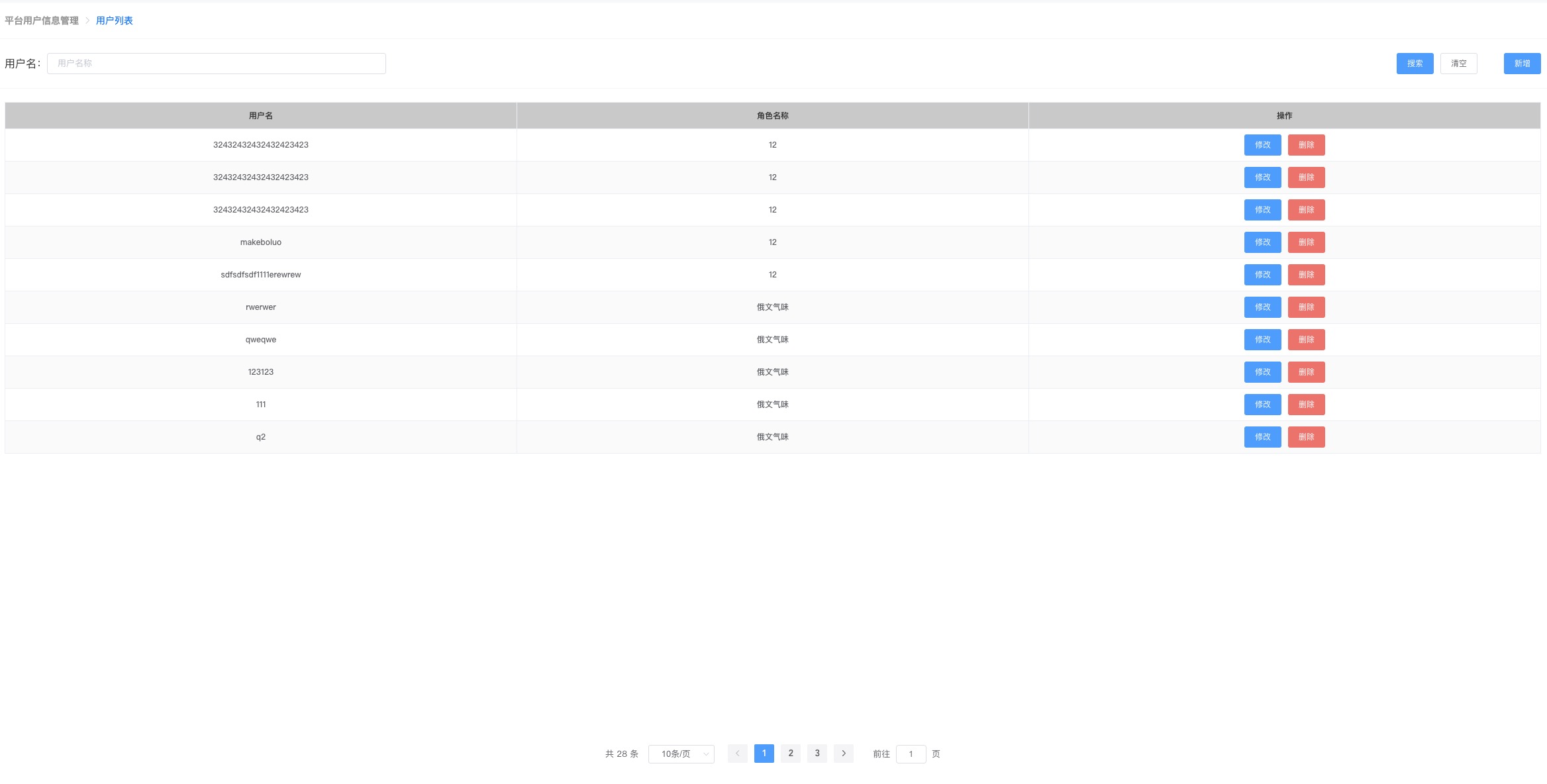
大量都是类似这种, 搜索条件,表格,分页

每个页面都要处理上下翻页,搜索,mounted加载首页table数据等等逻辑
虽然不复杂,但很累。
因此,我们需要封装一些DSL来降低我们的重复工作量
啥是CompositionAPI/hook
看看文档
我们的请求经过封装,大概是这种格式
1 | // /api/index.js |
提取CompositionAPI
tableCompositions.js
1 | import { ref, onMounted } from 'vue'; |
参数解析
params入参是指当前页面除了页码,分页数量以外还需要的业务参数urlName是指请求的方法名,上面可以看到我们的请求封装完以后的导出都是一个个的方法,例如调用getExample方法,则传递getExample这个字符串即可。
return解析
tableData页面的表格数据,表格肯定是数组类型的数据total一共多少条数据page当前页码pageSize当前分页数getTableData获取表格数据的方法
内容解析
应该很简单,都能看懂,定义了一些数据,一个请求方法,还有onMounted中发起请求,然后return了这些东西出去
使用
比如像这样的一个页面
省略掉表单弹窗相关的代码
1 | <template> |
大概不到100行的代码,就结束了。
js基本没什么逻辑。只需要定义除page和pageSize以外还需要的业务参数
比如我这个页面还需要一个用户名
1 | const nameState = reactive({ |
然后将nameState作为参数传递给tableCompositions,获取所有的东西
1 | const { |
然后tableData直接丢给el-table就行了
pagination
至于pagination,其实直接用el-pagination就可以了
我们也只是把一些常用的放进去,包了一层而已
Pagination/index.vue
1 | <template> |
所以上下页的逻辑,往上一绑,就结束了
1 | <Pagination |
react也一样,我这里就不放react代码了,可以自己封装一下

