背景
常见的需求,开发移动端h5,在移动端浏览器或者移动端app上渲染。
前端不知道怎么在移动端调试,移动端不知道怎么调试网页。
经常出了问题不知道是找移动端解决还是找前端解决。
好了,我们举个例子:
公司小改改写了个页面,要在app的webview里加载,本地调试杠杠的,自己手机杠杠的,但是一上特意准备的测试机,就白屏了。
我号称是公司移动端里最会写前端的,前端里最会写移动端的。只能露一手了[LetMeSee]
如果你是前端,可以找个客户端,按此方法操作打开调试控制台,由你来调试网页上的问题
如果你是个移动端,你就可以按照这个方法,为前端同学准备好调试环境,剩下的网页调试工作交给他们
如何查找问题
其实有两种方式可以去做。
一.VConsole
VConsole:如其描述,是一个轻量、可拓展、针对手机网页的前端开发者调试面板。
感谢腾讯,开源了这么好的一个工具。
但我总觉得,看日志不如打断点来的舒服。
二.远程调试
移动端分为iOS和Android,所以我会分别演示,如何在两端上进行远程调试。
iOS篇
1.准备:
mac,iPhone或iPad。
2.使用移动设备加载网页
比如我这举个例子,我使用app的webview加载页面

3.开启safari的开发模式
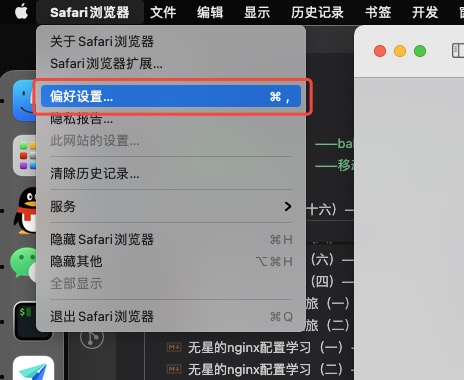
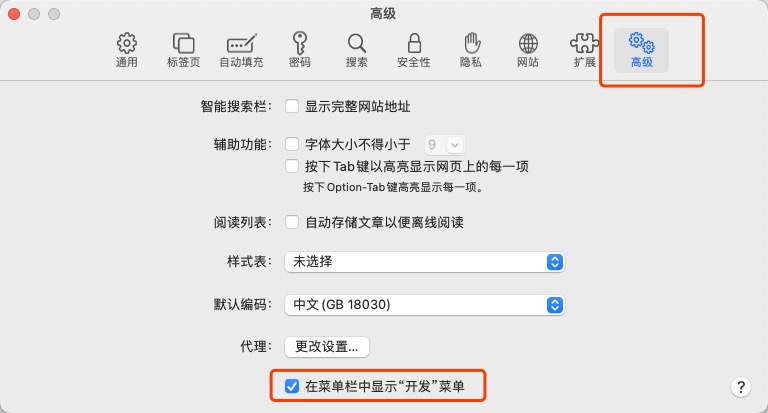
Safari-偏好设置-高级-在菜单栏显示开发


2023-10-09更新
iOS16.4以后,需要代码开启isInspectable
1 | // OC |
1 | // Swift |
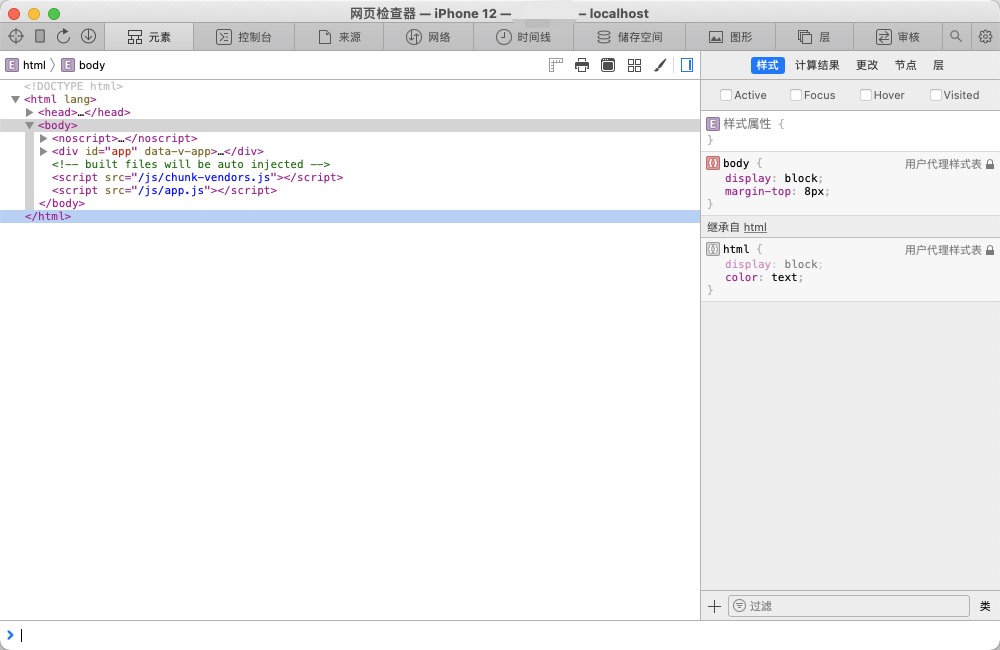
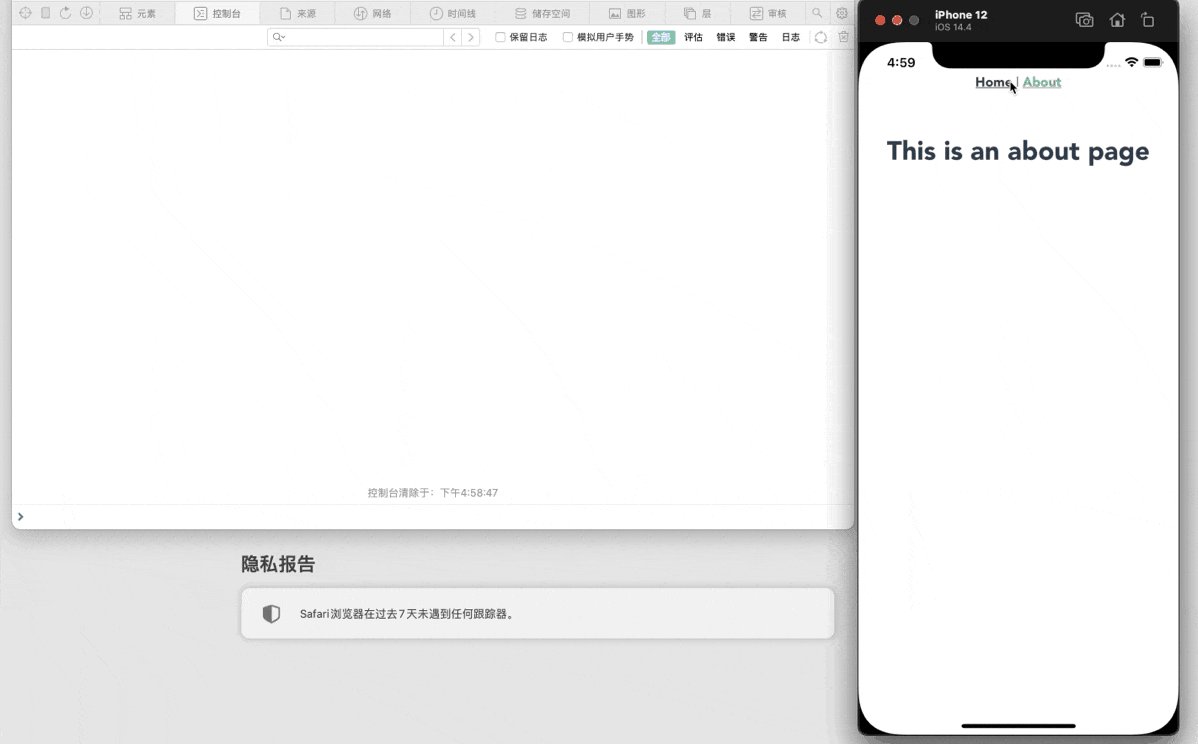
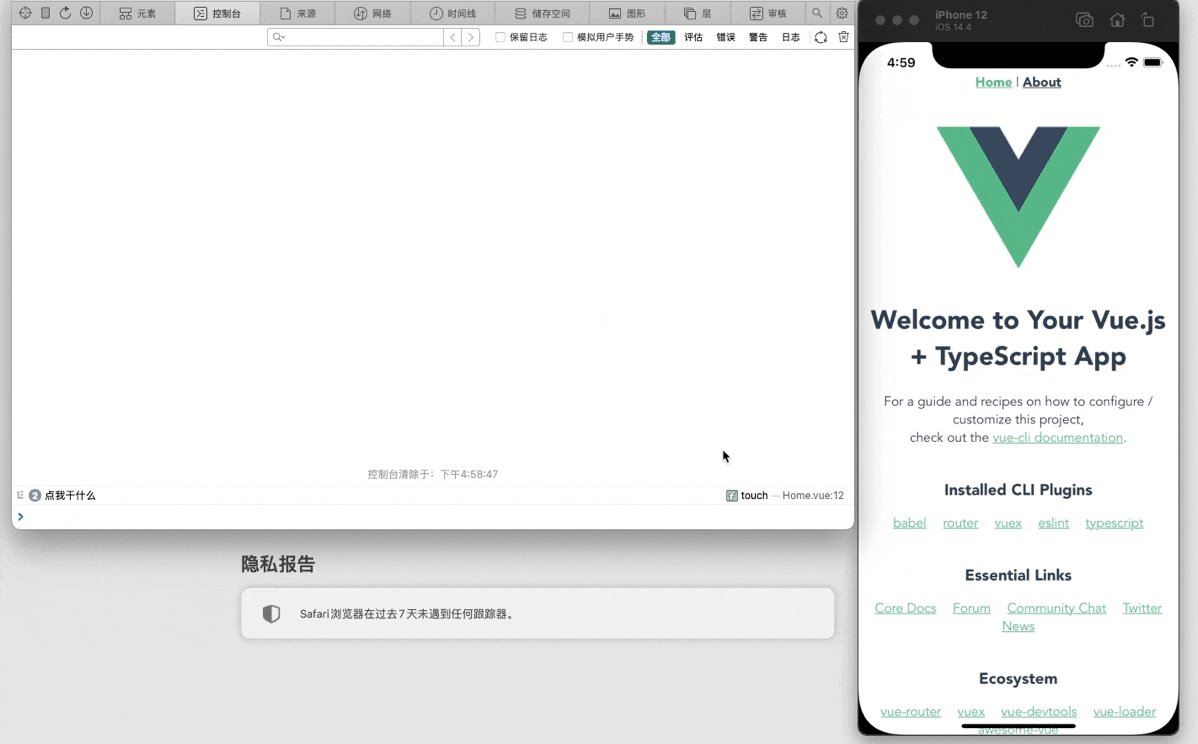
4.打开开发菜单,点击对应网页地址

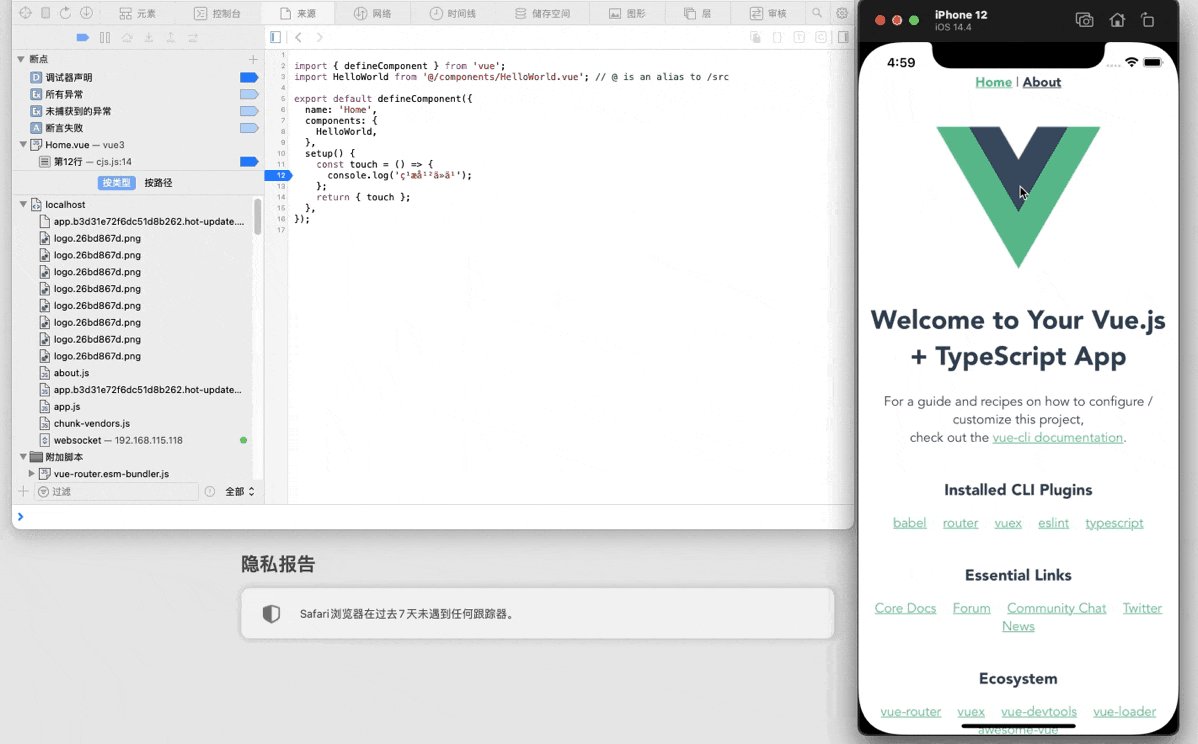
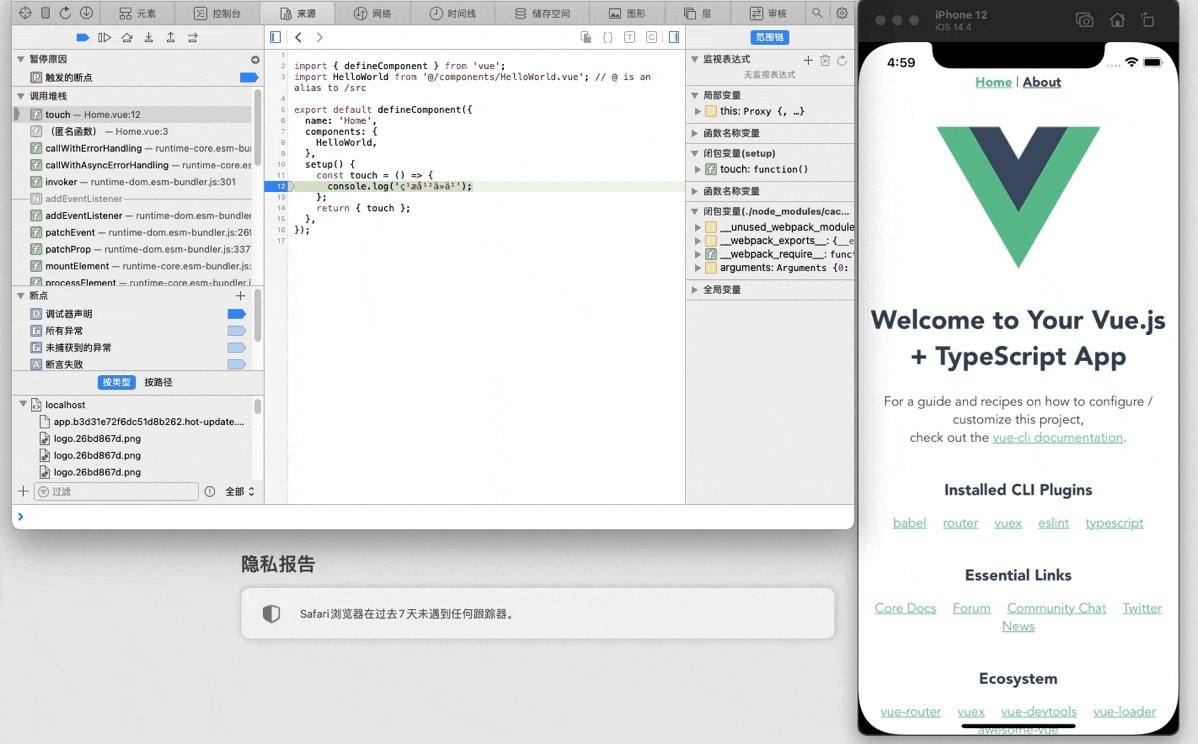
就可以看出,safari的控制台就跳出来了

无论是想打断点还是打印,就都可以用了

Android篇-真机
1.准备:
梯子,Chrome内核的浏览器(其实是指就是Chrome或者新版Edge),一部安卓设备,一根usb线
2.打开梯子,并且添加google所有域名fq(看不懂的就开全局fq)
3.用usb线链接电脑和手机,并打开开发者模式
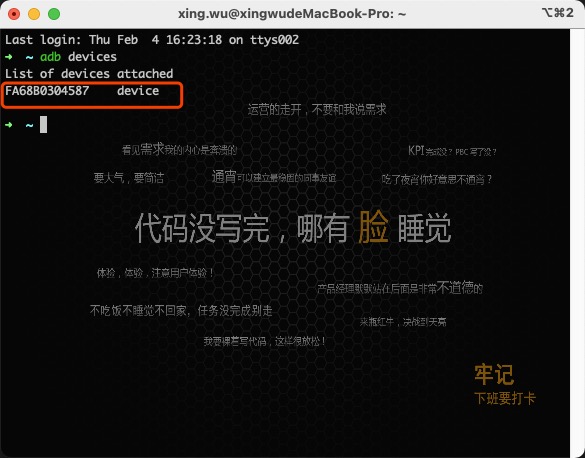
怎么打开开发者模式,自己百度,检测手机是否链接上了电脑可以使用adb命令
1 | adb devices |
输出列表里有设备就算连上了

4.用安卓chrome浏览器访问地址
上面使用了app的webview,这里我们就演示一下浏览器
安卓设备使用chrome浏览器访问地址
(目前使用其他浏览器暂时无法进行远程调试,但如果是app的webview是一定可以的)
5.打开chrome网页
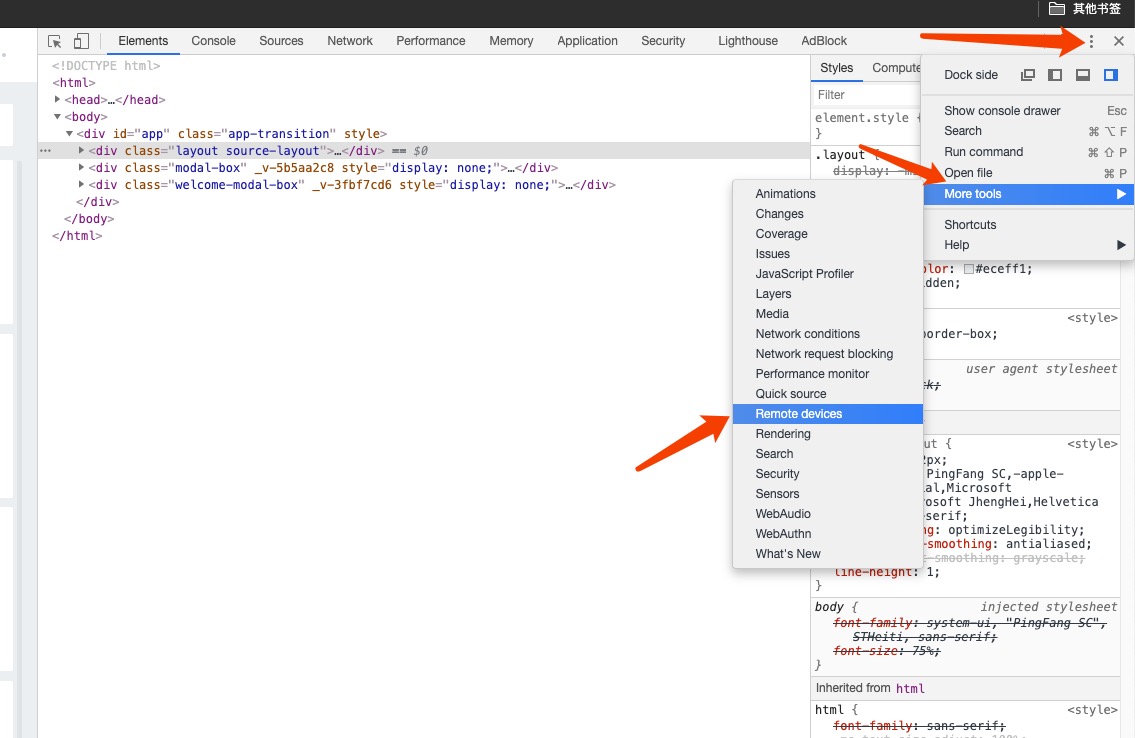
随便打开一个网页,F12,打开调试控制台
在从更多工具中,找到remote devices

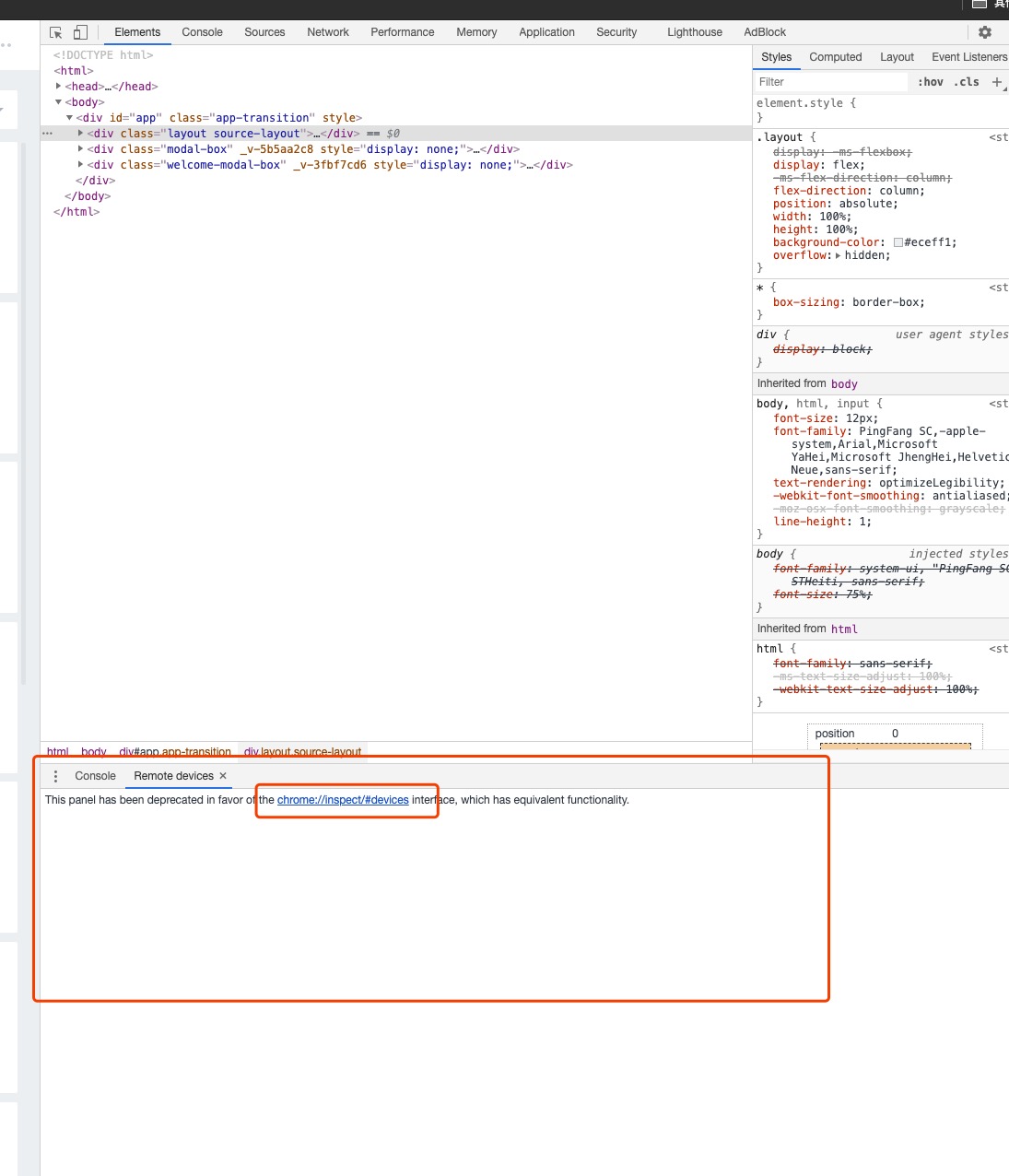
下方会弹出一个远程设备的窗口,点击其中的网页

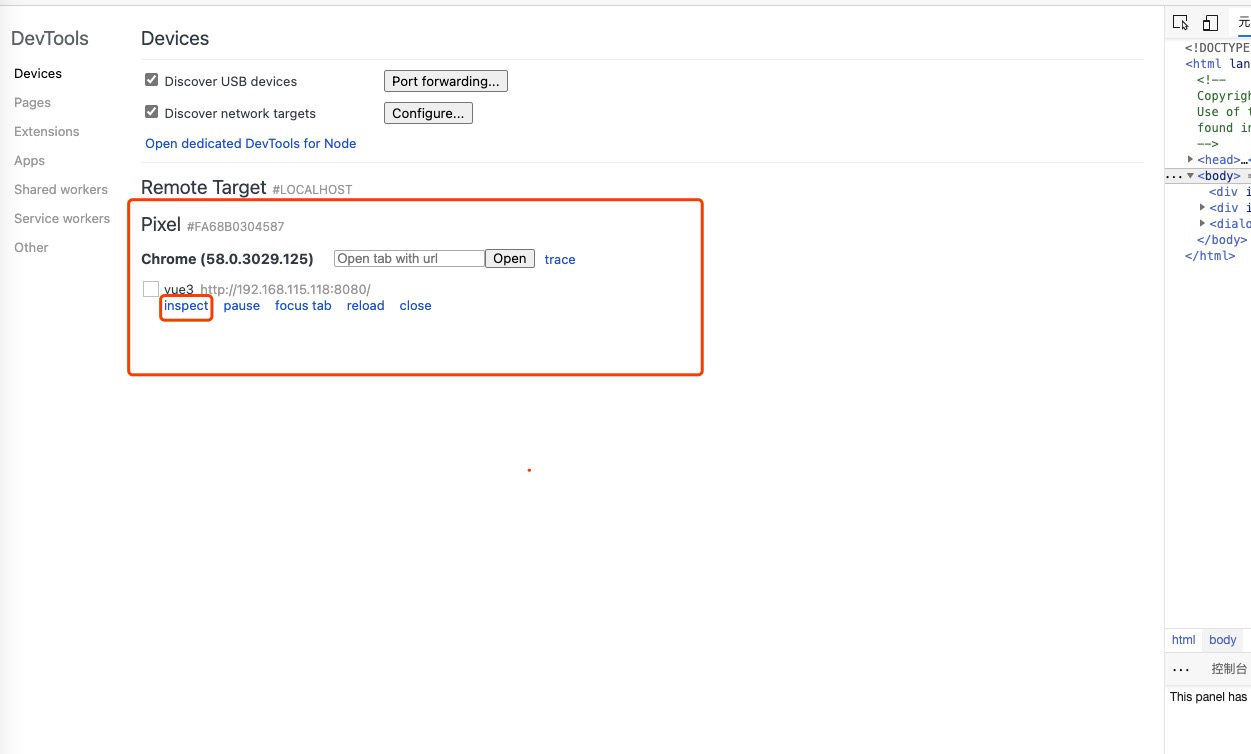
左侧会弹出已连接的设备和设备Chrome浏览器访问的网页

点击inspect,会弹出一个手机端的控制台调试工具(此过程会根据不同的设备webkit内核版本下载不同依赖,因此需要梯子fq)

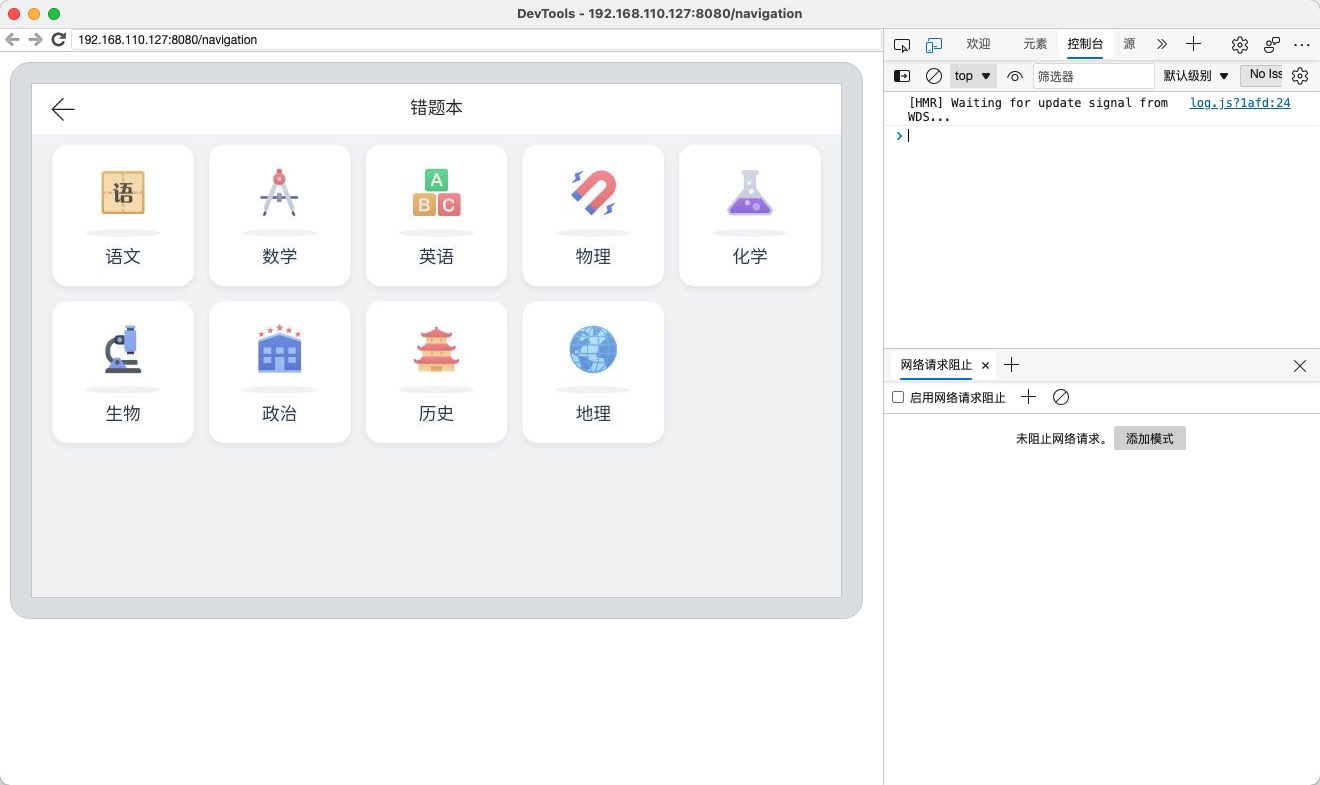
接下来无论是想打断点还是打印,就都可以用了。
Android-模拟器
1.准备
同上1,2,3步
2.使用安卓模拟器中App的Webview访问地址
这里我们用app的webview来演示一下

3.chrome调试
这时你会发现,因为是模拟器,所以调试工具中,根本没有remote devices
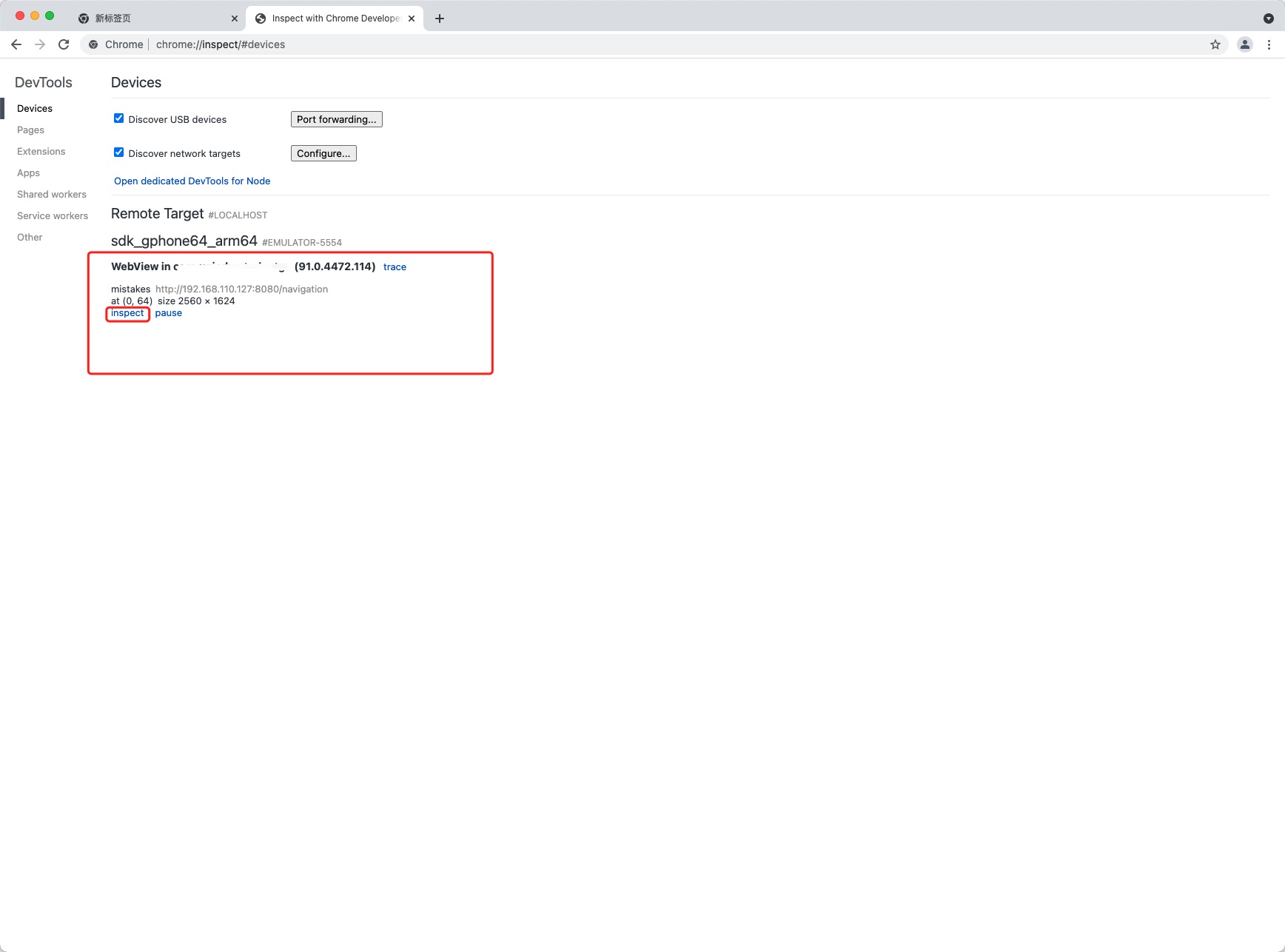
因此,我们直接访问这个网址
chrome://inspect/#devices


这里额外推荐一下
安卓调试,没有梯子,可以使用edge,也是chromium相同的内核,访问地址edge://inspect/#devices也是可以调试的
PS
我司小改改遇到的问题是我们某个库打包没转ES5,在低版本的浏览器上报错了引起的,经过Babel转换后已经正常运行了
无星的前端之旅(十五)——babel初探

