啥是History模式
nginx配置
前提:假设把打包后的文件放在根目录下(这个前提很重要!!!)
从文档可以看到,nginx配置内容为
1 | # nginx |
实际上这是什么意思呢?
根据以上前提
我们如果把对应文件放到根目录下,差不多是这个意思
1.把dist包内容放到根路径下
比如我们在桌面新建一个文件夹Nginx,然后把dist包里的内容都放进来
大概长这样
2.nginx构造server
文档只有一个location的配置,并且写了前提是放在根路径,所以这个前提很重要,我们需要先构造这么一个前提,需要把上面的Nginx文件夹设置为根路径
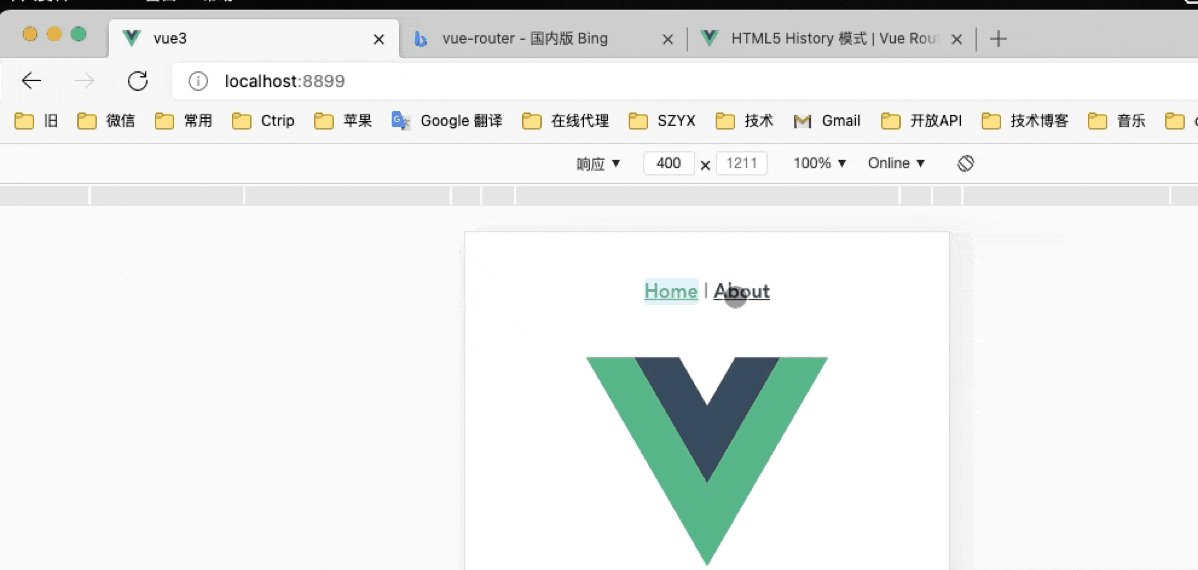
1 | server { |
构造这样一个server,使localhost:8899默认指向为 /Users/xing.wu/Desktop/Nginx 这个路径
这样,Nginx文件夹就默认变成了域名下的根路径
3.补上location
1 | server { |
完整的配置就出来了,接着我们再来解析一下这个配置
try_files:按指定顺序检查文件是否存在,并使用找到的第一个文件进行请求处理;该处理在当前上下文中执行。文件的路径是file根据根和别名指令从参数 构造的 。可以通过在名称末尾指定斜杠(例如“ $uri/”)来检查目录的存在。如果未找到任何文件,则进行内部重定向到uri最后一个参数中指定的文件 。
$uri:这个变量指当前的请求URI,不包括任何参数(见$args)。这个变量反映任何内部重定向或index模块所做的修改。注意,这和$request_uri不同,因$request_uri是浏览器发起的不做任何修改的原生URI。不包括协议及主机名。
$uri/:参考上面的try_files
1 | # 访问 |
然后访问对应的js去渲染页面
那么这时候我就有疑问了
疑问🤔️
1.如果不要try_files $uri $uri/ /index.html;呢?
1 | try_files $uri $uri/ /index.html; |
的目的是为了找不到的时候匹配index.html,但是上线都会配置对应的路径和文件,怎么会发生找不到的事呢。
那我干脆不要这一行
1 | location / { |
按道理也能正确访问啊。
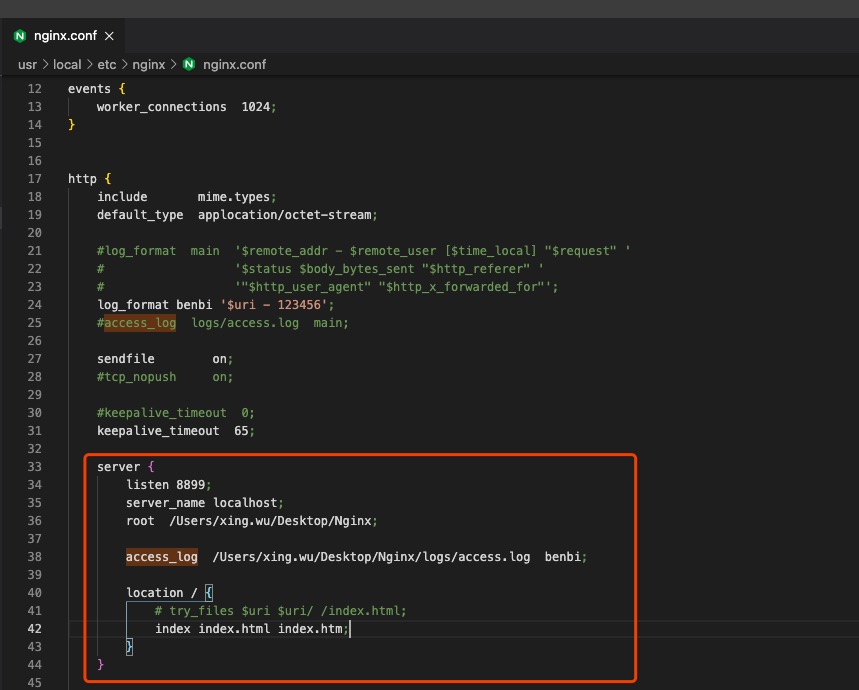
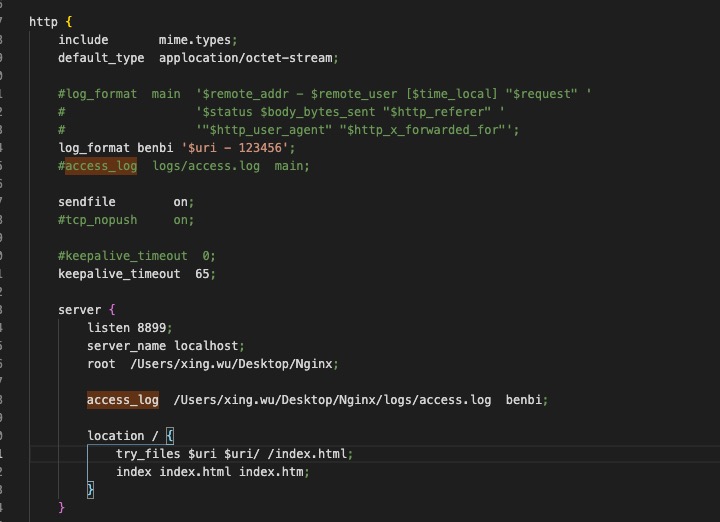
当前nginx配置如下图:

答:
确实,在去掉这一行的时候
无论是访问
1 | http://localhost:8899 |
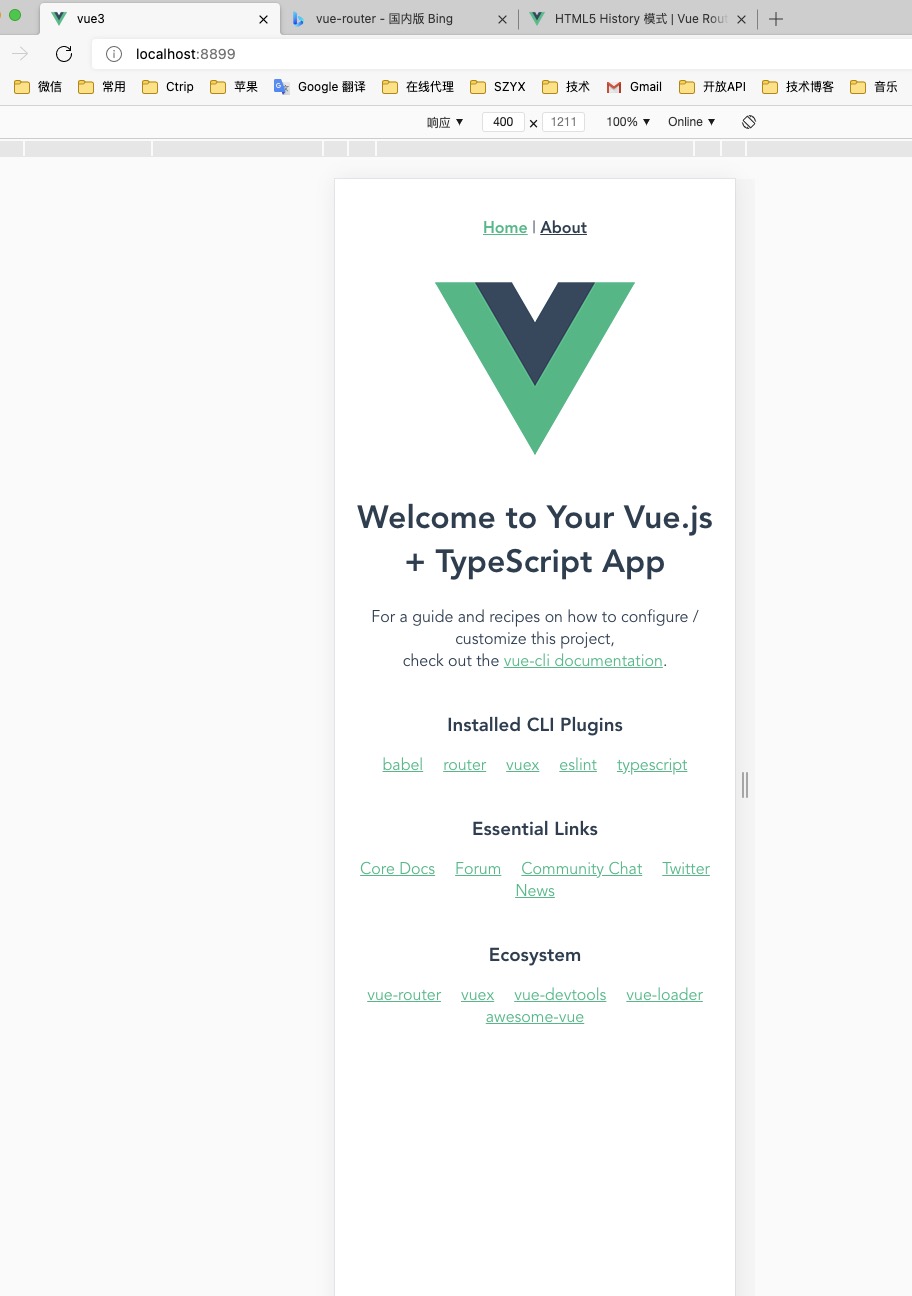
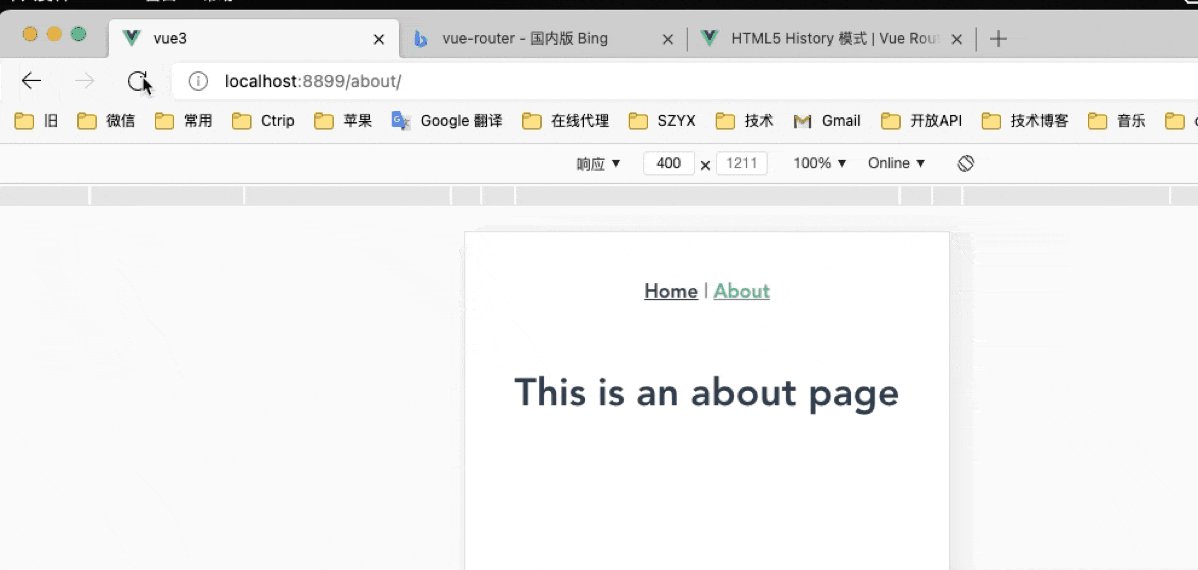
如果vue路由存在根路径,也能正确访问根路径,如下图

尤其是当我们点击的时候按钮的时候,似乎一切都正常
但是!!!!
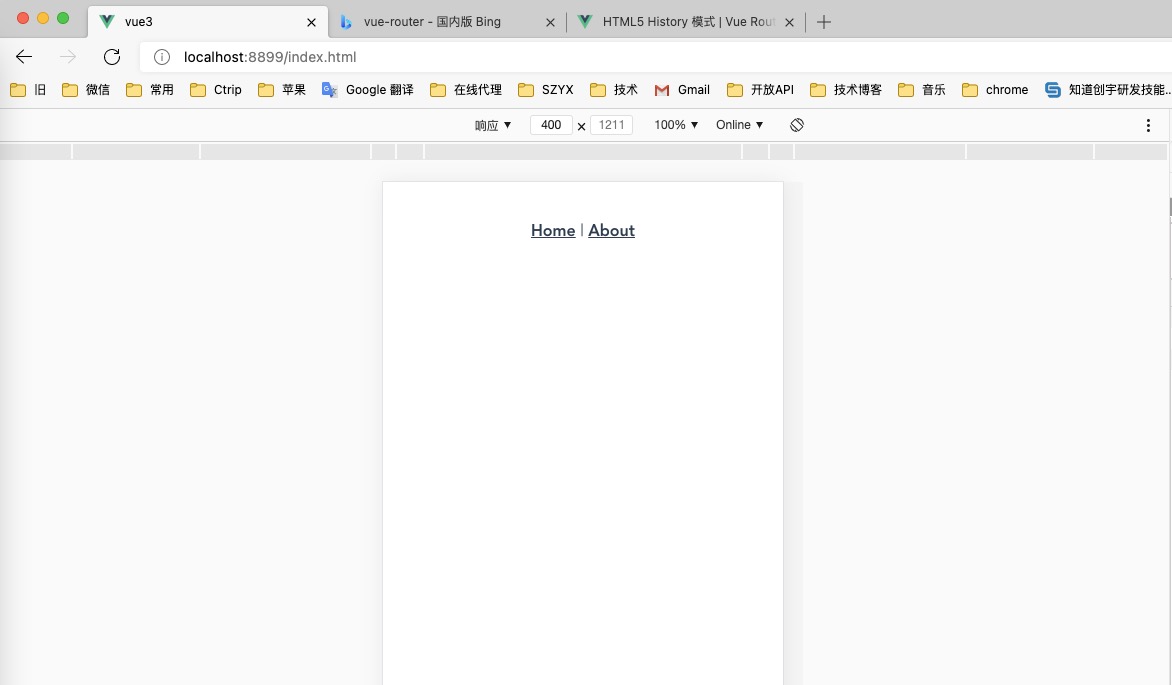
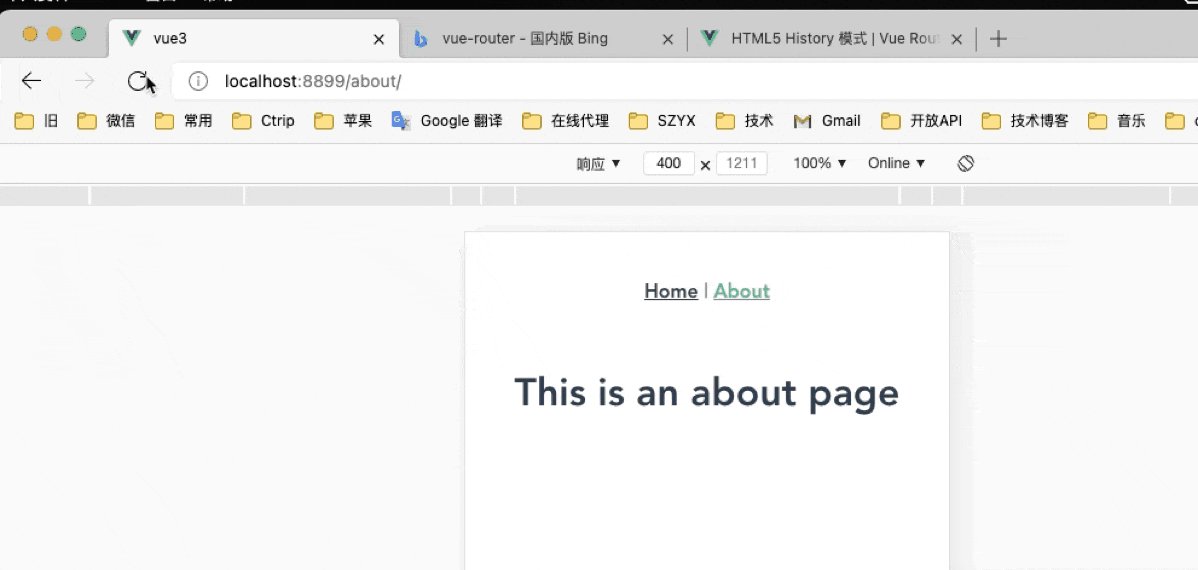
当你在非根路由刷新的时候
看见没,404了。
因为当切换到
localhost:8899/about
的时候,实际上希望请求的是
/Users/xing.wu/Desktop/Nginx/about/index.html
但是很明显是没有这个文件的,所以404了(可以自己手动创建一个about文件夹放置一个index.html就可以验证了)
如果添加了try_files $uri $uri/ /index.html;
意味着寻找 /Users/xing.wu/Desktop/Nginx/about/index.html 找不到的时候
会返回 /Users/xing.wu/Desktop/Nginx/index.html
这样作为模板的index.html就被加载上了,js也正常加载了,既然能匹配到js,就可以按照vue的路由逻辑,渲染页面了
加上try_files $uri $uri/ /index.html;以后的配置:
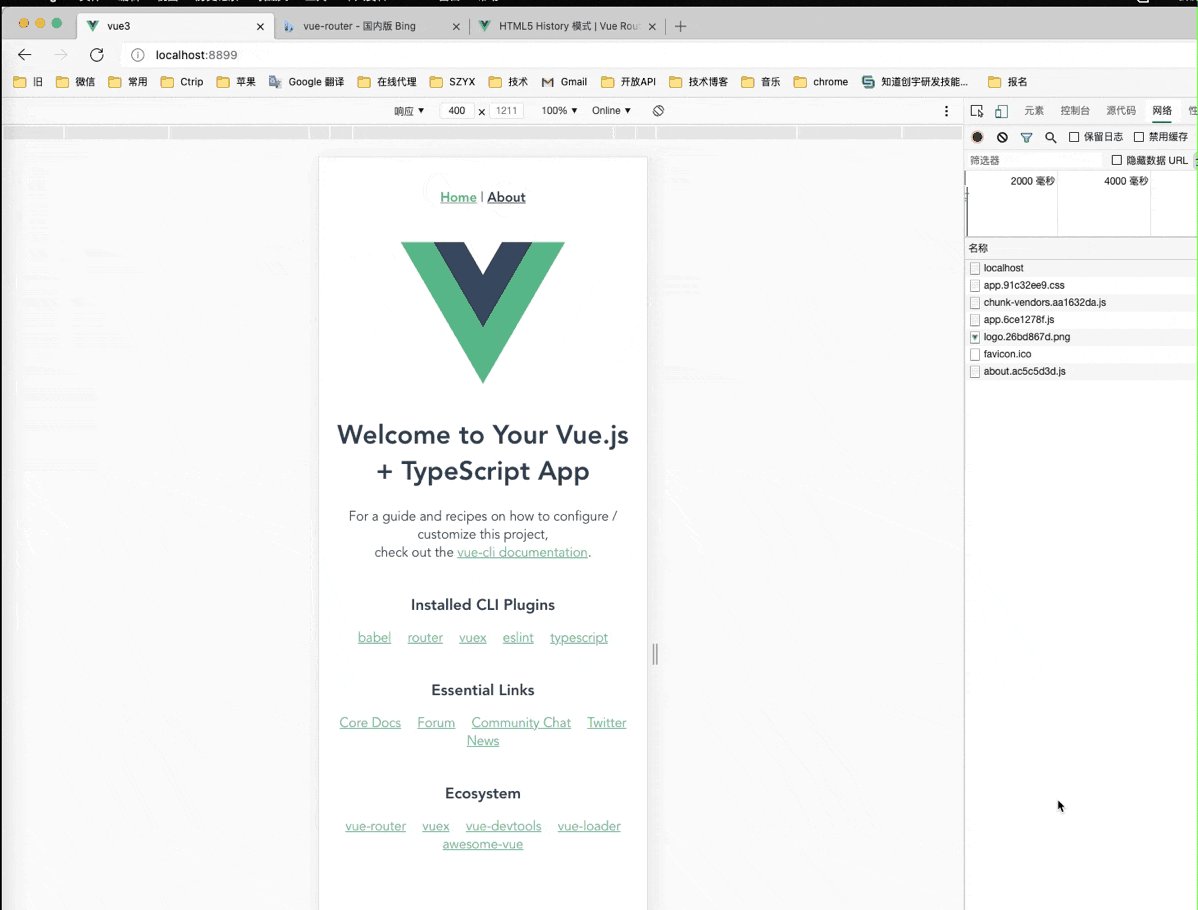
刷新
2.如果放在多层级路径下面呢?
首先,vue的配置要写好再打包
其次,其实nginx配置不需要太多变化
比如,我希望使用 http://localhost:8899/hello/xing 来访问我的首页
那么配置可以改为
1 | server { |
同理,Nginx文件夹下,需要新建hello文件夹,hello文件夹下需新建xing文件夹,里面放置打包产物即可
/Users/xing.wu/Desktop/Nginx/hello/xing/ 放产物
3.如果是多页面呢?
如果是多页面,那么打出来的包实际上也是多个html,就应该访问具体指定的html。
毕竟使用不同模板html渲染出来的是不一样的。(使用不同html承载的vue页面之间其实也不能用vue-router跳转,得用a标签跳转,因为vue实例实际也不一样)
所以多页面如果没有使用一个html模板承载多个vue页面的话,其实不存在所谓的history模式,自然也就没有这个配置可言了。
但如果多页面中的某个页面存在使用了一个html模板渲染了多个页面,那么对该入口的路径还是需要配置try_files的。
(这一段比较绕,不知道能否看懂我再说什么。)

