FastLane-ios自动打包效率神器
背景: 不想每次测试都喊我打包,很累的,所以开始寻找,有你的世界在哪里
一.安装fastlane
1.换ruby源
多话不说,墙,换成国内镜像源
1 | $ gem sources --add https://gems.ruby-china.com/ --remove https://rubygems.org/ |
2.开始用gem安装(不建议使用brew cask安装)
1 | sudo gem install fastlane -NV |
耐心等待,等装完
二.为项目配置fastlane
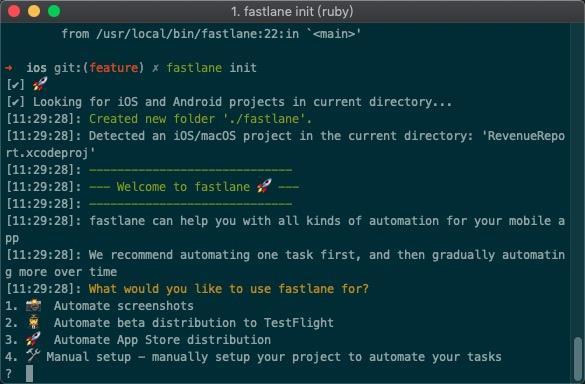
1 | cd 到你的ios项目根目录下 |

这时候有个选项,根据自己需求选就行,我选择的4,自定义,然后回车
当命令执行到
1 | bundle update |
接着你会发现,你卡在这了,也是墙的原因,不要犹豫,ctrl+c暂停一哈
用finder打开你的ios项目根目录,你会发现生成了
GemFile文件和fastlane文件夹(里面包含一个Appfile和FastFile)
这时候我们打开GemFile,将里面的ruby源改为国内镜像
1 | #旧,删除这行 |
保存以后,cd到ios根目录下,输入
1 | bundle update |
继续升级,期间可能问你要几次密码,输入你的mac开机密码即可.
至此,为项目做准备工作完毕.
三.FastLane编写
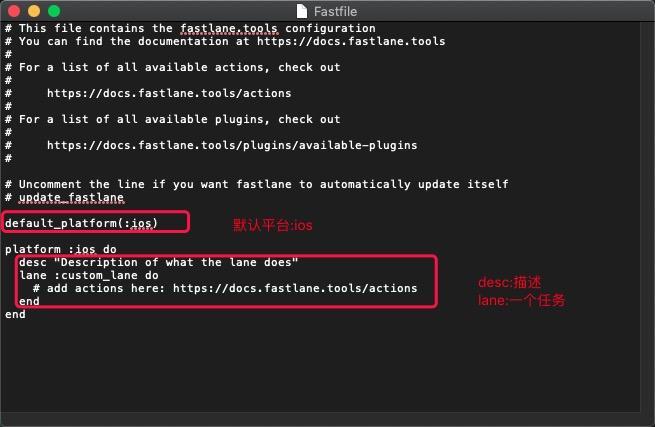
FastLane文件夹下有个FastLane文件,这个文件其实就是我们进行打包工作用的ruby脚本
(不要看到ruby脚本就害怕,我也不会,但是依葫芦画瓢没什么难的)
如图,给我们留了一个示例.

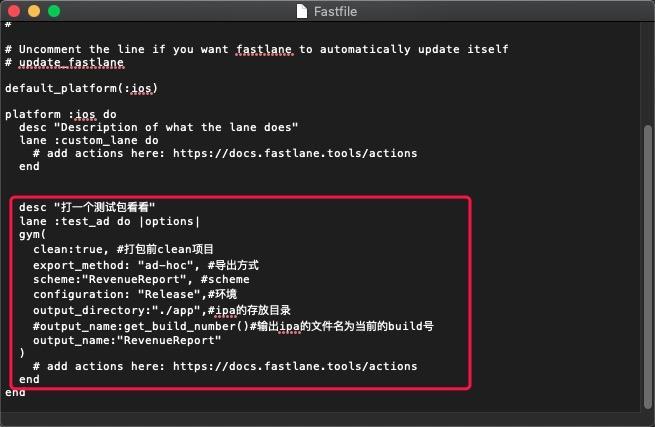
再百度一下别人咋写的,我们依葫芦画瓢抄一份,如下图

1 | desc "打一个测试包看看" |
保存,我们开始打个ad包看看(如果你有多个target或者使用pod等三方库管理,怎么编写自行百度一下,我因为是react-native的项目,没有使用pod管理,这里就不写了)
四.打包
依旧,我们cd到ios根目录下
1 | cd 项目根目录 |
中途可能会问你要appid和appid密码以及开了双重认证的密码,这个就不用说了,你填写就行.我因为填写过,这里就不截图了.
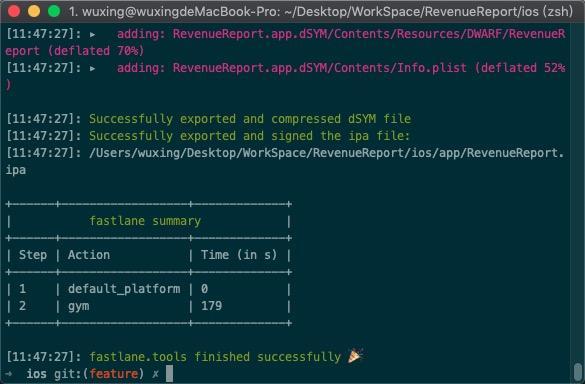
耐心等待即可.


打包就完成了,ipa和dsym都有.稳

