先说点老生常谈的问题
啥是跨域
1.同源策略
要了解跨域,先要说说同源策略。同源策略是由 Netscape 公司提出的一个著名的安全策略,所有支持 JavaScript 的浏览器都会使用这个策略。所谓同源是指,域名,协议,端口相同。当页面在执行一个脚本时会检查访问的资源是否同源,如果非同源,那么在请求数据时,浏览器会在控制台中报一个异常,提示拒绝访问。
同源策略一般又分为以下两种:
DOM同源策略:禁止对不同源页面DOM进行操作。这里主要场景是iframe跨域的情况,不同域名的iframe是限制互相访问的。XmlHttpRequest同源策略:禁止使用XHR对象向不同源的服务器地址发起HTTP请求。
2.什么是跨域?
跨域,指的是从一个域名去请求另外一个域名的资源。即跨域名请求!跨域时,浏览器不能执行其他域名网站的脚本,是由浏览器的同源策略造成的,是浏览器施加的安全限制。
跨域的严格一点来说就是只要协议,域名,端口有任何一个的不同,就被当作是跨域。
好了,我们得出结论:1.跨域只在浏览器中会出现2.协议,域名,端口任一不同就会出现跨域
好了,老生常谈的问题结束。
解决方式太多了,jsonP,代理什么的,不是我们要说的。
Egg上如何解决跨域问题
1.引入egg-cors
1 | npm i egg-cors |
2.plugin开启egg-cors插件
1 | # ./config/plugin.js |
3.config配置允许访问地址的白名单
1 | module.exports = appInfo => { |
如何验证
1.随便起个前端项目,比如端口8081
1 | vue create demo |
2.随便写个按钮发起请求
1 | test() { |
3.查看network
因为端口不一致,因此需要跨域
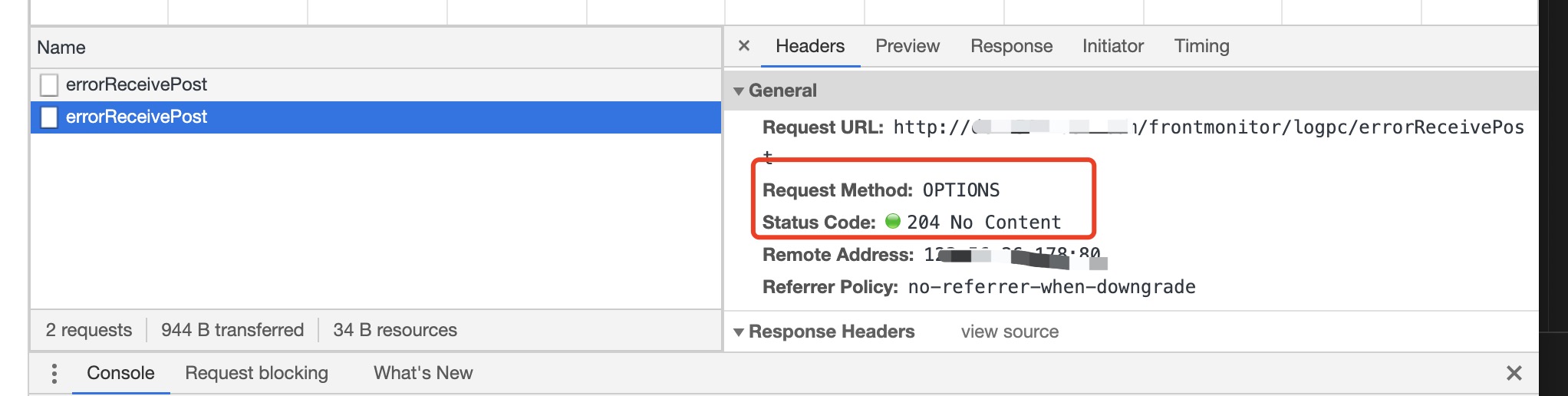
正常情况下,复杂请求在请求前会发起一个options类型的预检请求
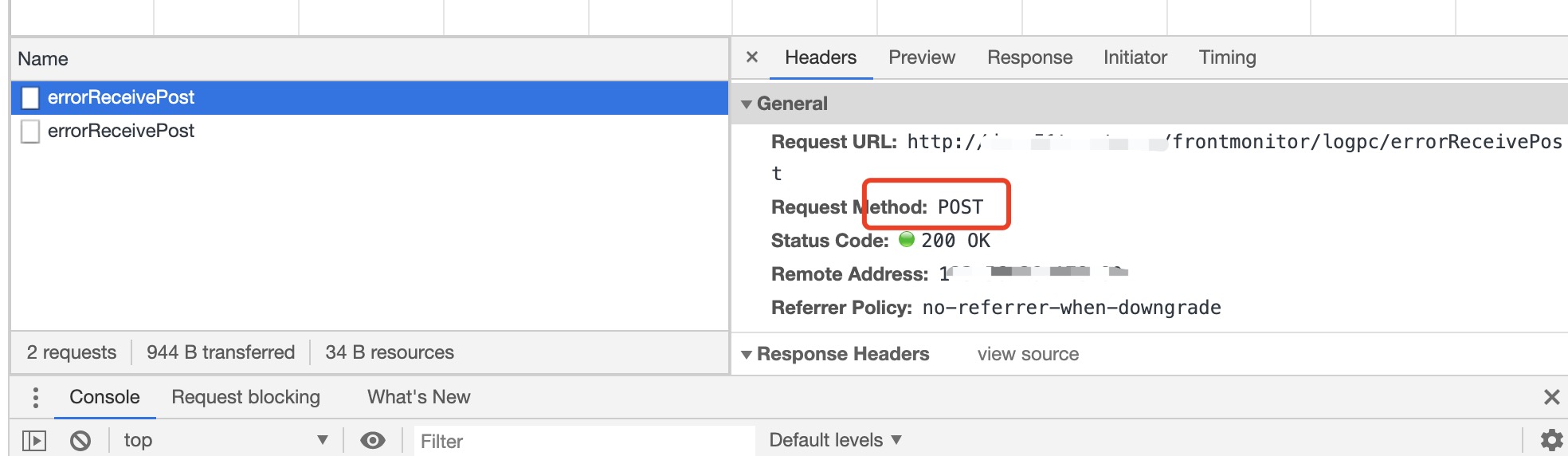
只有预检请求通过以后,才会执行真正的真实请求。
204是因为返回值为空,是预期内的。
只需要本地跨域通过,就可以确定代码上是没问题的。
本地没问题,上服务器却还是跨域
我只能给一个排查思路:
根据options请求的返回http code去排查
比如404,很明显是请求路径都没找到,检查服务器上是否前置了一个nginx。
nginx是否允许了options类型的请求…………

