常用三方库
一. 如何引入三方库
上次分享我们讲到我们使用npm或者yarn进行管理
我们建议使用yarn进行管理,原因上节课也说过了,有下面几点
1 | 1.Yarn是由Facebook、Google、Exponent 和 Tilde 联合推出了一个新的 JS 包管理工具 ,我们写的RN是Facebook开源的,我们当然要用匹配的东西 |
1.常用命令符
1 | #xxxx代表库名 |
附赠一个yarn的中文社区文档
二.常用三方库列表
| 三方库名称 | 描述 | |
|---|---|---|
| react-navigation | 是RN上较为优秀的路由管理库,几乎可以说是项目必备的路由管理框架 | |
| moment | 一个前端应该非常熟悉的时间库,用于前端的时间解析之类的 | |
| ESLint | 一个前端应该非常熟悉格式规范库,用于规范代码编写 | |
| mobx | 一个状态管理库,用于应用内部状态的统一管理 |
1.react-navigation
2.引入moment
参照以上方式
3.引入ESLint
4.mobx引入
只讲引入,使用放到第三次分享讲,下面链接中的使用并不是最佳实践,未更新,只看引入方面
二.开发小技巧
1.webstrom模板文件
新建文件的时候,肯定会有一些默认必须的东西,我们可以进行如下操作.
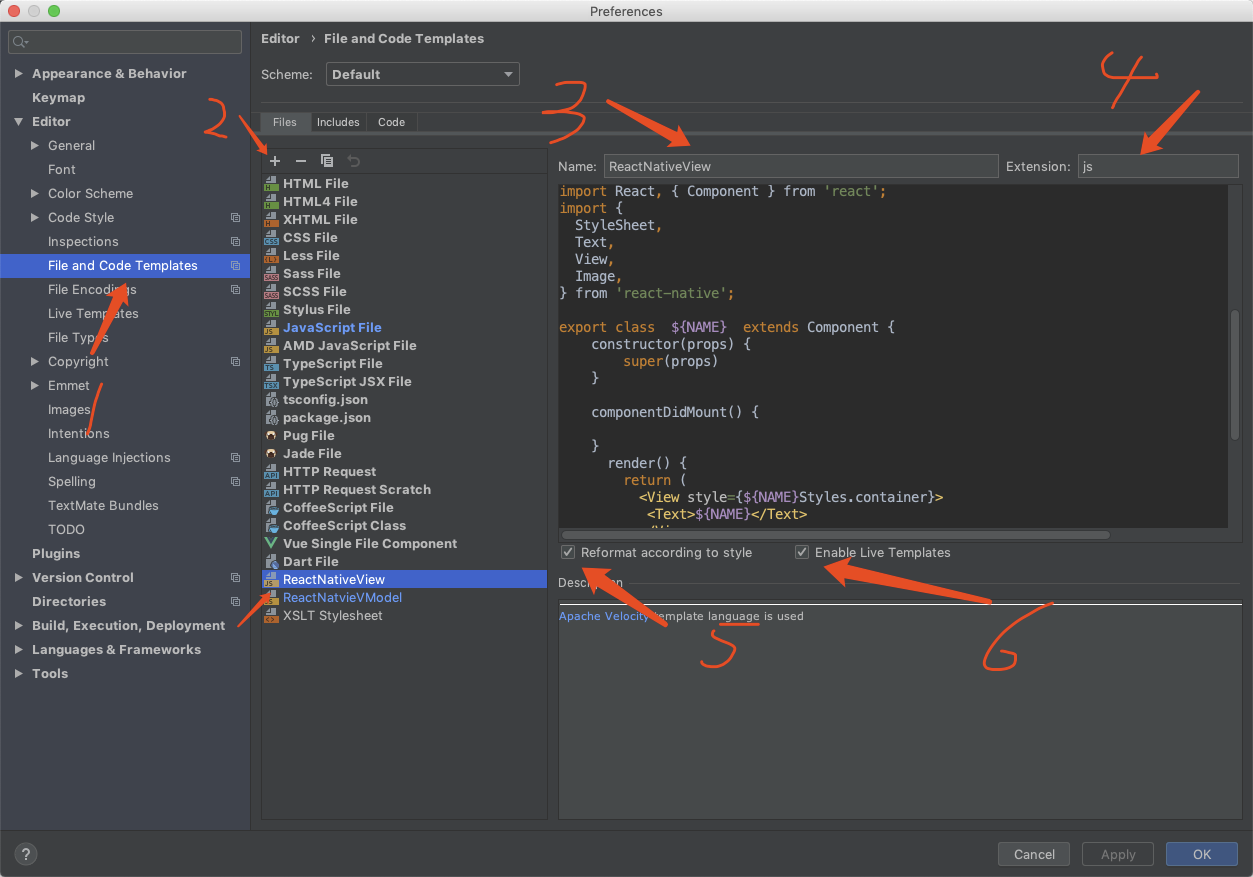
1.webstrom-Preferences-Editor-File and Code Templates
2.如下图

我给出一份默认View的模板,大家也可以自己替换
1 | /************************************************************************************************* |
这样,新建一个文件,就会包含这些默认代码了,不需要自己再写了.
2.webstrom的RN代码提示
写代码的时候肯定需要代码提示,RN的代码提示可以通过以下方式添加
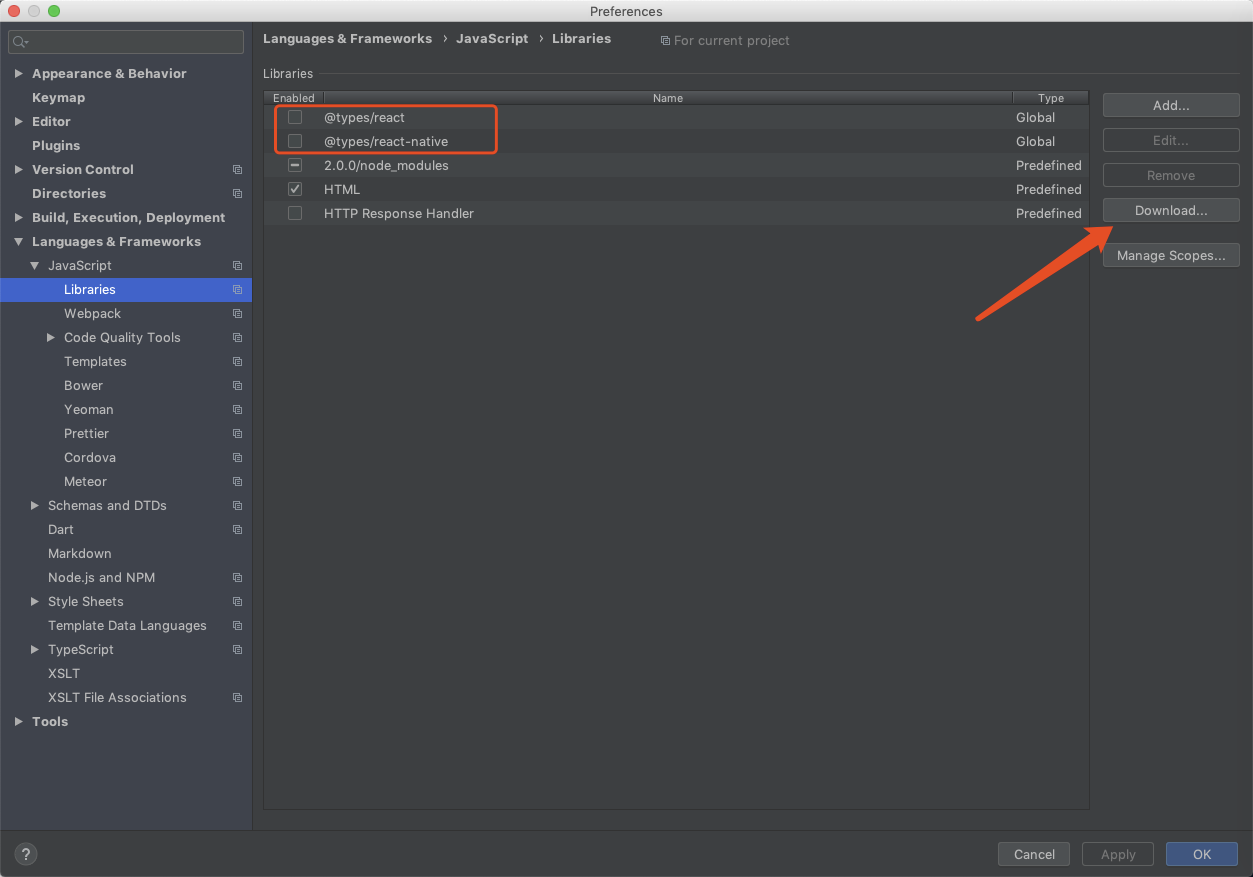
1.webstrom | Preferences | Languages & Frameworks | JavaScript | Libraries

我们需要点击右边你的down(此处可能需要翻墙,懂我意思吧)
然后添加如下两个库
1 | @types/react |
3.webstrom代码块
有些代码块是经常会使用到的,比如我们在一个js文件中可能会拼写一些在本页面用到的基础组件,新建的class是必不可少的
我们可以采取代码块的方式完成这些(当然,dash的代码块也是可以的,而且可能更好用)
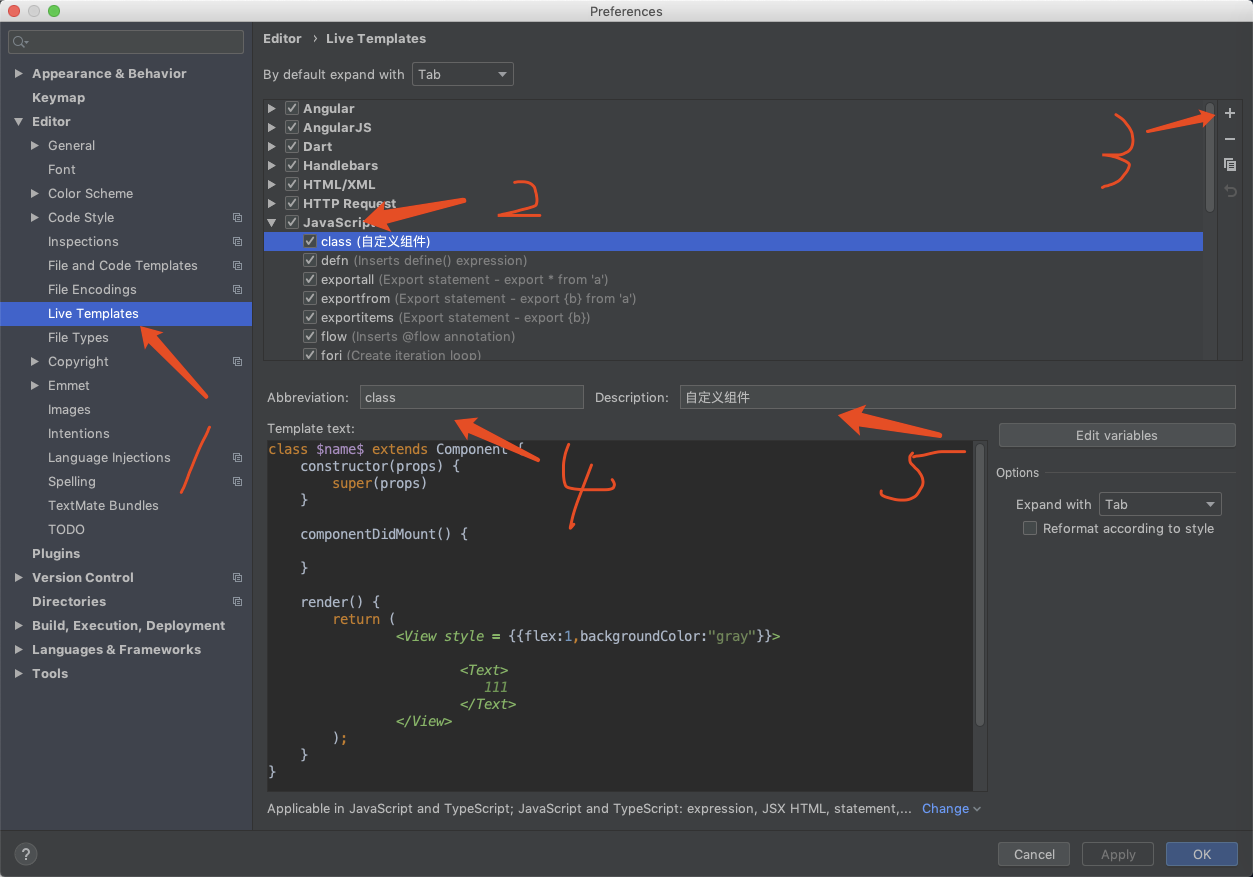
1.webstrom | Preferences | Editor | Live Templates
如图
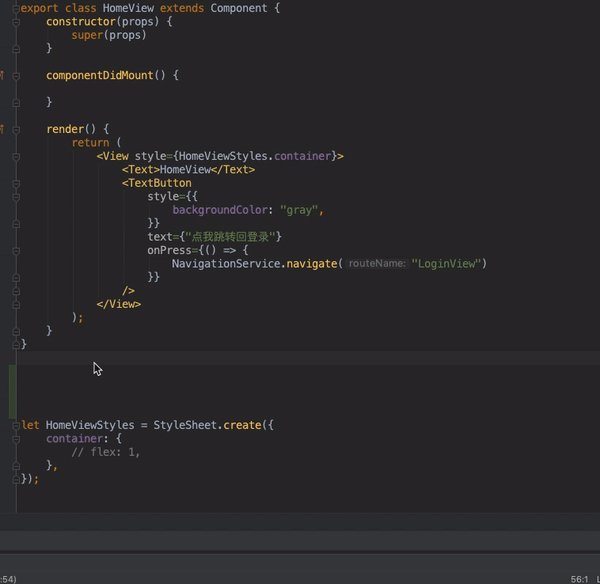
我们可以使用这种方式添加代码块,效果如下

4.webstrom上eslint格式化快捷
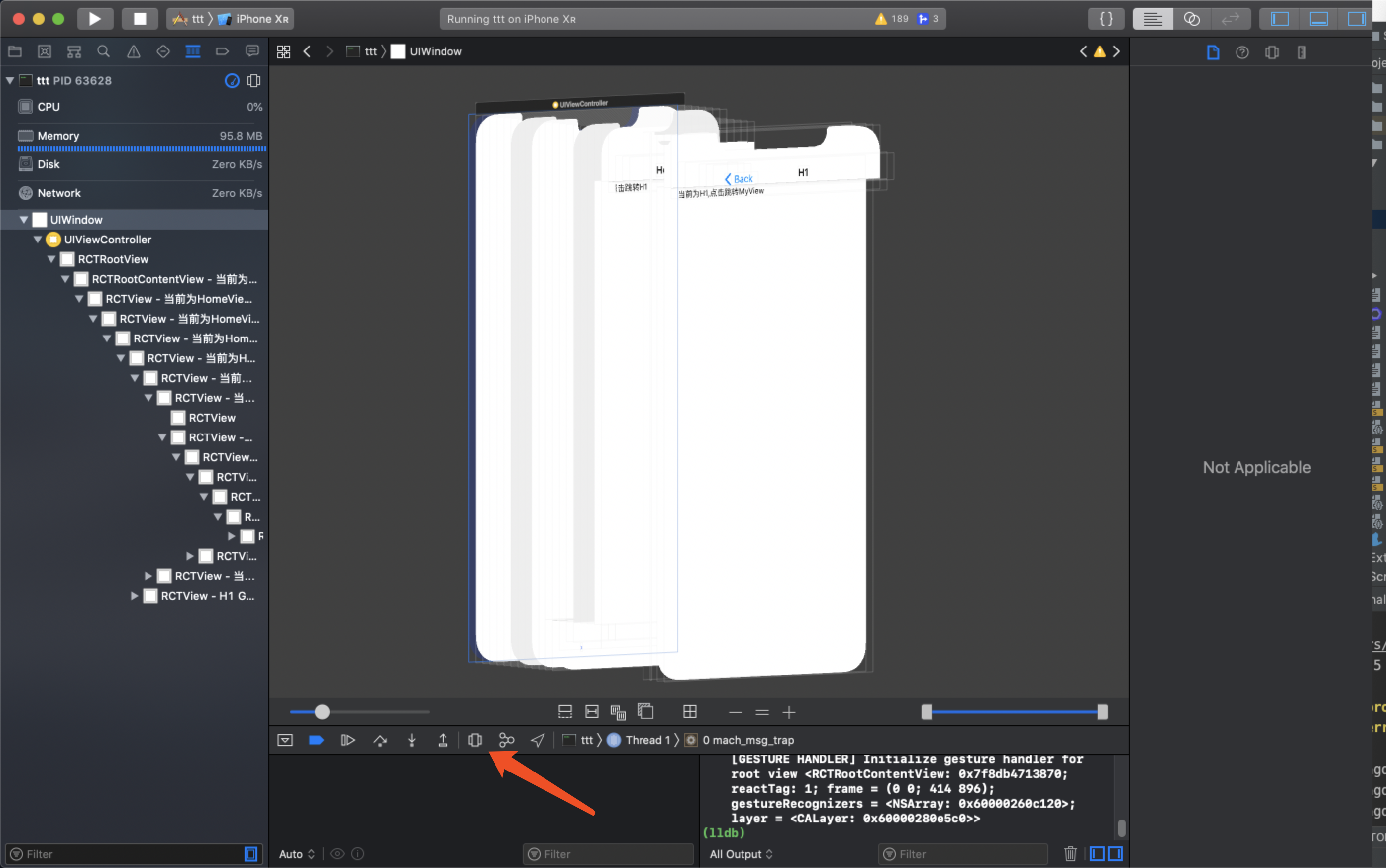
5.iOS利用xcode查看层级
使用xcode运行项目查看页面层级

6.iOS查看项目中使用AsyncStorage存储的数据
模拟器:打印沙盒路径直接查看
真机:五.RN持久化
7.mock平台搭建,帮助前端开发者先行
8.Charles的使用
建议百度

