图标使用的地方非常多,打包生成exe的图标,运行时的图标,系统托盘的图标等等
这里我们先介绍几种格式:
png,jpg,icns,ico
1 | png:是一种采用无损压缩算法的位图格式,兼容性好。 |
所以换句话说,icns是mac用的(有些时候linux也可以使用),ico是windows用的
怎么制作这些图标?
1.首先,准备问美工要一个1024x1024的png图标
2.有两个库可以帮助我们
electron-icon-builder
具体使用说明请查看readme
- 吐槽:这两个玩意都依赖PhantomJS这个无头浏览器,让我很是烦躁,这玩意一方面是不好用,另一方面下载贼麻烦,搞得我在Linux环境下使用Jenkins做持续集成,下载总下不下来,气死我了。
各种情况的使用
1.打包以后的图标
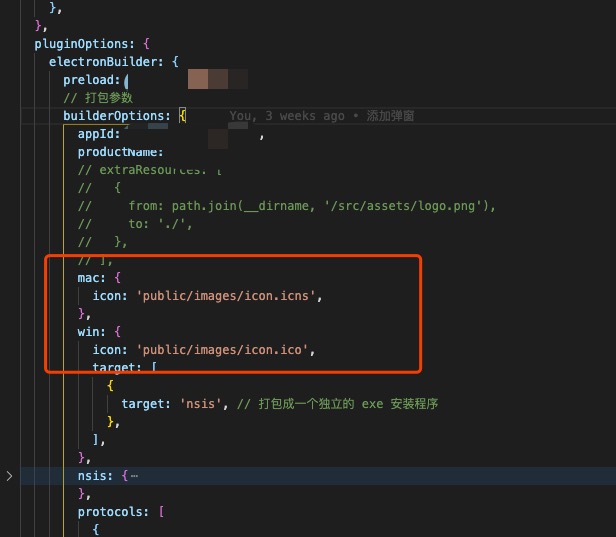
我这里使用的是vue+electron-builder打包。

windows使用ico,mac使用icns,linux使用png或者icns
2.默认标题的图标

这里的图标,设置来自创建window时的icon属性设置
1 | new BrowserWindow({ |
但是这里在不同版本的electron上可能存在bug,因此建议使用nativeimage引入。建议此处引入区分不同系统,windows使用ico图标,其他系统使用png图标
1 | function getTrayIcon() { |
托盘图标
同理,建议区分系统,另外mac上建议使用生成的16x16的图标(个人建议,没有资料引用)
1 | tray = new Tray(nativeImage.createFromPath(getTrayIcon())); |
— 2023.3.5更新 —
最后附上:一行命令得到图标
我这里使用pnpm,使用npm的自行替换pnpm dlx为npx
1 | pnpm dlx electron-icon-builder --input=已有图片路径 --output=输出路径 --flatten |
— 2023.3.5更新 —

