背景:rn好多前端或者安卓转的旁友对iOS的打包不太熟悉,所以写个图文教程版,目前我对应的版本是0.4+版本和0.5+版本(反正我也是随便写的,参考为主)
PS:账号的申请还有各种证书的申请我就不多提了,自己百度查下。。
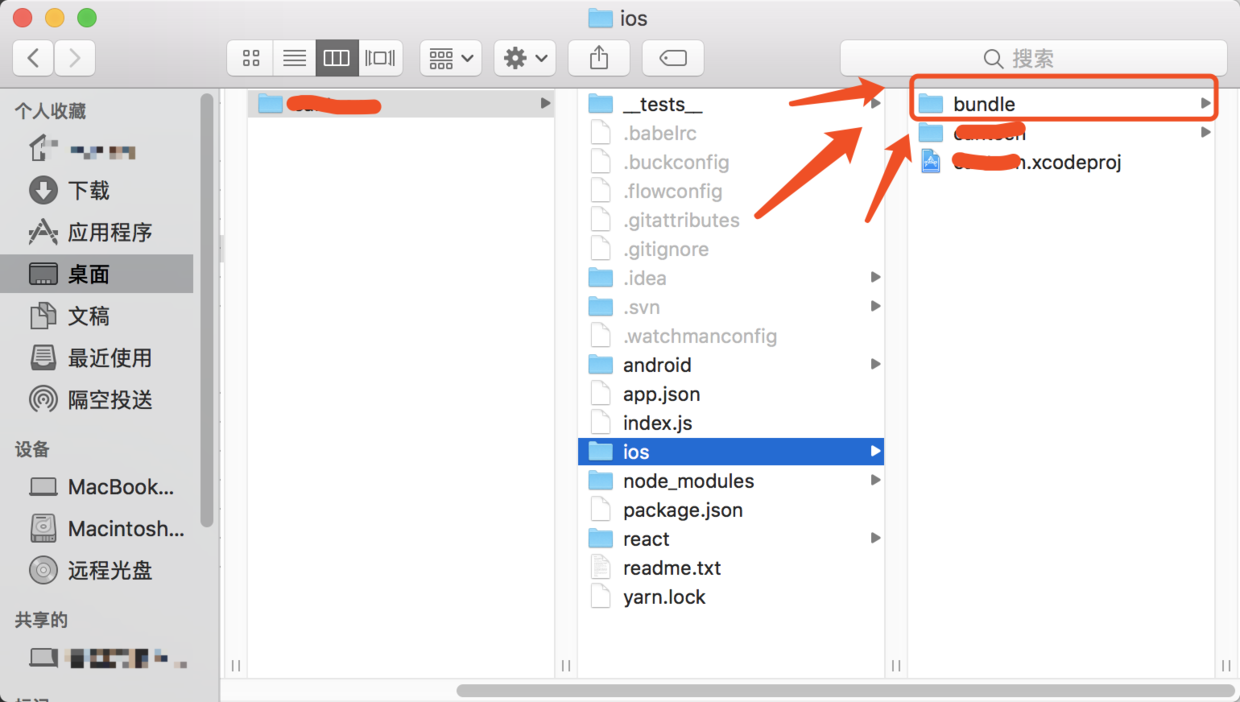
###1.打开项目中iOS文件夹,新建一个名为bundle的文件夹
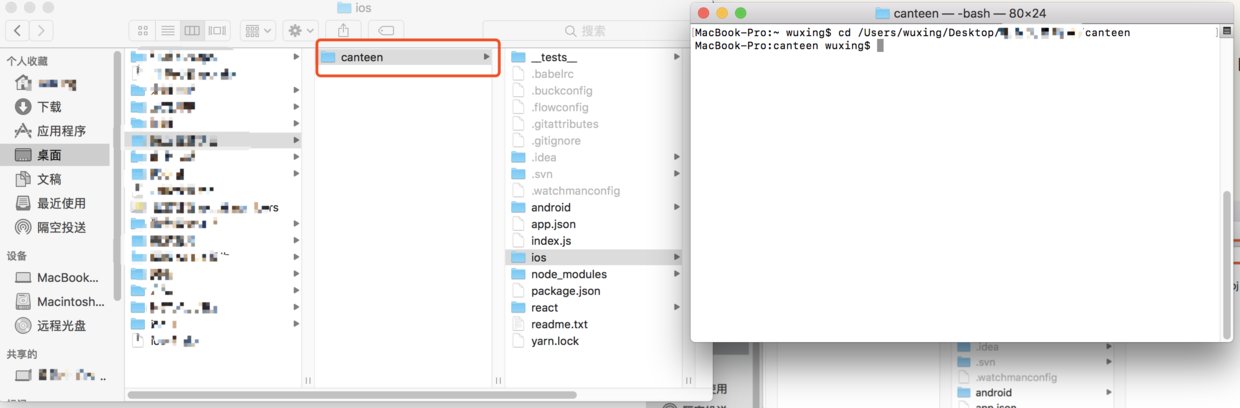
###2.打开终端,cd到整个项目根目录
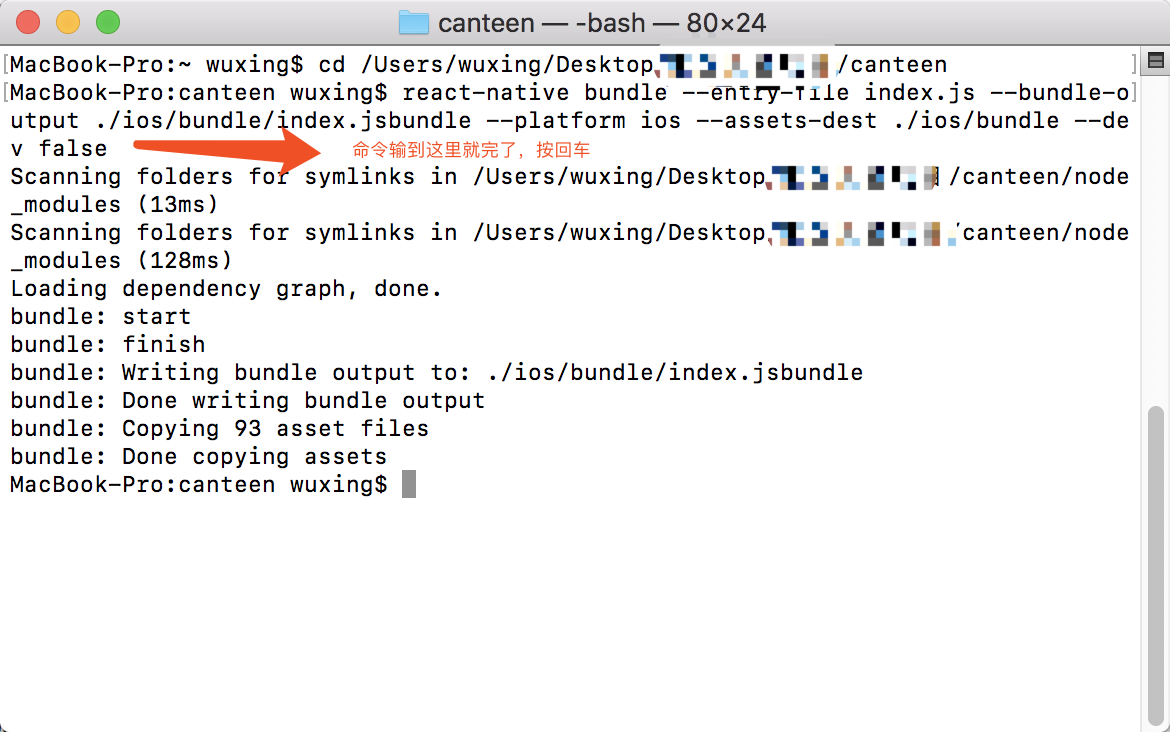
###3.输入命令行,版本不同命令不一样哟,注意看
区分标准是你是否存在index.ios.js,存在肯定是老版本,用下面这个命令
1 | react-native bundle --entry-file index.ios.js --bundle-output ./ios/bundle/index.ios.jsbundle --platform ios --assets-dest ./ios/bundle --dev false |
如果你是index.js,那就是新版本啦,用下面这个命令
1 | react-native bundle --entry-file index.js --bundle-output ./ios/bundle/index.jsbundle --platform ios --assets-dest ./ios/bundle --dev false |
###4.把上面命令输入终端并按下回车
等待时间可能要一会
###4.补,差点漏了一点注意事项
可能有的旁友项目中有webview承载html页面
这时候你命令行打出来的包可能就要注意一下了
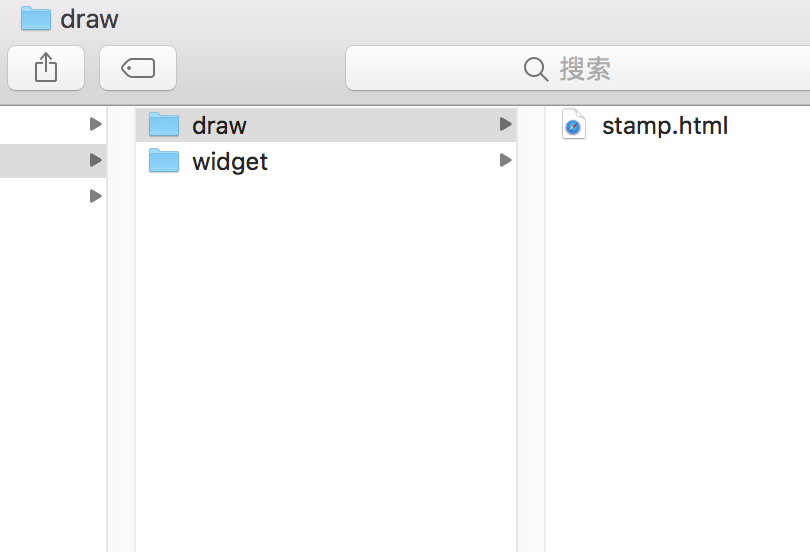
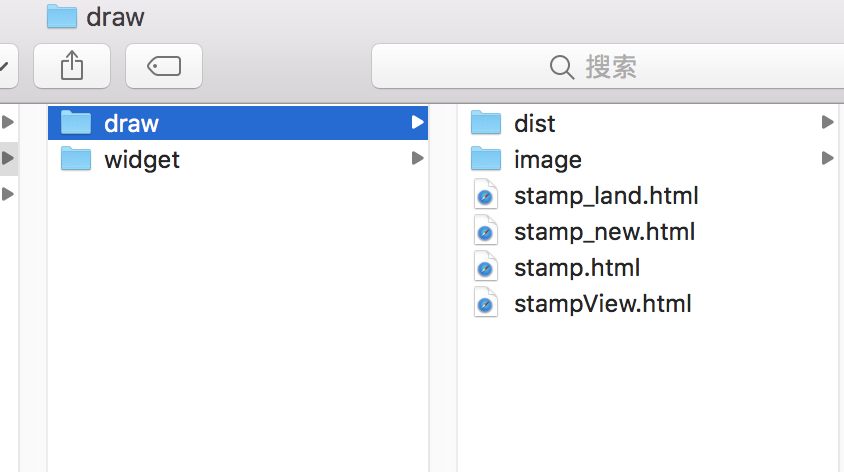
如下图,我这是bundle文件夹下assets文件夹里的资源文件夹
实际上我这个html有多少文件呢
你会发现少了东西,这时候怎么办,很简单,去你项目中把相关缺少的文件复制到assets里就行
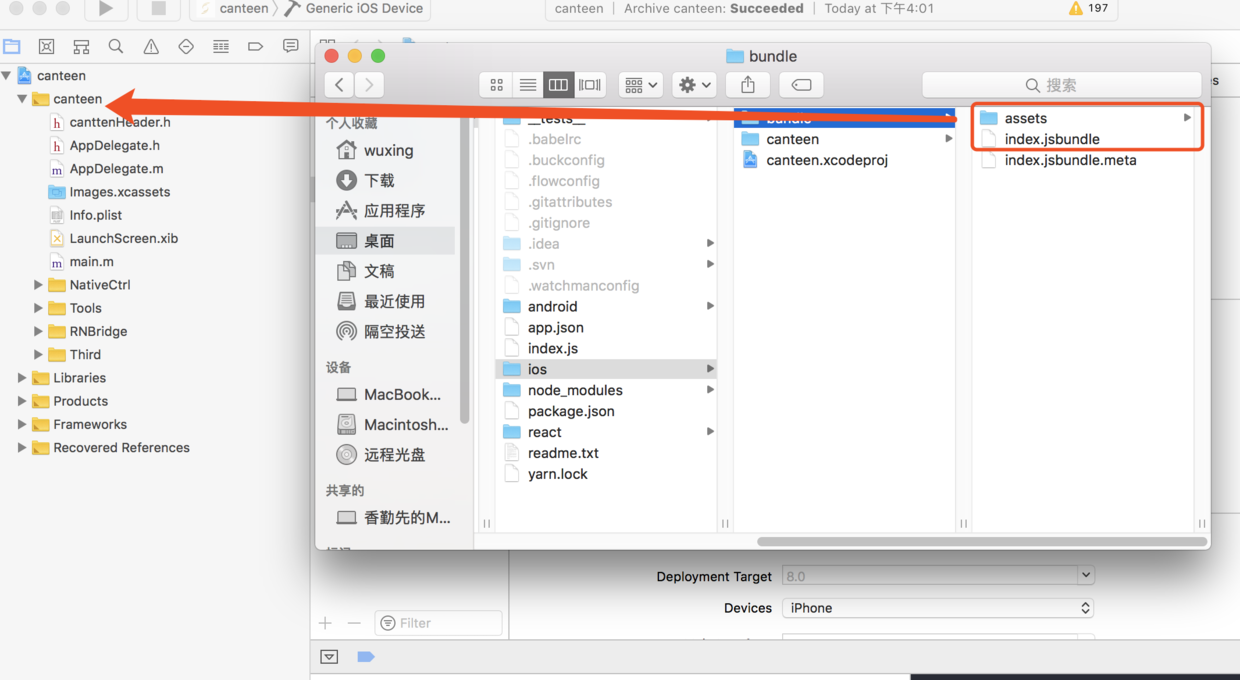
###5.打开Xcode项目
直接拖过去
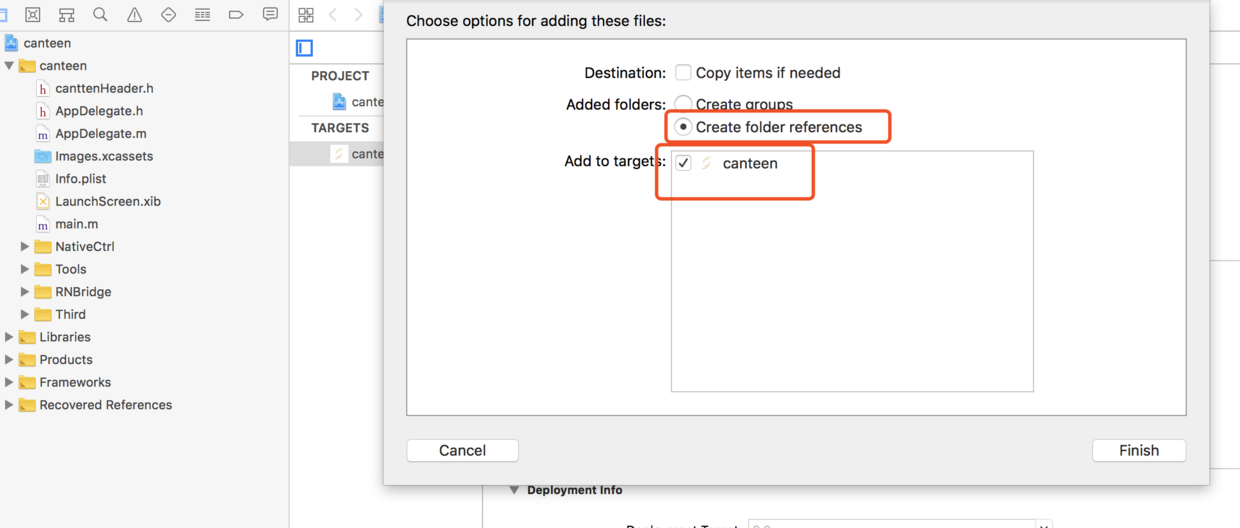
记得选下面这个哟,蓝色的物理文件夹
选完长这样
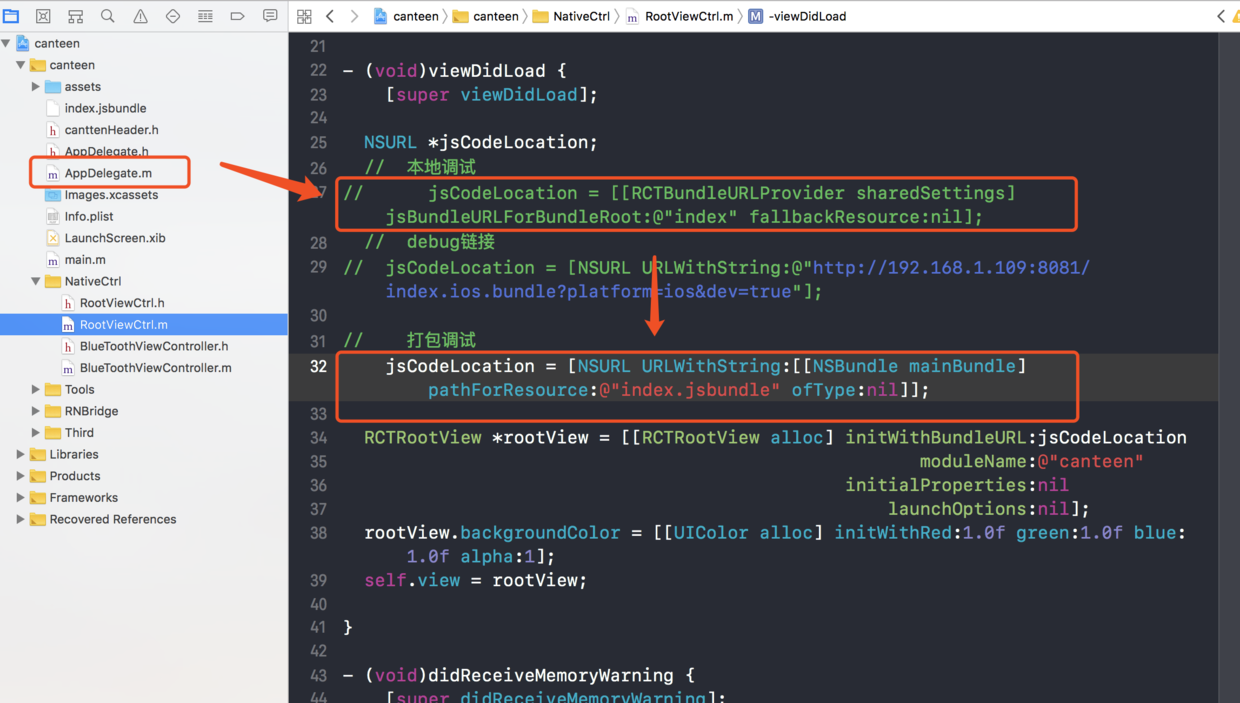
###6.这时候打开appdelegate(我改了东西,里面代码是一样的,不过我的位置不一样,你们看下就知道了)
把jsCodeLocation的来源换成你打的包的来源(其他人怎么打包、调试、开发我不清楚,反正我是这么做的,而且已经上架两个项目了,我确定是可用的)
还是老样子,index.ios.js填
1 | jsCodeLocation = [NSURL URLWithString:[[NSBundle mainBundle] pathForResource:@"index.ios.jsbundle" ofType:nil]]; |
index.js填
1 | jsCodeLocation = [NSURL URLWithString:[[NSBundle mainBundle] pathForResource:@"index.jsbundle" ofType:nil]]; |
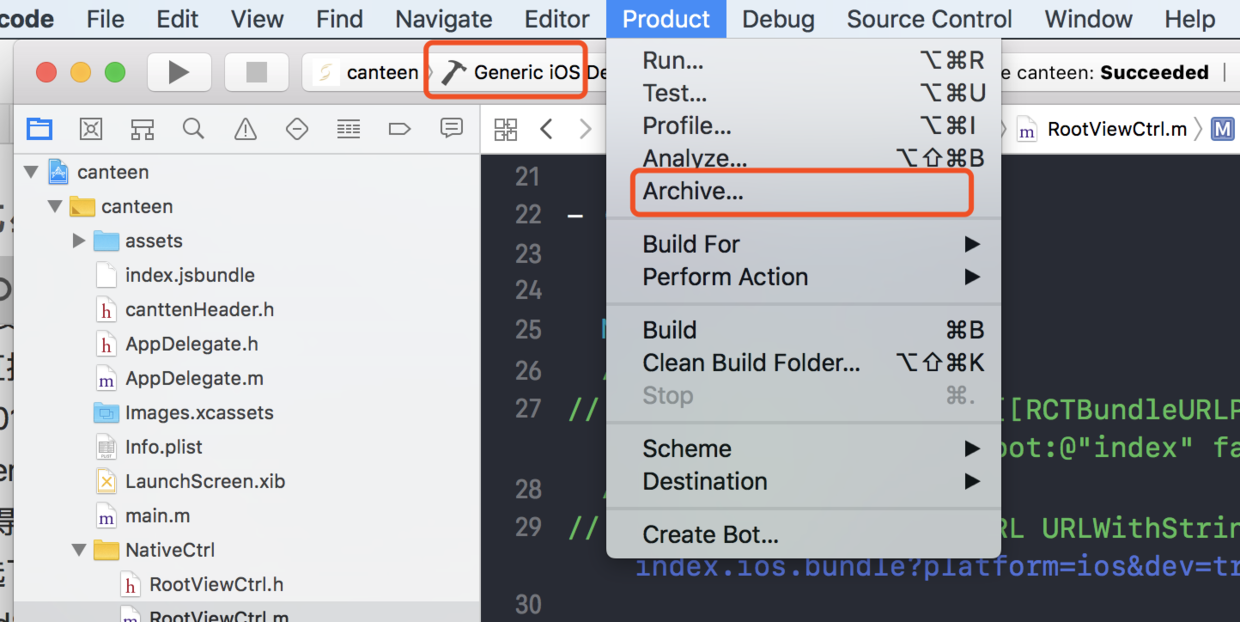
###7.剩下的就是正常的iOS打包了
如图开始打包,这时候有4个选项,由于打一个包时间挺长的我就不截图了。。后续步骤里的几个选项大伙可以百度一下iOS打包了解一下。。或者我下次打包补图
2018-11-23日更新
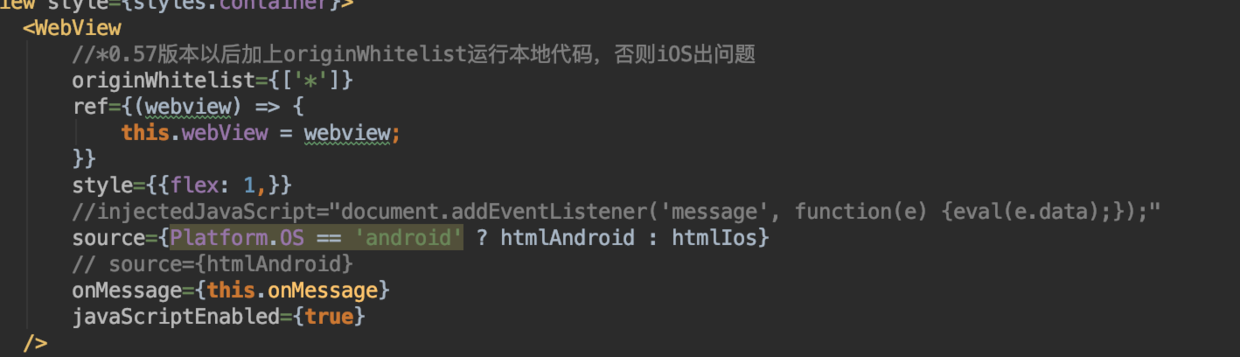
升级到0.57版本以后,webview做了改变,如果你的webview承载了本地html,请在rn代码处添加
1 | originWhitelist={['*']} |
如下图
否则你的本地h5页面可能会无法展示

