一、背景
希望窗口从某些固定区域弹出,比如右下角(如果有自定义弹窗需求,这就很常见了)
二、如何修改弹出位置
其实非常简单
1 | const newWindow = new BrowserWindow({ |
关键就是这个x,y了
1.屏幕上的坐标轴
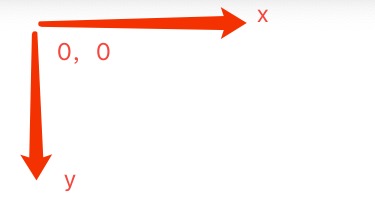
在屏幕上的坐标轴长这样

把你的鼠标放到屏幕四个角落,打印一下就可以验证了
1 | const point = screen.getCursorScreenPoint(); |
2.啥叫主屏幕
众所周知,用户可能有两个屏幕,甚至更多。
但主屏幕都只有一个。
现在来教大家如何区分主屏幕。
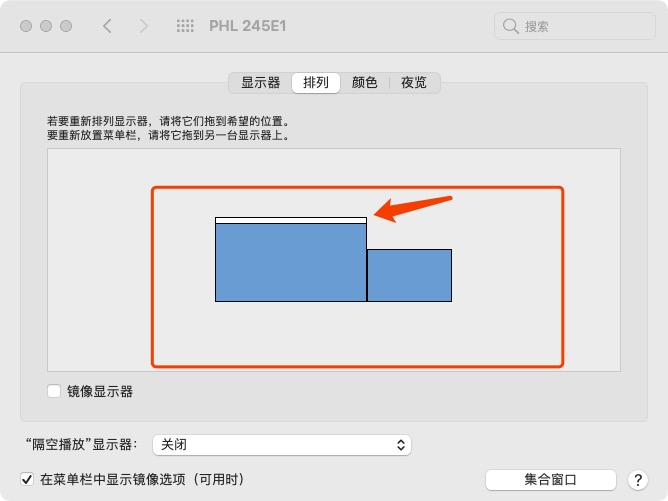
mac
设置-显示器-排列

注意上方这个白条,有白条的显示器叫做主屏幕
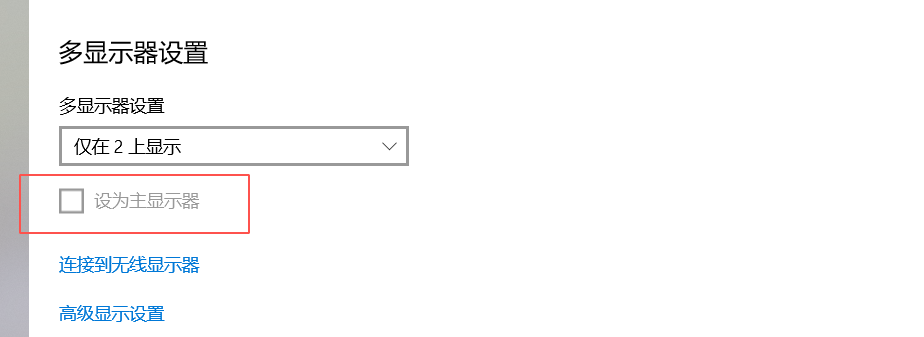
windows
桌面-右键-显示设置

这个蓝色窗口,代表你选中的窗口信息。继续往下滚,这里哪个窗口勾选了主屏幕,哪个就是主屏幕

那么我们可以获取
1 | //主屏幕 |
因此,你可能还需要判断你期望的屏幕位置是否是主屏幕,是否要配合进行计算
三、非主屏幕的坐标原点不是从(0,0)开始的!请注意
把你的鼠标放到第二块屏幕上,打印一下就可以验证了
1 | const point = screen.getCursorScreenPoint(); |

