背景
刚刚跑路到一家新公司。新公司的前端小改改负责开发小程序,为四十多家客户服务,而且是他们的账号主体。
换句话说,一套代码,要切换多个 appid 去打包上传多个小程序账号发布。
所以每次发布,同事都切来切去,麻烦的一批,疲于奔命。
因此需要做一套自动部署,将开发从这个上面解放出来,让运营/实施去完成这个发布操作,开发只需要专注于代码开发即可。
技术选型
这里分为两个技术选型。
一.小程序的支持方式选型
小程序的官网可以看到,他们支持三种方式
ci ️❤️❤️❤️
理由如下:
首先,我们需要明确,所谓的命令行 V2 和 http 远程调用,实际上是依赖
微信开发者工具
这个应用的,简介说的很清楚了,我这也就不截图了。
正常情况下,这种强依赖 application 的方式,在有其他脱离依赖的情况下,一定不是首选。
因此我们选择 miniprogram-ci 这种方式。具体的介绍也请看官网。
miniprogram-ci 有四种命令行调用命令:
预览;上传;npm 打包;设置代理。
具体看官网
二.实现方式选型
jenkins 构建 ️❤️️❤️️❤️❤️❤️
提供 GUI 页面调用 node 服务 ❤️❤️❤️❤️
自制 cli 方式集成 ️❤️️❤️❤️
理由如下:
Jenkins 老牌构建工具:专治各种工作流。方案成熟,首选。
提供 GUI 页面调用 node 服务:因为我们业务本身有一个专门的客户管理平台,可以考虑在这上面提供一些页面或功能,便于运营人员发版。但当前服务的接口是个 java 编写的,对于 ci 的 npm 包使用可能存在一些技术风险点。但从业务角度来看,效果是最好的。
自制 cli 方式集成:在无星的前端之旅(三)——cli 工程调试可以看到,我们正在做一些 cli 工具,因此我们可以将这些东西放到 cli 工具中,全局安装即可使用。但我们的目的是把这些任务甩给运营/实施这些非技术人员,因此这种方式我们排除。
综上,技术选型是 Jenkins 构建+CI
接下里就是实现了
实现其实非常简单。
1.去微信添加上传代码白名单,并下载上传代码的私钥
官网地址登录以后
侧边栏选择-开发-开发设置-小程序代码上传
然后添加用于构建机器的公网 ip,并下载私钥保存好。后面要用到。
2.Jenkins 设置
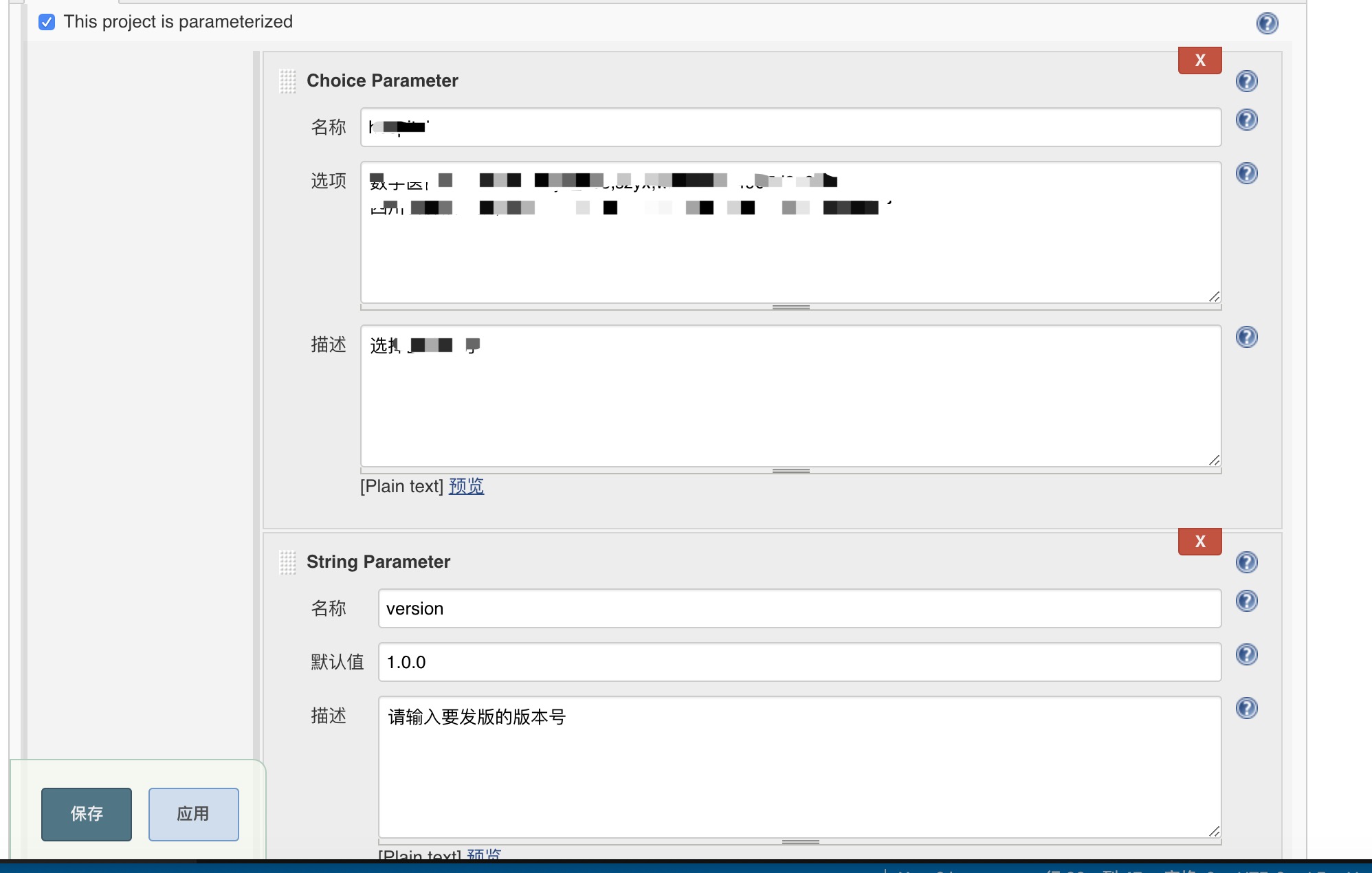
Jenkins 使用参数化构建,添加多个下拉参数。
这里有个小坑。
前面说了,我们是一套代码用于多个小程序发布,除了一些渠道化参数以外,所有的东西都相同。只是渠道化的参数有点多且需要一一匹配。
因为 Jenkins 不像前端,下拉框的展示是 key,真实值是 value。而是 key-value 都是一个值。所以如果所有参数都做成可选项,就需要发包人员去一一对应勾选,那这个发版就太难受了。
我们预期是:只要选择一个选项-客户主体,即可发包。
因此这里我换了一个思路(可能这个思路看起来很简单,但我确实想了很久,当时思维进入死胡同了)。我将所有的需要的值都写到展示的下拉栏中,第一个值用客户名称,用;做分隔符,最后再 shell 中切割字符串获取所需打包参数。
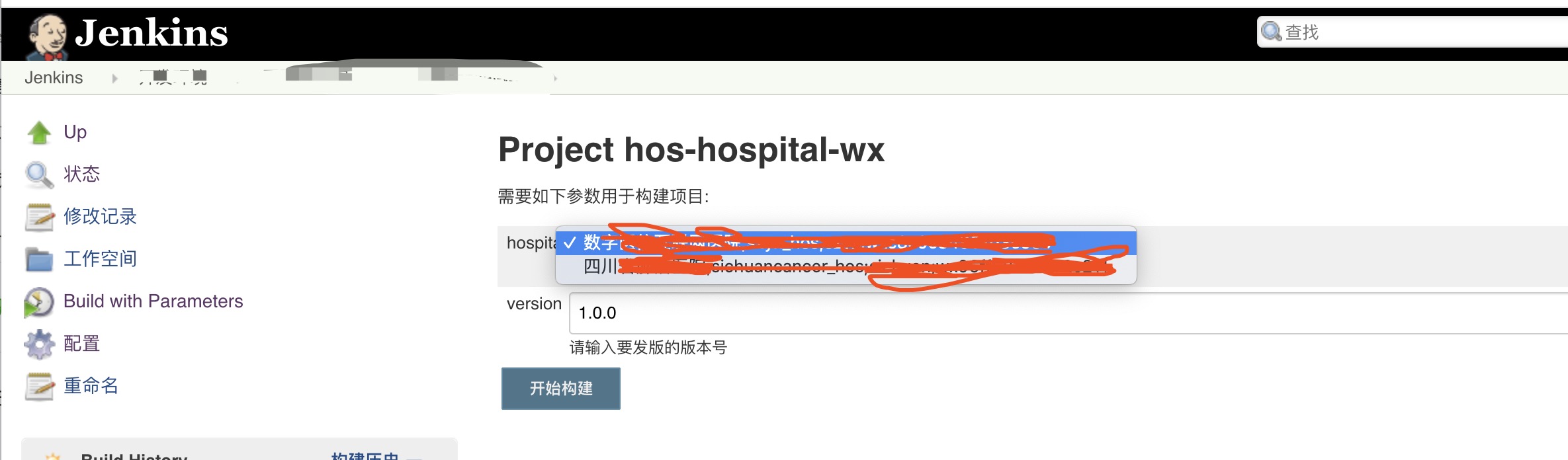
图中涉及敏感信息,我就打码了,能看出是个下拉栏
选择对应客户,配置和效果如下

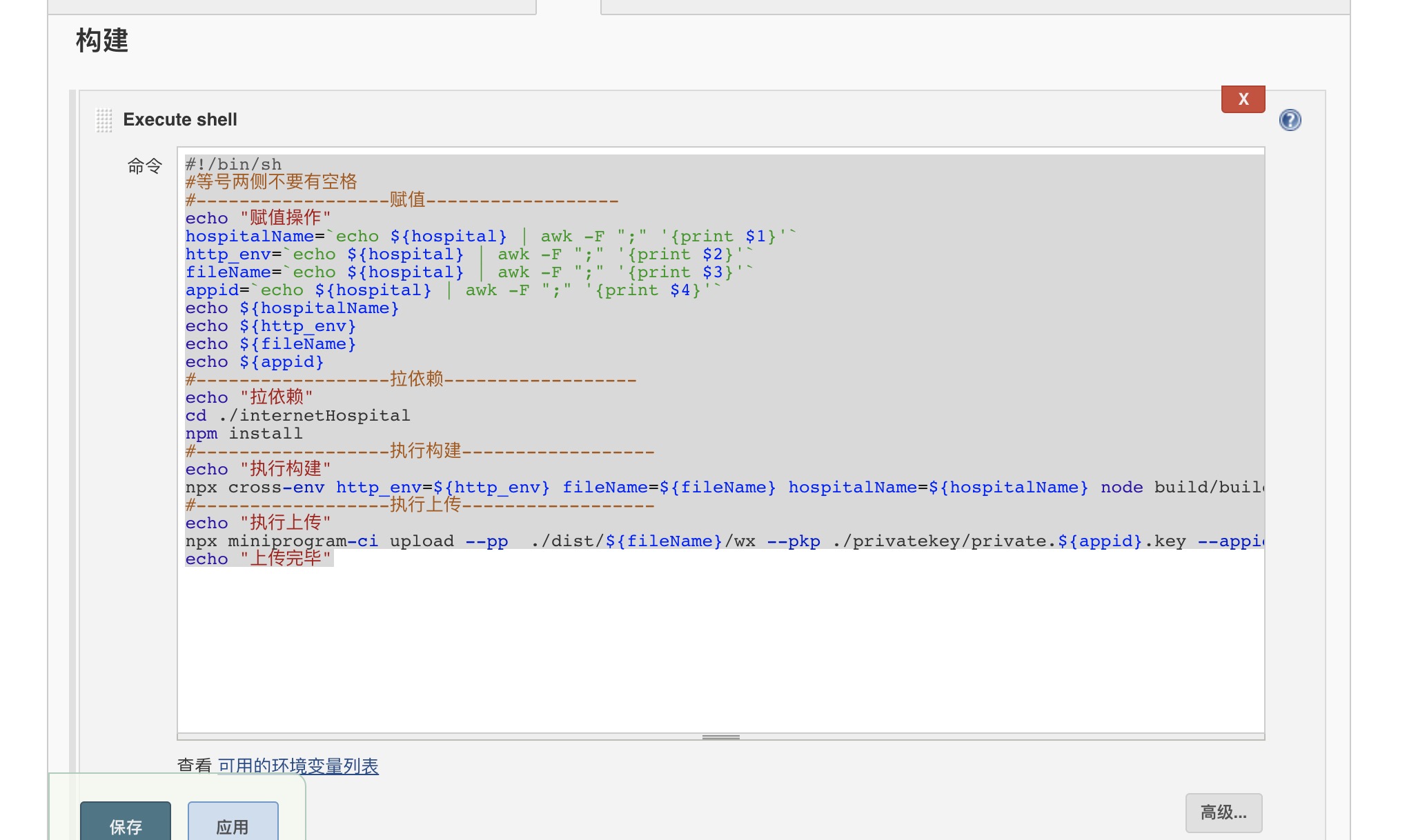
在构建过程中,使用 ci 工具去做上传操作。

这里的 ${hospital}是下拉框的变量名。
1 | #!/bin/sh |
讲解一下(实际上你们可能需要关注的是第 4 步执行上传,第三步构建也建议了解一下):
第一步赋值:
是我解析我打包需要的参数值,你们可能不需要,或者不同。
第二步拉依赖:
这没什么好说的,到代码文件夹下去拉依赖。
第三步执行构建:
这一步是我同事写的打包命令,我们用的 mpvue,需要做一个打包操作,产物才是能上传的小程序包。
但这一步要注意的是npx和cross-env,这两是啥,可以翻到文章最后看一下。
第四步上传:
就是纯调用微信的 miniprogram-ci,前面也说了怎么获取 appid。我都是放在 Jenkins 的下拉参数了。至于私钥,我是放在了项目目录下,因此 git 拉取后是能获取到私钥的。获取私钥的方式,各位可以各显神通。
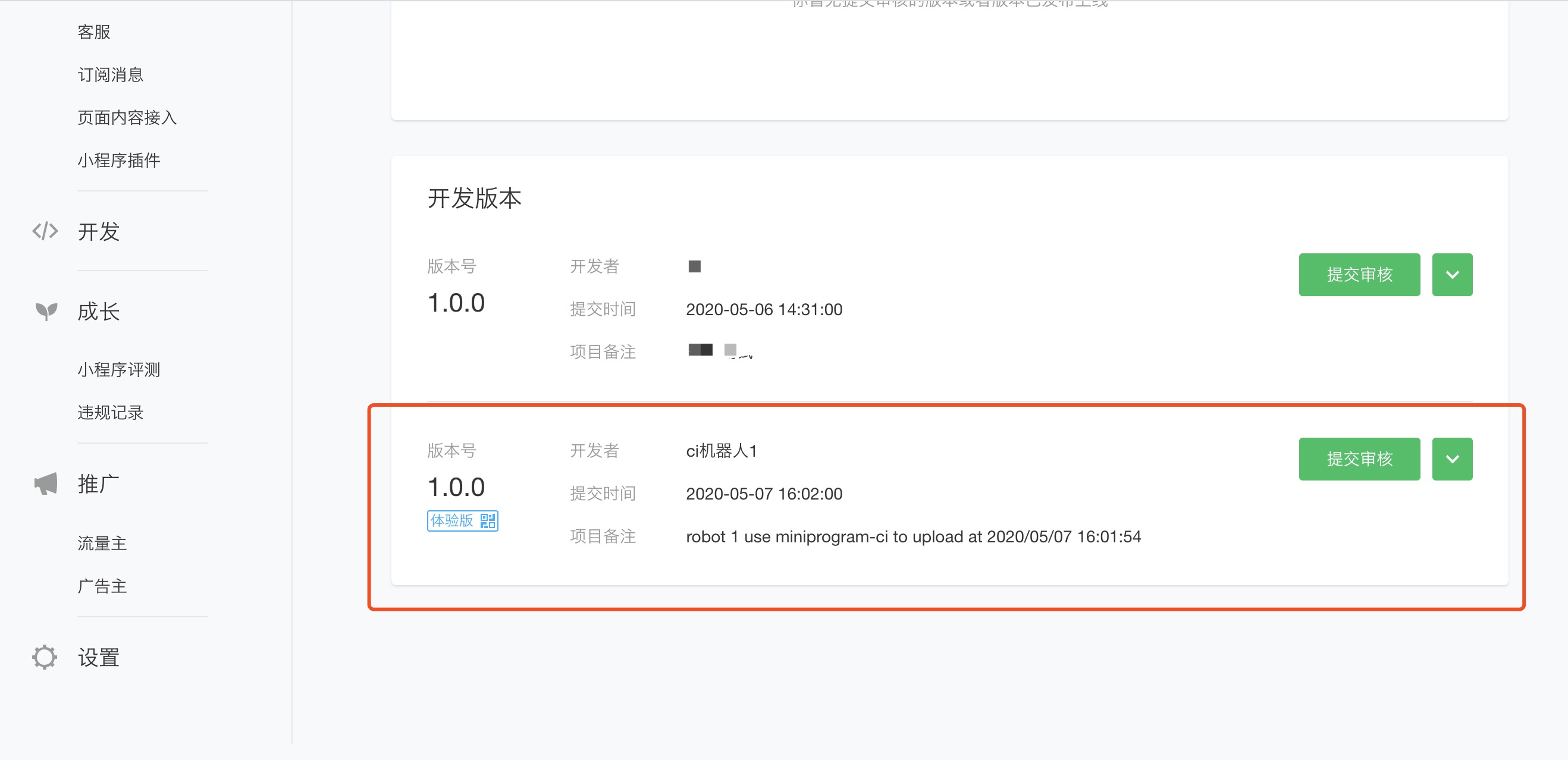
成果:

npx
npx 可以帮助把项目中用到的一些工具的命令软连接提取出来(不知道这样描述对不对),举个例子,你在项目中下载 eslint,不是全局安装,执行 eslint 命令需要到 node_module/eslint/bin 下去找到 eslint 才能执行对应命令,使用 npx 则可以直接执行。(这里在使用微信的 miniprogram-ci 的时候,就排上用场了,我不希望在 Jenkins 宿主机的全局去安装 miniprogram-ci)
也可以在你本地不打算装一些模块,临时下载远程模块调用,可以加参数在调用后删除。(同理,不想宿主机全局安装,cross-env 就是这么用上的)
cross-env
运行跨平台设置和使用环境变量的脚本

