背景:相信经常有这种情况,后端定义好了接口文档,但是还没开发,这时候前端或者客户端就无法进行联调,只能通过自己伪造数据进行开发。
###伪造数据这个过程,就叫做mock
但是总是因为各种各样的情况,不能总拿死数据来开发,需要一些随机数据,这样才能更好的覆盖整个用例的可能性
mock的方法其实很多:
本地写死返回值,抓包工具断点篡改返回值,本地结果替换等等。
这次介绍的是使用mock这个开源项目进行随机返回值的替换
###Mock.js虽然名字是js,不过可不限于前端哟
###部署的方式很多,比如部署专门的服务器,或者本地部署等等
但是我比较菜,也比较懒,我就直接用别人部署好的服务器进行使用,其他的部署方式就需要各位老哥自行学习了。
先介绍一个网站
###Easy Mock
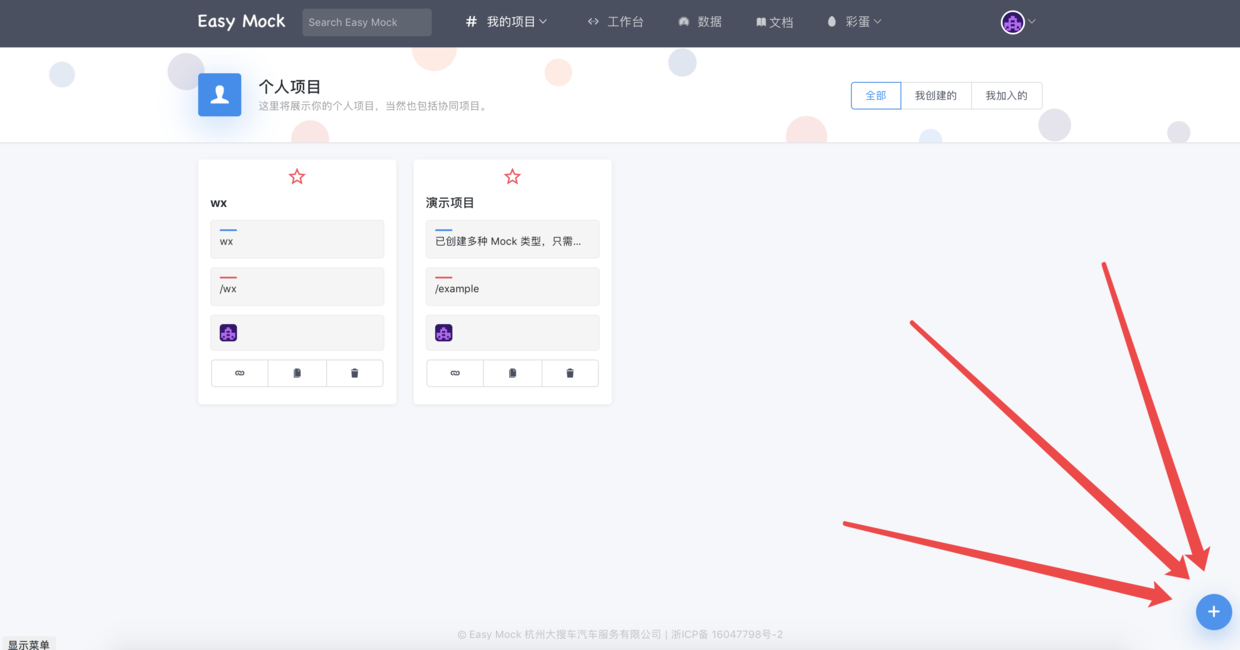
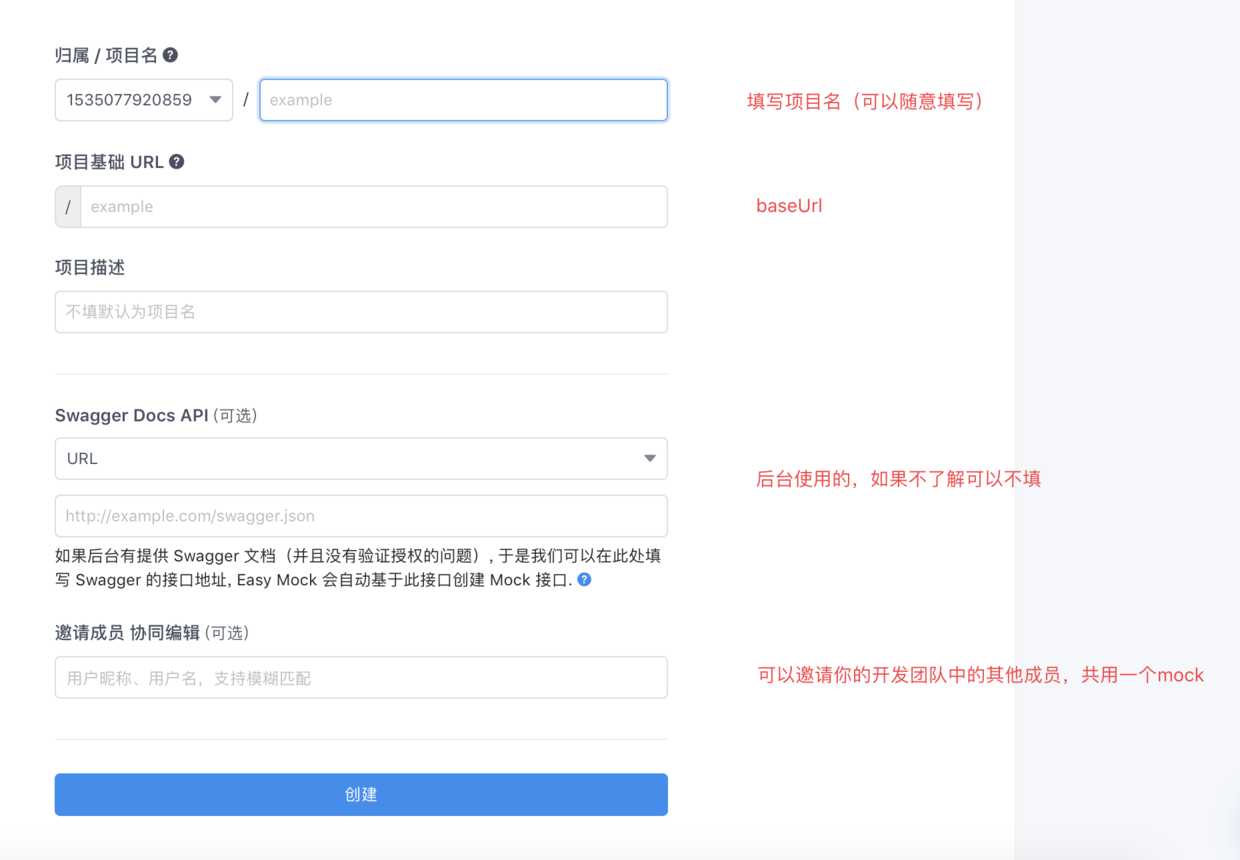
登录进去以后,创建你的第一个项目

创建完毕以后就会有一个项目出现在你的首页了,点击该项目
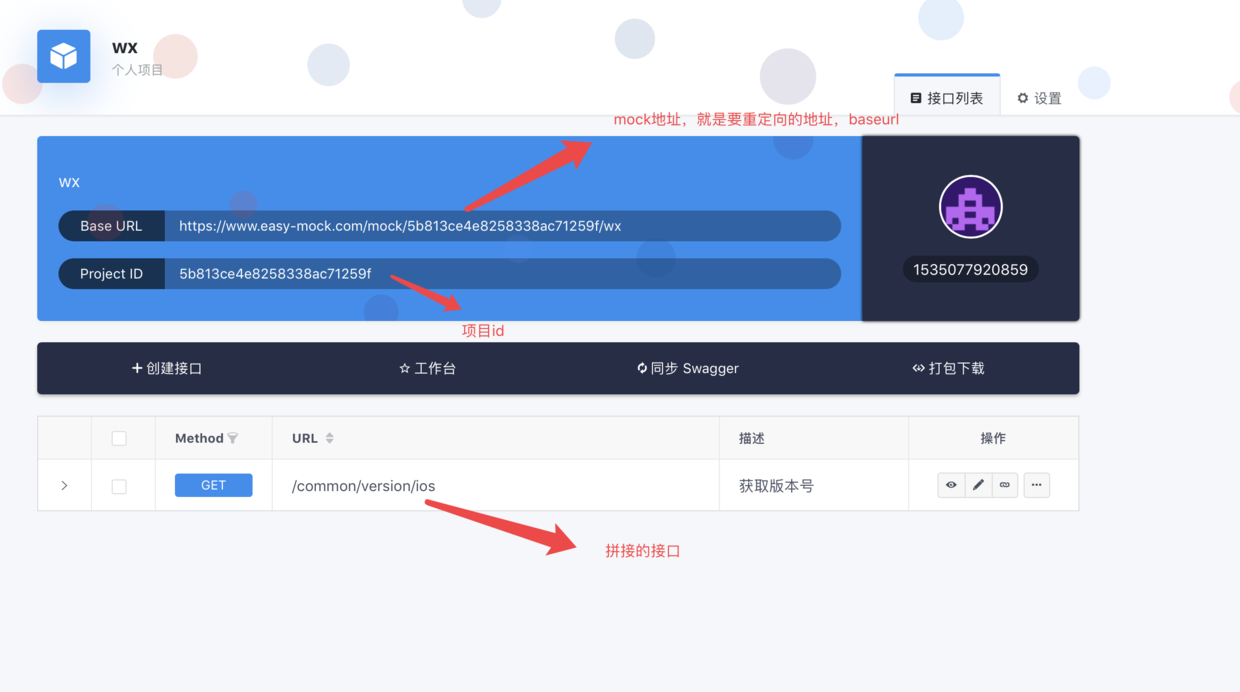
例如我这里创建了一个wx项目,点进去就可以看到
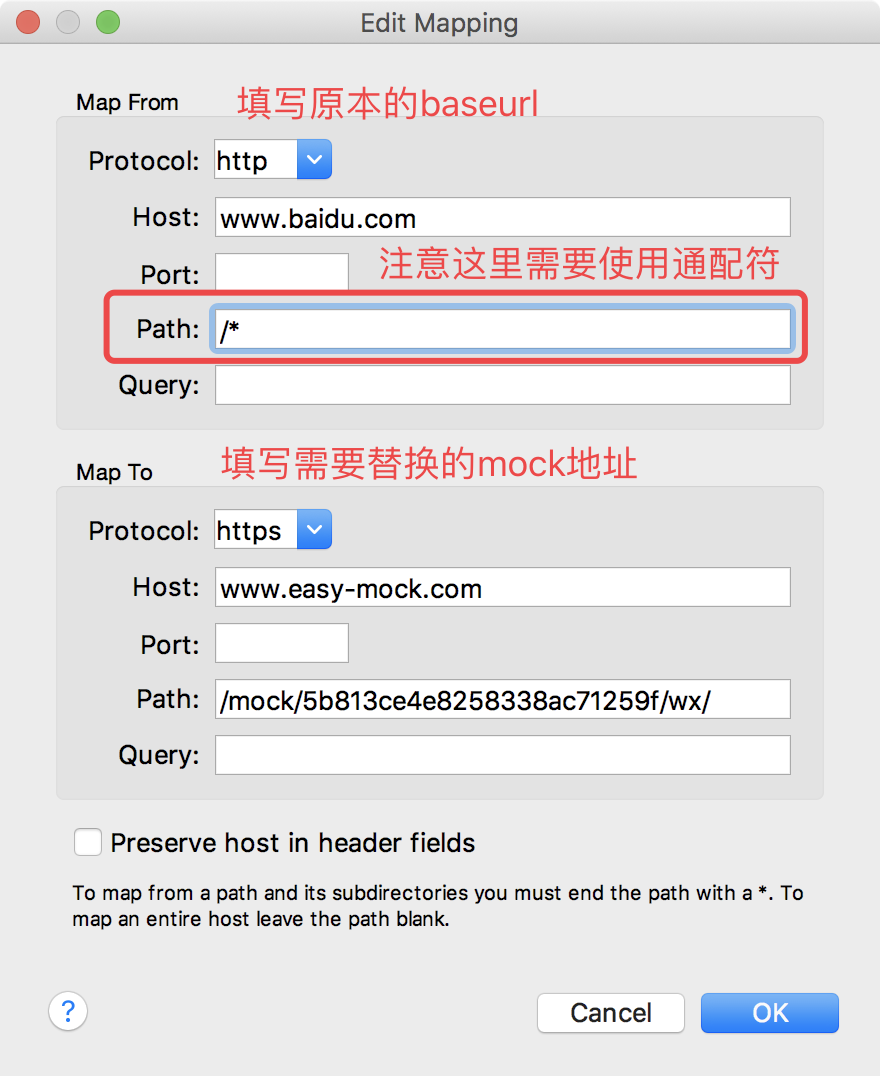
正常在开发过程中,肯定是有正式环境、开发环境这种区分的,除了域名不一样,后面的接口拼接都是一样的,在这里也是一样的。只需要将你某个环境下的域名或者ip替换成图中的baseURL即可,至于怎么替换,在接下来会讲到。
###我们举个例子来理解一下。
我们的域名为:http://www.baidu.com
有一个获取版本号的接口为:http://www.baidu.com/common/version/ios
还有一个获取helloworld的接口为:http://www.baidu.com/helloworld
可以看到,所有的请求的baseurl都是http://www.baidu.com,接口只是在后面拼接。我们先到easymock上建立获取版本号的接口。
####点击创建接口
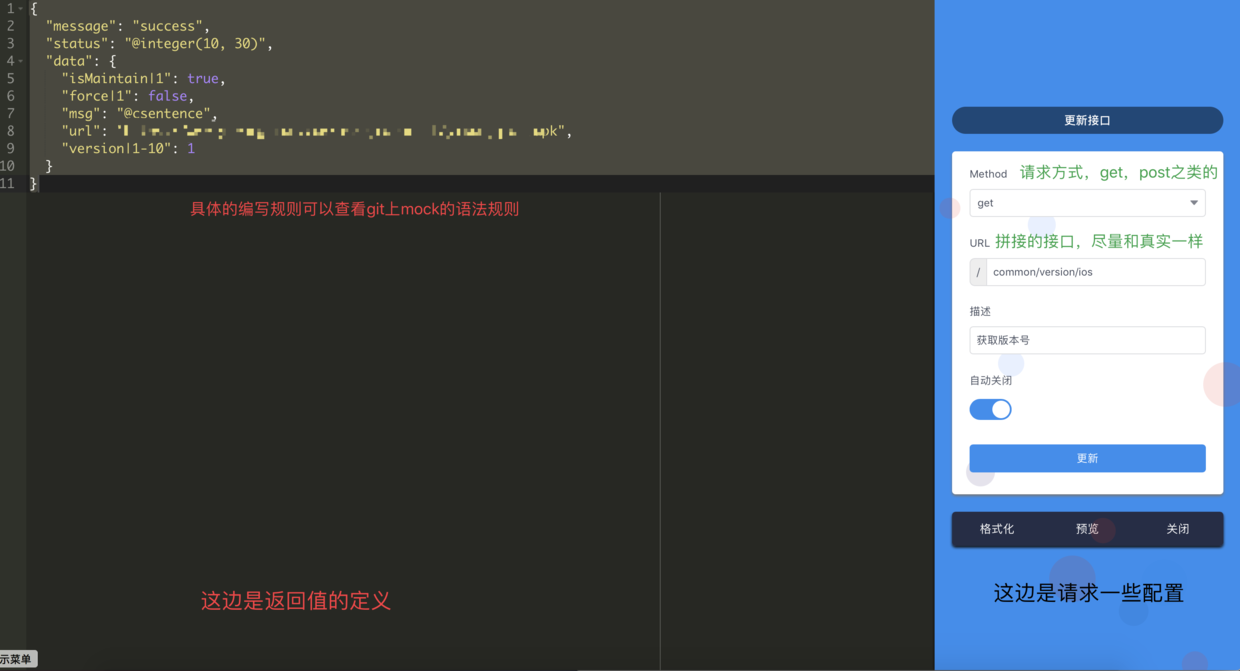
具体的返回值的语法规则这里就不说了,直接在官网能查到,没有写的必要
语法规范
这样我们就得到了一个mock接口
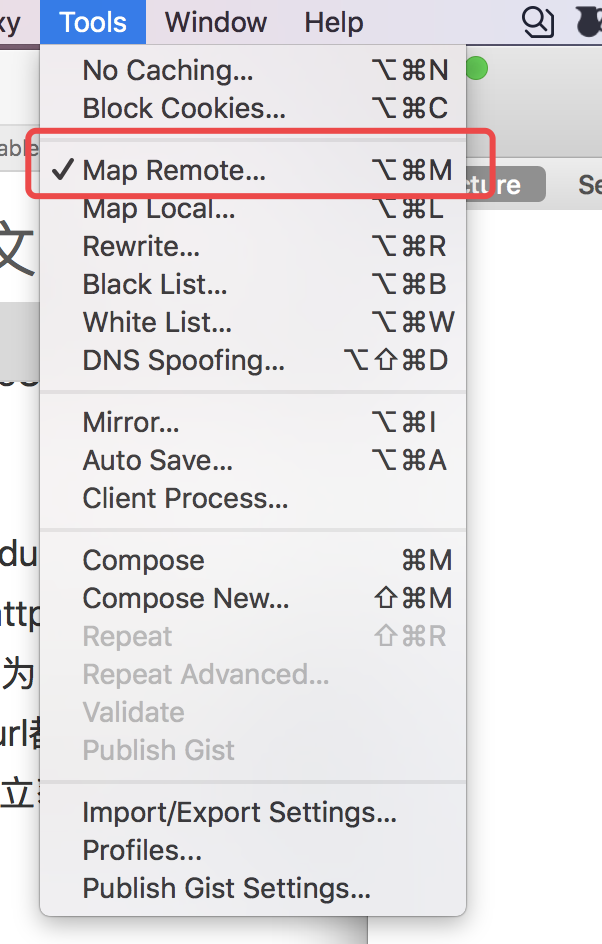
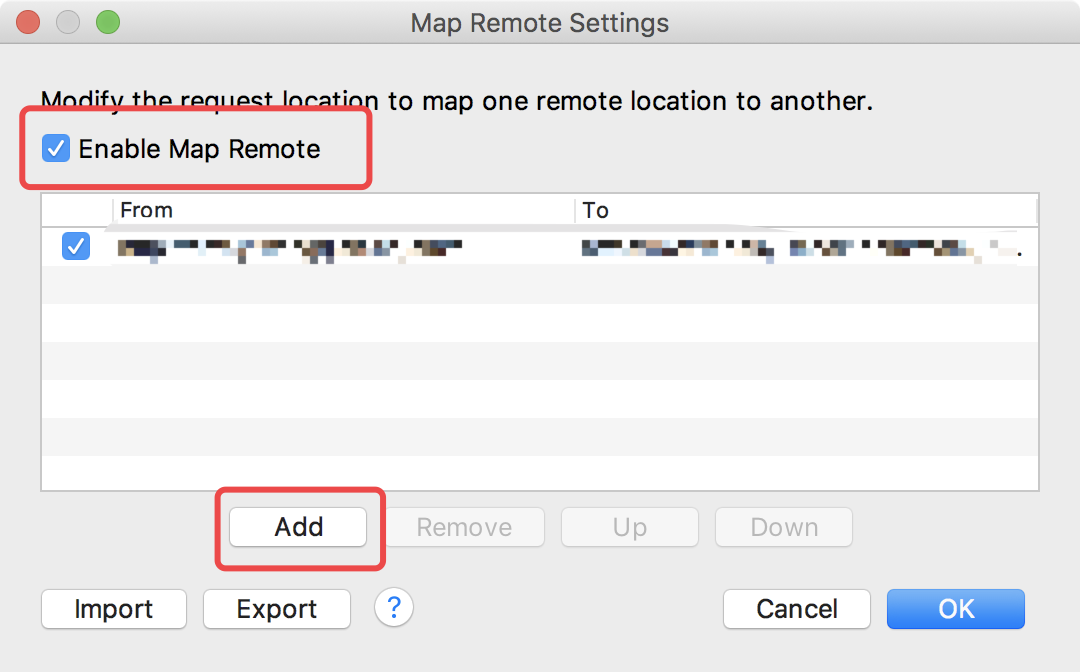
###接下来就是替换域名的操作了
我们需要用到的工具是Charles
因为Charles可以对子集全部代理,所以这里我们选择charles,当然,如果你可以配置node服务进行跨域也是ok的,方式有多种,目的都是一个,替换baseURL


注意需要使用通配符,至于啥叫通配符就百度一下吧~~
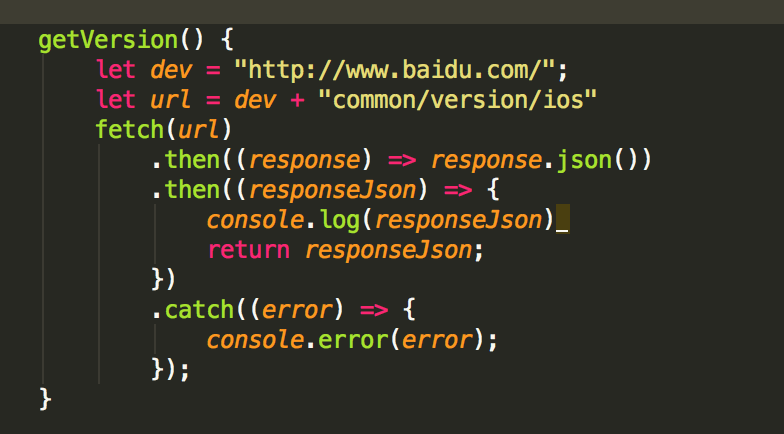
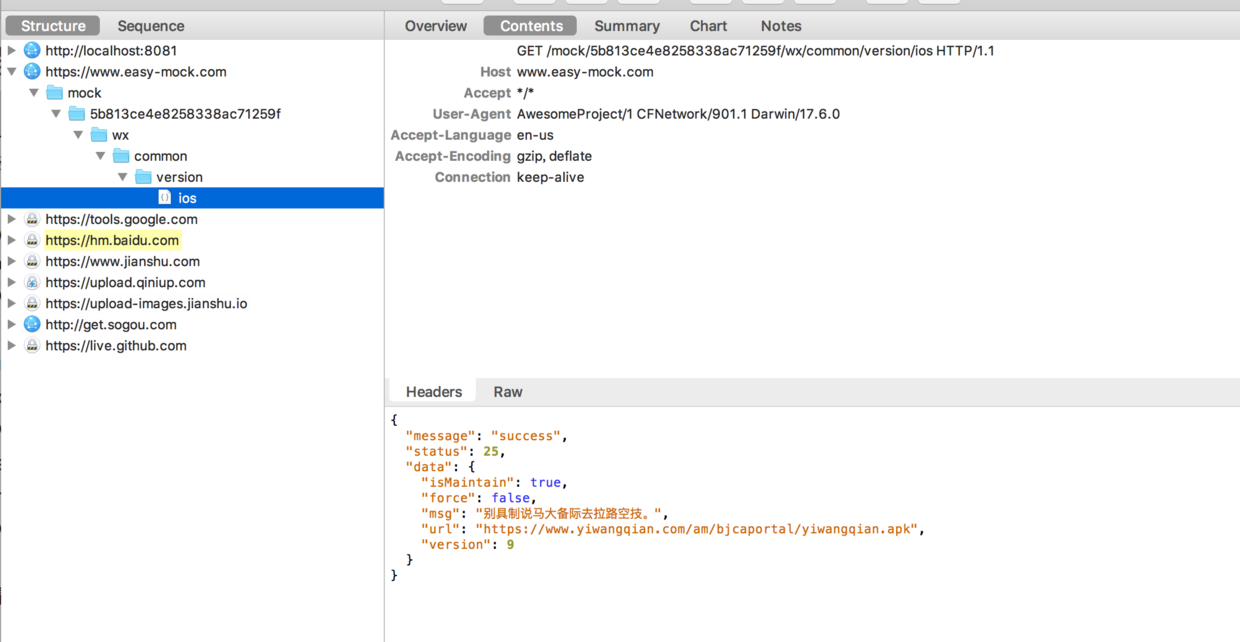
ok,至此,Charles配置完毕,让我们看看效果。
如图,我写了一个网络请求,地址是http://www.baidu.com/common/version/ios
在抓包中得到了什么呢
###结束语
其实很简单,不过各位该锤后台的还是要锤,毕竟前台后台,相爱相杀,hhhh

