这篇是写给原生老哥们看的,毕竟如果是做js的老哥肯定是不用说了。。。
背景:大家代码写的格式都不一样,希望统一起来,所以引入ESLint
这东西是啥应该不用我多说,至于怎么引入,说实话,看了官网教程,也看了各种博客,反正最后我是搞得一团糟。。。。万幸最后引入还是成功了。
我是打算每个项目的标准都不同(因为有的是rn,有的是h5),所以我都是局部引入,没有全局引入。所以我接下来说的都是局部引入,会让你卸掉全局的,想全局引入的同学自己注意一小下,有些步骤就不要照做了。 目前airbnb的标准是最受推崇的,我就引入它了
环境和工具:Mac,webstrom,npm,yarn
一、检查本地是否全局安装过相关的包
打开终端
1 | npm ls -g --depth 0 |
看看全局是否安装过ESLint相关的包,如果有,卸载掉。
二、进入项目根目录
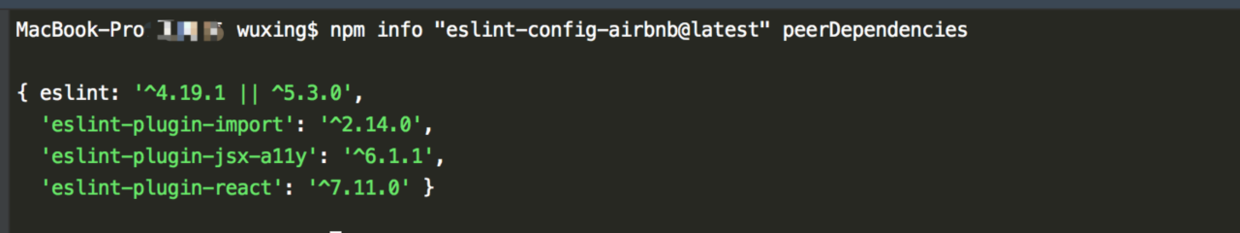
1 | npm info "eslint-config-airbnb@latest" peerDependencies |
查看目前最新的airbnb标准

好,那目前你看到了这些库,没错,这都是要加入的库=。= (我比较喜欢多敲点命令,其实有一步操作,但是我不想做=。=)
接下来你要做的就很蠢了,一步步把这些库都加进去。 注意,这个本身只是开发要用的辅助工具,因此没有必要加到正式环境上去,记得加–dev
1 | yarn add --dev eslint@^4.19.1 || ^5.3.0 |
三、这时候你的ESLint就装好了,而且是局部的
开始新建你的标准
1 | ./node_modules/eslint/bin/eslint.js --init |
接下来就是一大堆问题,这一大堆问题想必大伙都能看得懂,像我就是选了继承自airbnb标准的,各位也可以选别的或者按自己项目来。 最后肯定就在项目根目录生成了.eslint的js或json之类的文件。
四、开始检查
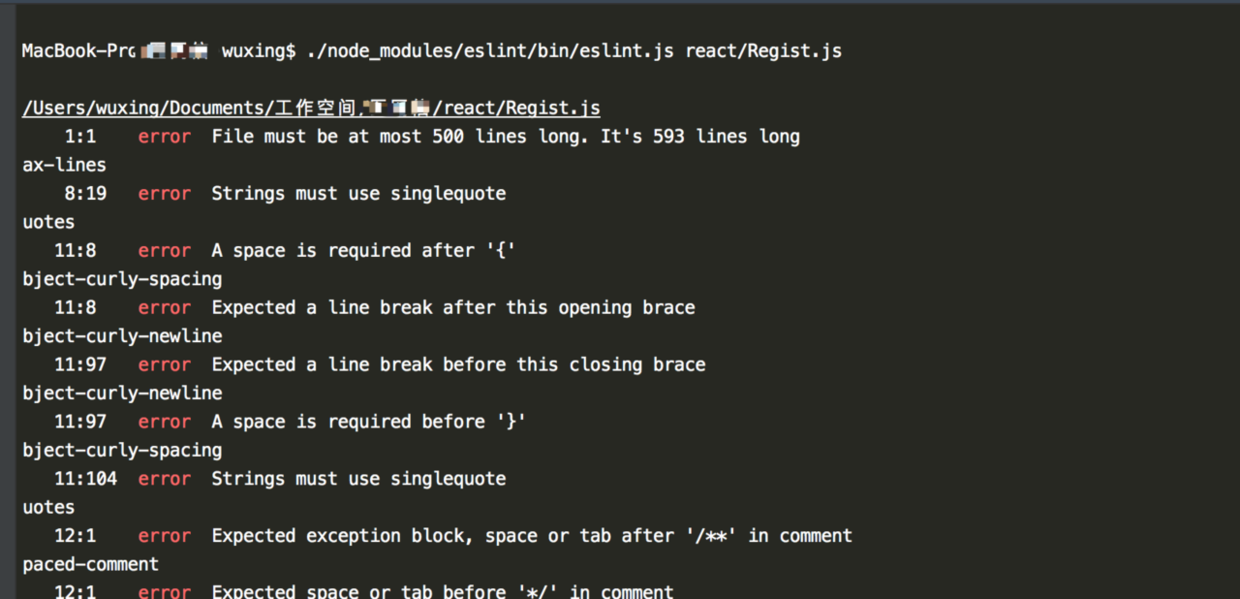
1 | ./node_modules/eslint/bin/eslint.js xx.js |
因为你是局部引入的,所以一定要用项目的eslint才能识别 例如:

很明显。。。错误比较多。。。不过问题不大,慢慢改就完事了,不会影响项目的正常运行
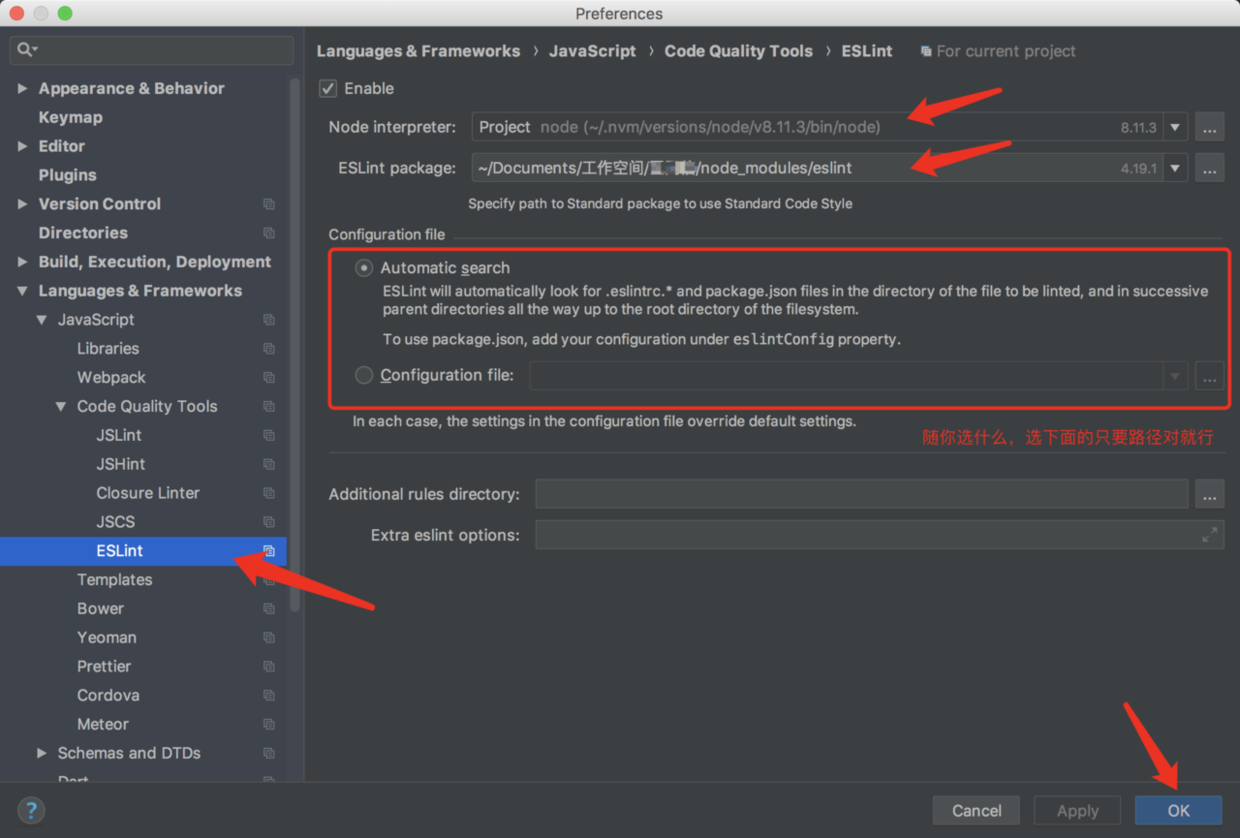
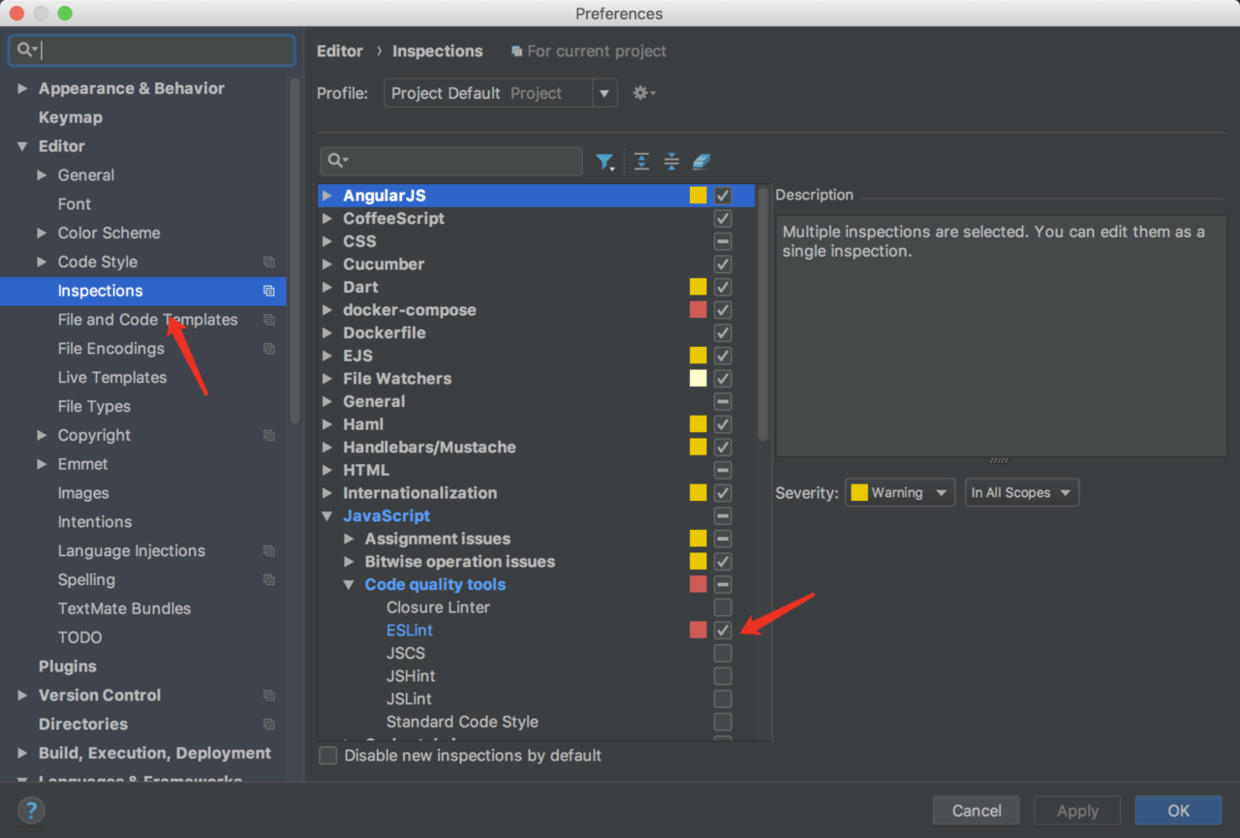
五、给webstrom设置检查


好了,现在你的项目应该是可以生效了,不过你肯定还是不爽,因为你发现cmd+alt+l格式化并不能帮助你适应eslint定下的规则。所以我会告诉你如何让webstrom帮助你快速完成这件事。
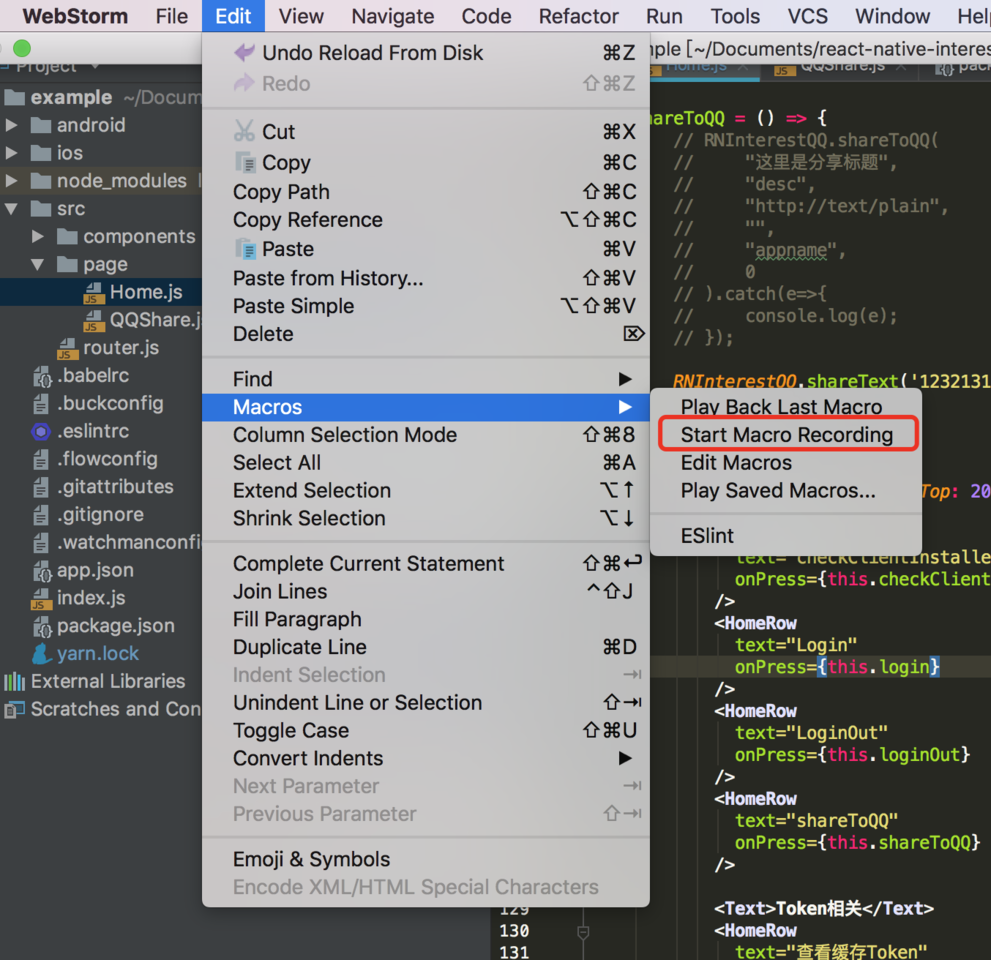
1 | Edit-Macros-Start-Marcos-Recording |
开始录屏
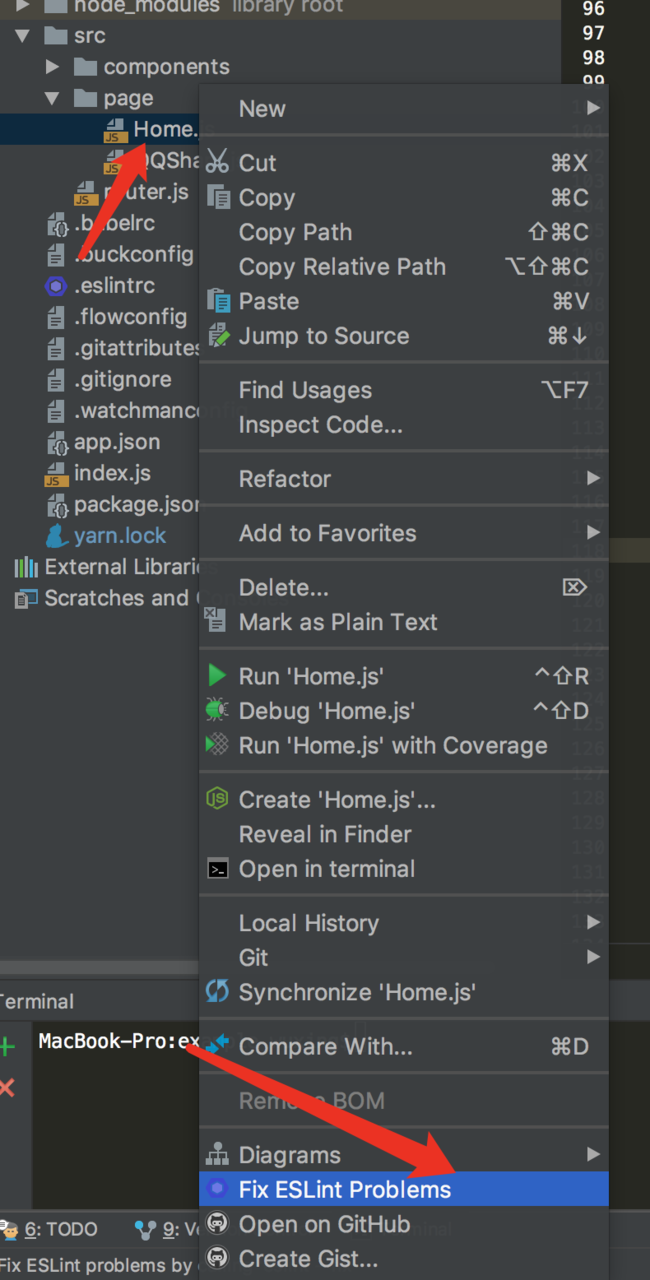
随便选中一个你要修复的文件

前面的步骤会让你的webstrom的右键中多了一个eslint fix的快捷键,这里只需要选中它,修复当前文件 停止录屏以后,输入这段录屏操作,并取个名字,例如:ESlint-Fix

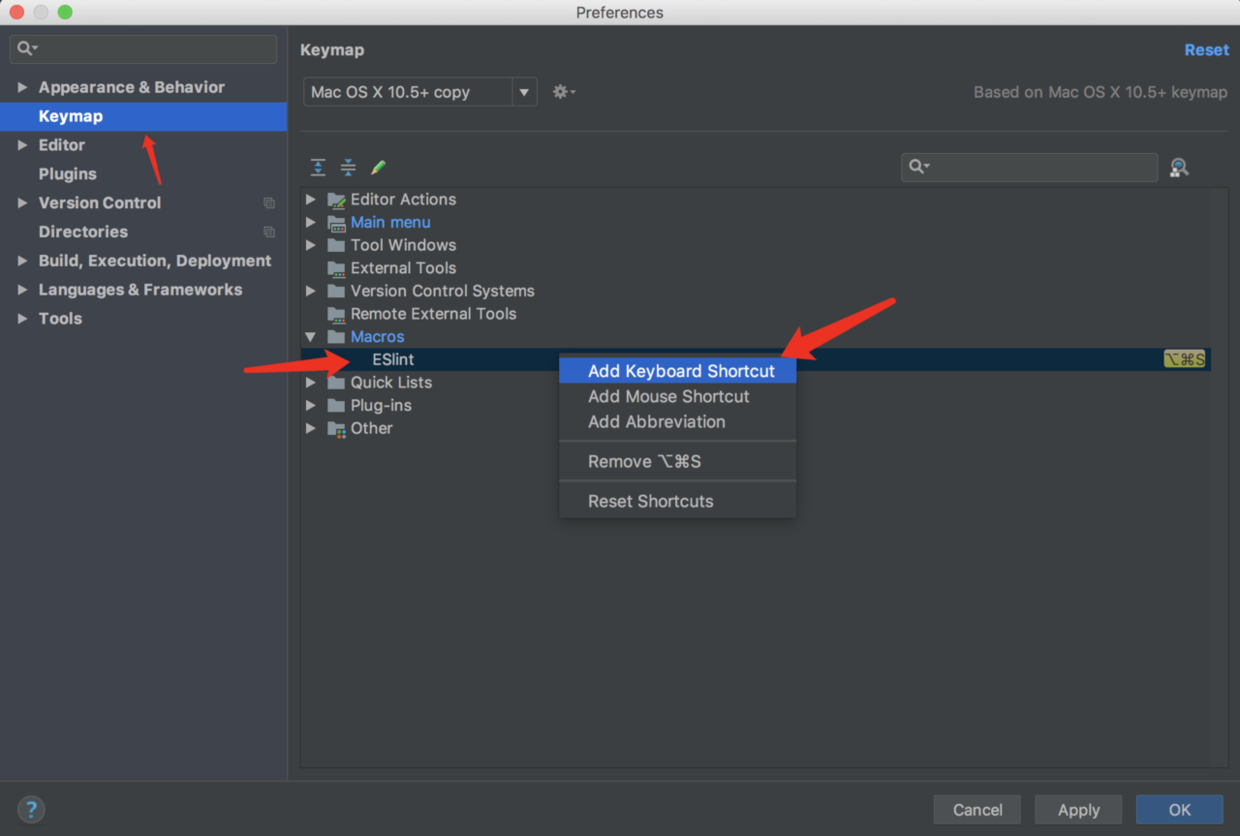
为它设置一个快捷键,然后点击ok,以后这个快捷键就会为你进行代码缩进换行方面的格式化修复了,可以用这个替代你的代码格式化。
六、快速检查所有文件

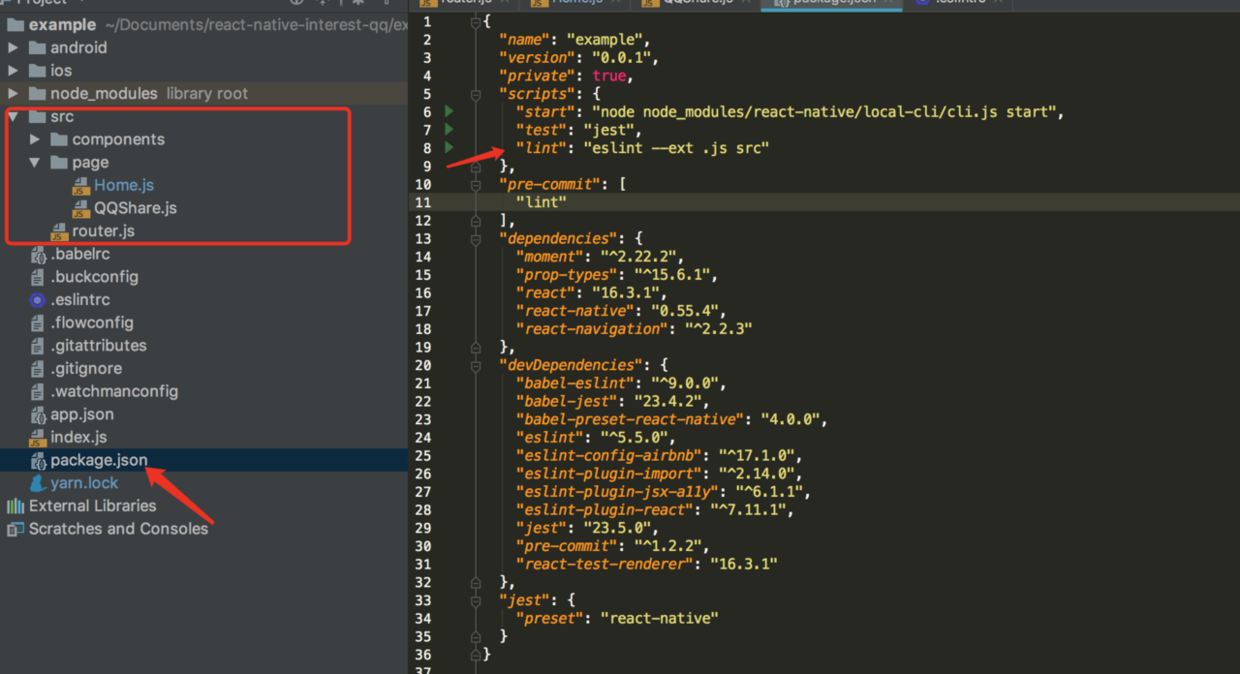
你可以在你的
1 | package.json-scripts |
中写入快捷命令,例如我的js文件都在src文件夹下,所以我要检查的文件也就这些。
1 | "lint": "eslint --ext .js src" |
所以我要执行检查命令也只需要输入
1 | npm run lint |
各位可以适当改动一下,使得其能检查你们的文件,毕竟能少敲一些代码是一些=。=

