说说最近项目的一些感想吧。
###一、RN的创意
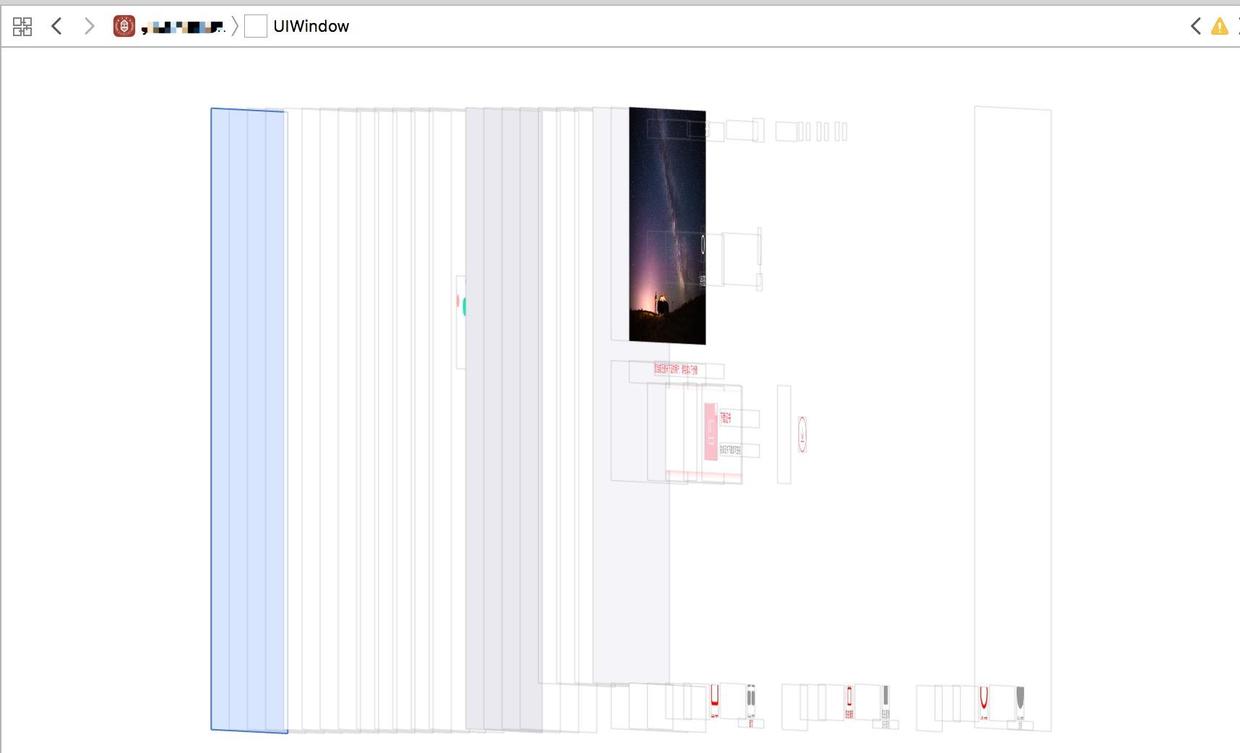
RN其实我觉得是一个很有创意的想法。不知道各位写RN项目的时候,有没有打开Xcode看过app的层级关系,我发现RN的这个想法,真的很有创意。
作为一名原生的开发,一直都是一个控制器上放一个View,然后在这个底层的View上添加UI控件,当需要一个新的视图的时候,创建一个新的视图控制器,再放新的View。
###重点来了!RN并不是这么做的

RN是将App创建的时候生成的根视图控制器,也就是底层的视图控制器,作为根本,然后通过JS文件写的视图,也就是View,不停的增加在这个rootViewCtrl上,进行覆盖替换。
###二、Text的区别
或许有的兄弟还没遇到这个坑,假如使用图片或者其他背景色作为背景,往上添加Text标签的时候,安卓默认为透明背景色,但是苹果默认为灰白色。因此,在写App的时候,需要在Text的样式添加backgroundColor为transparent
1 | backgroundColor:'transparent', |
###三、原生与RN的通信
以前对原生与RN的通信不太了解。现在有了一些想法。
1.callback的通信方式,是会返回一个callback,这个callback是可以保存的,也就是说这个返回结果可以保存再用的。
2.promise,这个就比较有趣了,形象的说,这是个“通道”,RN的方法中,放一个promise的参数,在原生的module中,可以先定义几个promise的回调,在不同的地方用。
举个例子,我在RN中写几个方法。分别是:调用A方法,调用B方法,调用C方法,调用D方法。都是带Promise的。

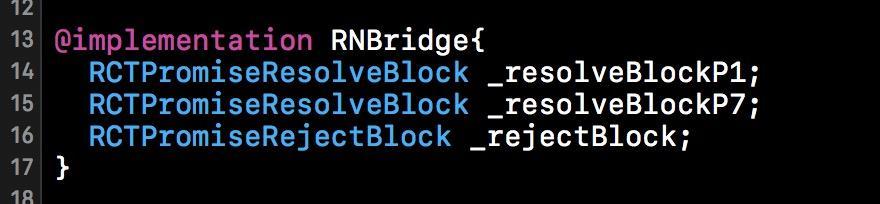
(lz是iOS开发,iOS中可以先声明几个变量)在iOS的module中,可以先声明几个promise的回调。比如先声明
1 | RCTPromiseResolveBlock resolveA |
这四个回调的函数可以先声明,为什么会叫他通道,原因就是它其实可以这么理解,你将本来理解可能混乱的东西专一化,定义一个A方法成功的回调resolveA和一个A方法失败的回调rejectA,这两个回调只用于A方法。这么理解起来是不是清晰多了。因此可以理解为他是一个原生回调给RN的通信通道。
3.原生直接发消息,通过
1 | [self sendEventWithName:@"EventReminder" body:@{@"name": eventName}]; |
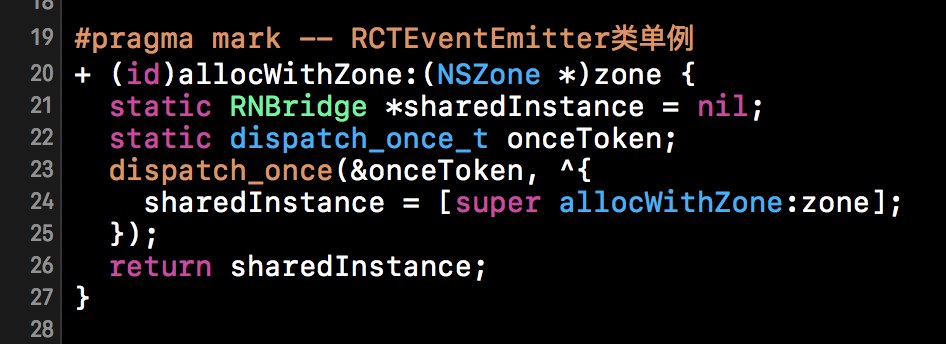
这种方式注意了,请使用单例。

1 | #pragma mark -- RCTEventEmitter类单例 |
不然可能会报bridge为空。
详情可见
无星的RN学习之旅(三)
###四、RN与webView中html的通信
这块我感觉有坑,但因为html不是强项,因此交给我们前端去做了。按官网的标准,使用onMessage()发送的消息在html中经常接受不到,不知道是为什么,希望有知道的旁友可以教教我=。=
###五、debug是个坑!!!
在我使用真机调试的时候,经常报找不到资源,这时候需要将appdelegate的j什么什么的我给忘了- -明天去公司复制一下代码。
1 | jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index.ios" fallbackResource:nil]; |
需要把地址更换为ip地址,注意,debug模式,手机和电脑必须处于同一个网段下。差不多就是这个地方来回换,总能debug进去。
当点击事件报错的时候,注意一下飘红信息,有的是debug模式的错误,忽略即可。
等明天上班再上图。。。这个地方的图有点难搞了。。。调试出错了我再截图回头放上来
###五、RN的持久化存储,AsyncStorage
其实这一块是我旁边的安卓大佬写的,我没啥了解的,我要说的也不是如何存储。。
我要说的是取出。先说下可能出现的应用场景:
在App初始化的时候,可能需要从本地取储存的数据,iOS原生开发都是在沙盒里存储,安卓也有对应的地方去存储。但现在换RN了,可能有的老哥就不知道咋办了。
其实不管那些乱七八糟的,RN的存储也是基于原生去封装的。就iOS来说,数据其实还是存在沙盒中,位于Documents文件夹下,会默认创建一个名为
1 | RCTAsyncLocalStorage_V1 |
manifest.json
1 | 的文件,因此就可以直接读取出来。 |
#pragma mark – JSON转字典
+(NSDictionary *)jsonToDic:(NSString *)jsonString {
NSData *jsonData = [jsonString dataUsingEncoding:NSUTF8StringEncoding];
NSError *error = nil;
id jsonObject = [NSJSONSerialization JSONObjectWithData:jsonData
options:NSJSONReadingAllowFragments
error:&error];
if (jsonObject != nil && error == nil){
return jsonObject;
}else{
// 解析错误
return nil;
}
}
#pragma mark – 去除RN存储数据解析后的字符串含有 “ 和 转义符
+(NSString*)removeEscapeCharacter:(NSString*)string{
// 首先自己定义一个NSCharacterSet, 包含需要去除的特殊符号
NSCharacterSet set = [NSCharacterSet characterSetWithCharactersInString:@”@/:;()¥「」"、[]{}#%-+=\|~<>$€^•‘@#$%^&*()+’"“];
NSString *responseString = [string stringByTrimmingCharactersInSet:set];
return responseString;
}
1 | 这是我能想到的最好办法了,如果还有大佬有更高级的方法,麻烦告诉一声~~ |
react-native bundle –entry-file index.ios.js –bundle-output ./ios/bundle/index.ios.jsbundle –platform ios –assets-dest ./ios/bundle –dev false
1 | 执行完毕之后,你就发现bundle文件夹下就多了静态资源文件。 |
error: options ‘–entry-file’ missing
1 | 请使用以下命令打包: |
react-native bundle –platform ios –entry-file index.ios.js –bundle-output ./ios/bundle/index.ios.jsbundle –assets-dest ./ios/bundle –dev false
1 |
|
react-native bundle –entry-file index.js –bundle-output ./ios/bundle/index.jsbundle –platform ios –assets-dest ./ios/bundle –dev false
转载请说明来自:http://www.jianshu.com/u/fef7696741c8
[无星的RN学习之旅(一)-环境安装以及新建项目](http://www.jianshu.com/p/d417f7bdc511)
[无星的RN学习之旅(二)-RN与原生的通信](http://www.jianshu.com/p/cd0cfa602963)
[无星的RN学习之旅(三)-bridge is not set.](http://www.jianshu.com/p/ea3484f54643)
[无星的RN学习之旅(五)-关于react-navigation多层级页面返回时,去掉逐层推出动画](http://www.jianshu.com/p/0c821a63852d)
[无星的RN学习之旅(六)-第三方App跳转,苹果商店跳转,loading框](http://www.jianshu.com/p/42d9c668cbb1)

