背景
在开发过程中,总会有一些模板代码需要编写,比如我是写vue的,vue2中的各种namespace,vue3中的各种引入。几乎是每个vue文件都需要的。
每次写都累的一批,也毫无技术含量。纯体力活,但还不得不做。
这时候大伙可能会用各自习惯的编辑器去编写各式各样的代码块来减轻工作量。
但是团队中编辑器并非统一的,众所周知,前端不仅语言众多,开发工具也多的一批,也没有什么好的跨编辑器跨机子的代码块存储方式(大厂统一云编辑器的往后稍稍,不包含你们)
这个时候就发现了plop(在跟着花裤衩手摸手学习vue-element-admin的时候学到的)。
Plop解决了什么问题?
解决了上述的同一个项目跨编辑器跨机器编写前端代码块的问题。
如何集成
一、集成plop到项目中
1 | npm i plop -D |
二、根目录下新建一个文件夹放置模板和脚本命令(这里只举个例子)
1 | <!-- plop-templates/views/index.hbs --> |
1 | // plop-templates/views/prompt.js |
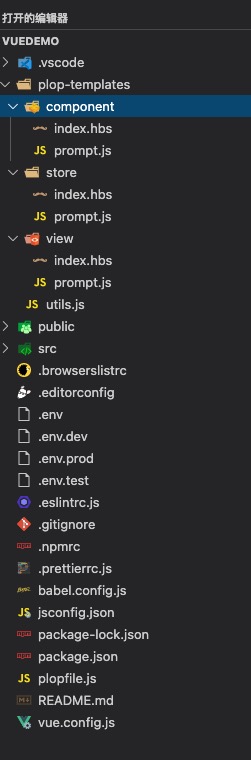
目录结构如图

三、根目录创建plop.js
这个是plop会读取的配置文件
1 | // plopfile.js |
四、如何添加命令方便使用
在package.json 添加 script脚本
1 | { |
五、如何使用
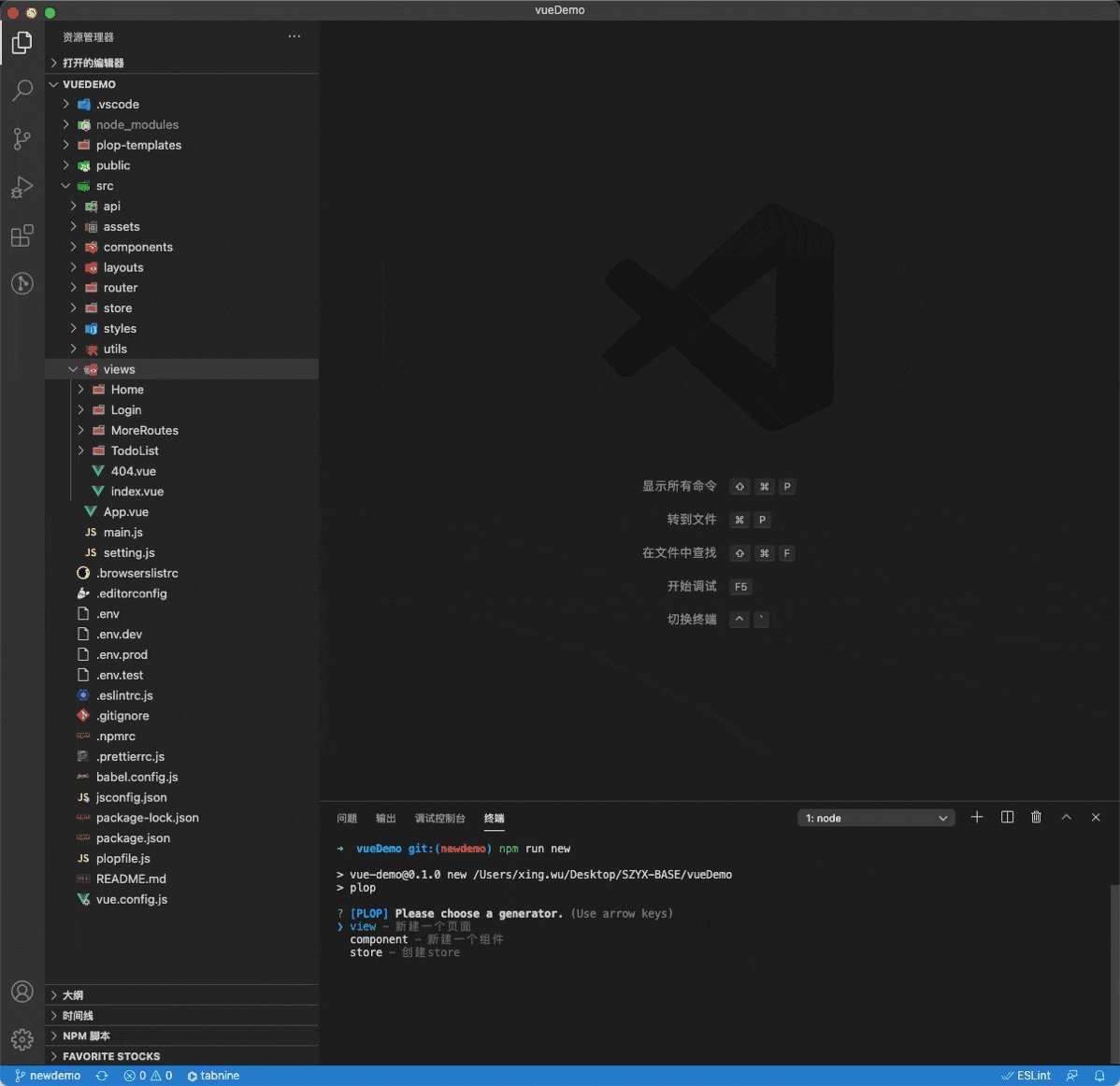
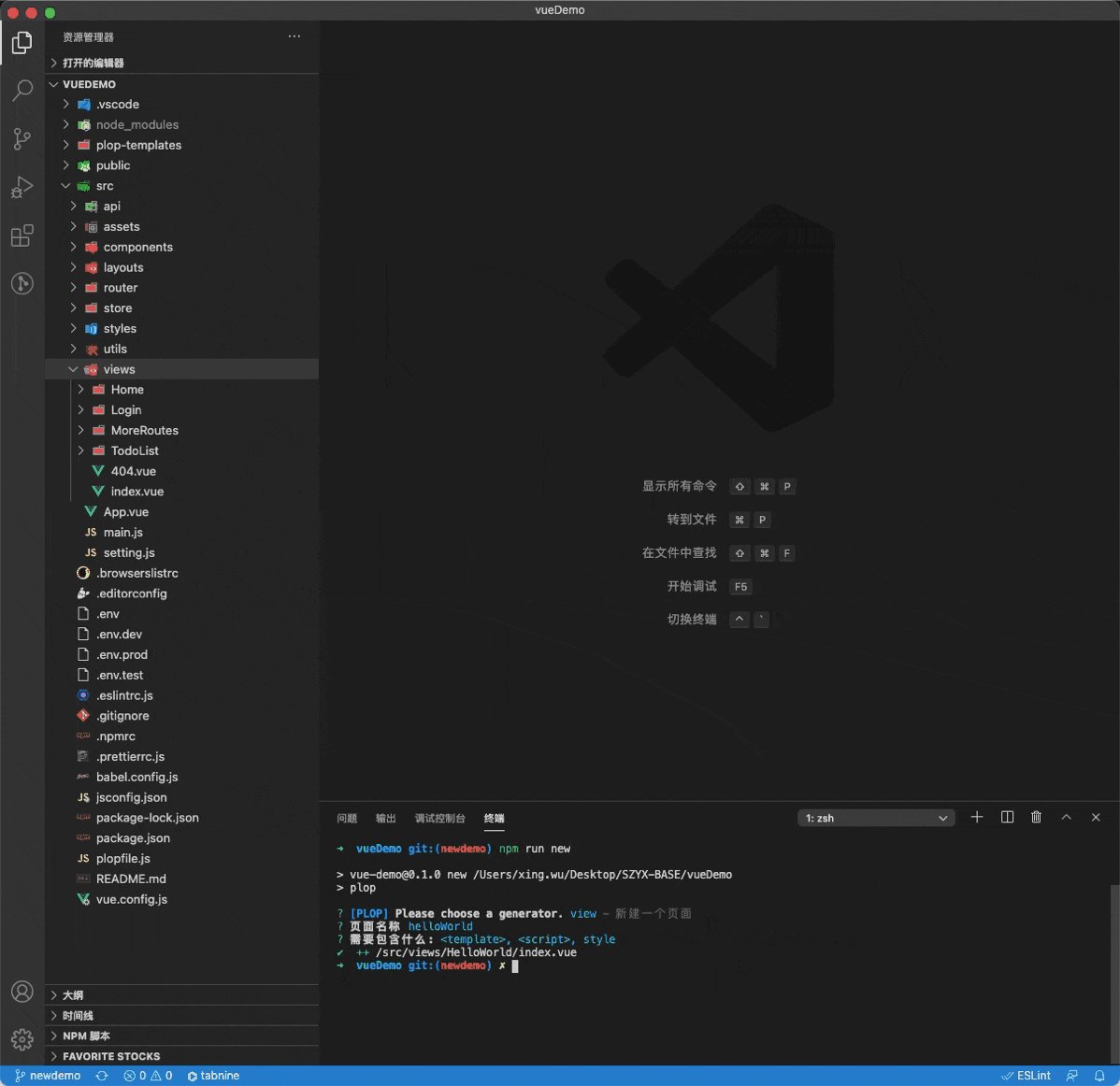
1 | npm run new |
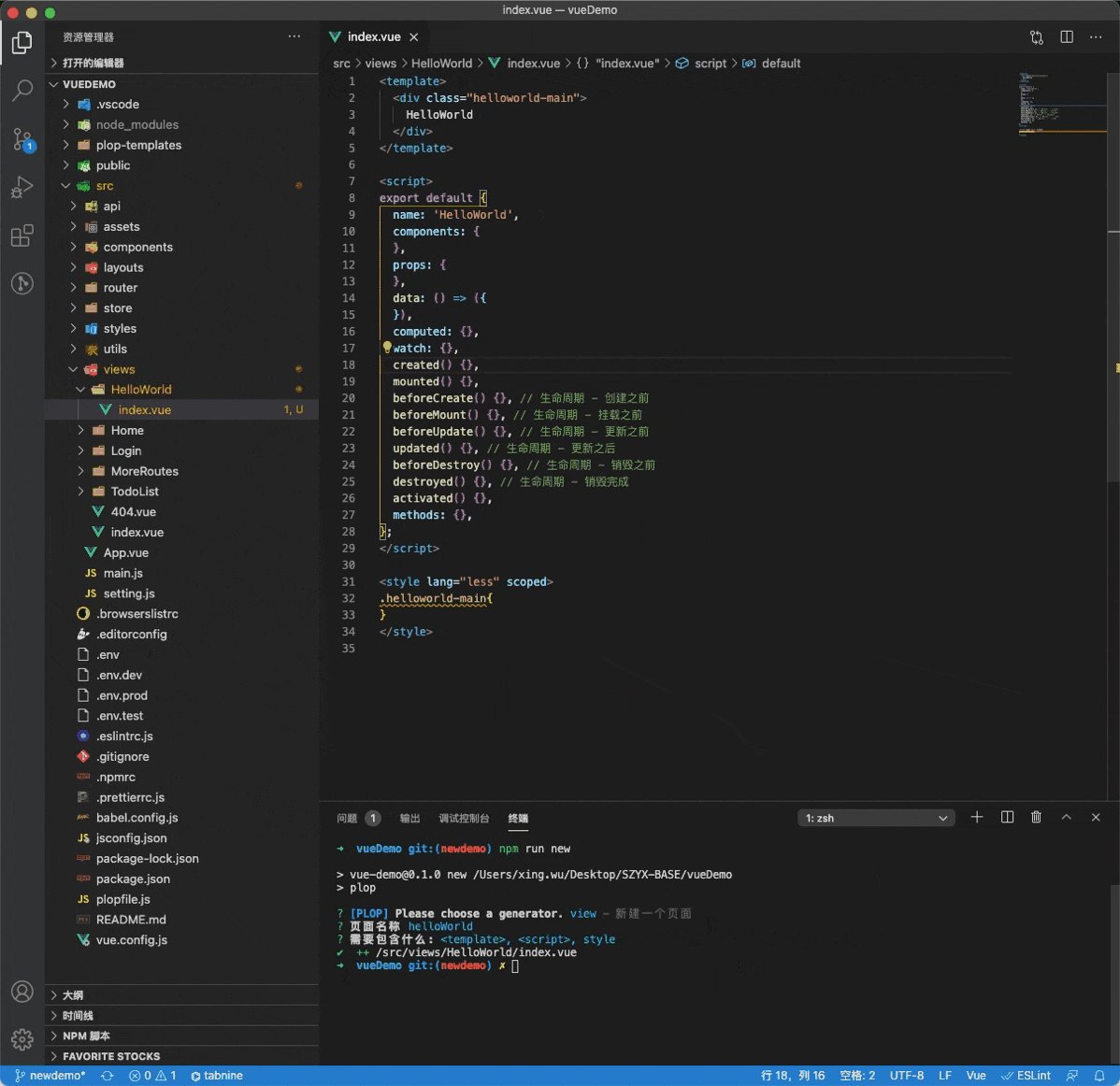
效果图

最后
我提供两套我自己使用的模板,分别是vue2和vue3的
注意:store是采用了module是分开自注册的,如果有兴趣,可以看这篇
无星的前端之旅(十三)——require.context和vuex持久化

