一、背景
开发群中讨论,如何给electron注入js
有老哥提出了使用preload.js注入
我惊了,表示不信,后面仔细想了想:
“通过preload.js,可以预加载一些electron主线程的变量挂在到window上,后期在render线程中可以获取到对应的变量。
换句话说,preload.js中获取到的window,是后期render线程的window,那理论上确实可以做注入操作。
如果我在preload.js中添加window的生命周期,渲染后通过id或者各种方式获取到对应的dom节点,理论上我应该能劫持某些按钮,也就是说注入js成功了。”
二、说干就干
1、老规矩,vue+vue-cli-plugin-electron-builder创建项目
2、background.js,直接加载www.baidu.com
3、添加preload.js
4.preload.js中添加window的生命周期
1 | window.load = function(){ |
三、效果
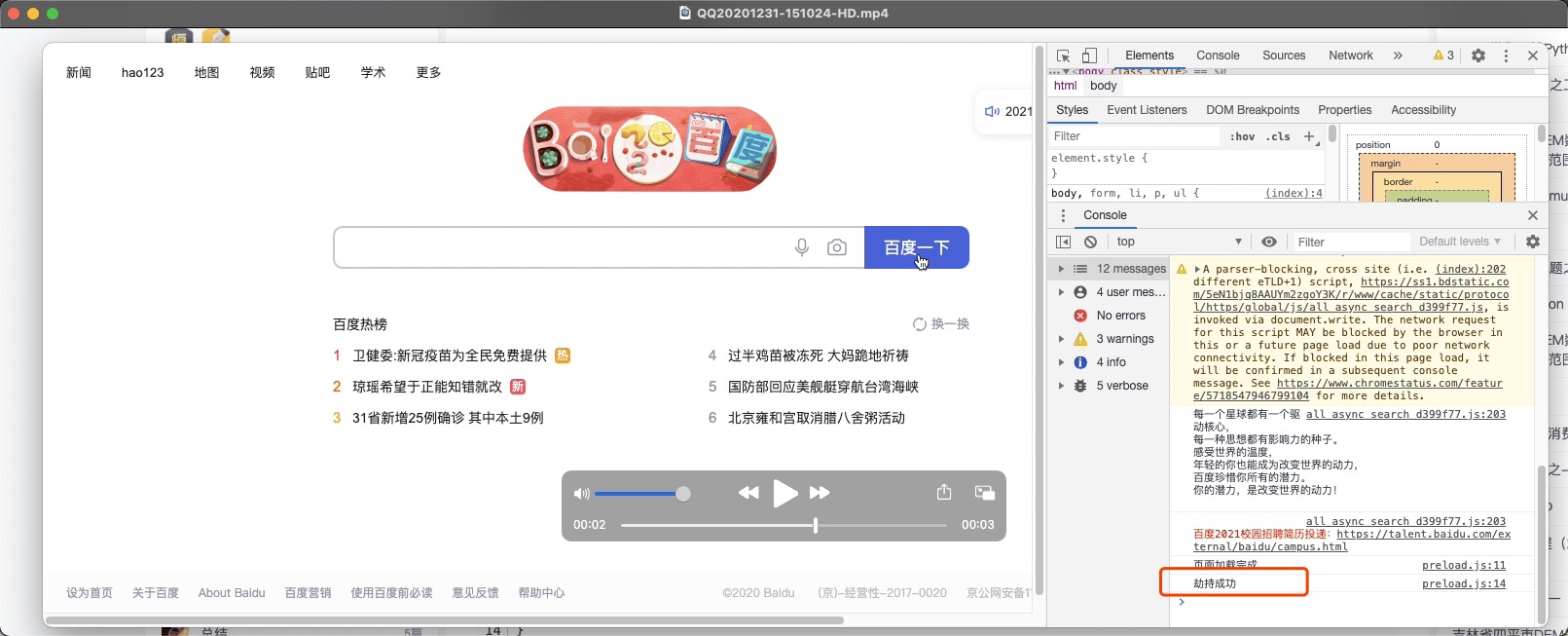
点击百度一下,触发我的代码
视频:
截图: